Heim >Web-Frontend >js-Tutorial >JS-Popup-Fenster JS-Popup-DIV und der Implementierungscode der Funktion zum Abdunkeln des Hintergrunds der gesamten Seite
JS-Popup-Fenster JS-Popup-DIV und der Implementierungscode der Funktion zum Abdunkeln des Hintergrunds der gesamten Seite
- 不言Original
- 2018-04-21 16:06:253199Durchsuche
Dieser Artikel stellt hauptsächlich den Implementierungscode des JS-Popup-Fensters JS Popup p vor und verdunkelt den Hintergrund der gesamten Seite. Freunde, die ihn benötigen, können darauf verweisen
1 Ebene p und dann ein weiteres Popup-Fenster schreiben p
<!-- 遮罩层 -->
<p id="cover" style="background: #000; position: absolute; left: 0px; top: 0px; width: 100%; filter: alpha(opacity=30); opacity: 0.3; display: none; z-index: 2 ">
</p>
<!-- 弹窗 -->
<p id="showp" style="width: 80%; margin: 0 auto; height: 9.5rem; border: 1px solid #999;
display: none; position: absolute; top: 40%; left: 10%; z-index: 3; background: #fff">
<!-- 标题 -->
<p style="background: #F8F7F7; width: 100%; height: 2rem; font-size: 0.65rem; line-height: 2rem; border: 1px solid #999; text-align: center;" >
提示
</p>
<!-- 内容 -->
<p style="text-indent: 50px; height: 4rem; font-size: 0.5rem; padding: 0.5rem; line-height: 1rem; ">
js弹窗 js弹出p,并使整个页面背景变暗</p>
<!-- 按钮 -->
<p style="background: #418BCA; width: 80%; margin: 0 auto; height: 1.5rem;
line-height: 1.5rem; text-align: center;color: #fff;margin-top: 1rem; -moz-border-radius: .128rem; -webkit-border-radius: .128rem;
border-radius: .128rem;font-size: .59733rem;" onclick="closeWindow()">
确 定
</p>
</p>
js-Code: (Jq einführen)
<script type="text/javascript">
// 弹窗
function showWindow() {
$('#showp').show(); //显示弹窗
$('#cover').css('display','block'); //显示遮罩层
$('#cover').css('height',document.body.clientHeight+'px'); //设置遮罩层的高度为当前页面高度
}
// 关闭弹窗
function closeWindow() {
$('#showp').hide(); //隐藏弹窗
$('#cover').css('display','none'); //显示遮罩层
}
</script>
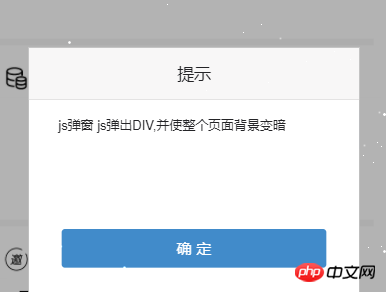
Wirkung:

Verwandte Empfehlungen:
js implementiert den Fensterfunktionscode für Schließen der js-Popup-Ebene
Das obige ist der detaillierte Inhalt vonJS-Popup-Fenster JS-Popup-DIV und der Implementierungscode der Funktion zum Abdunkeln des Hintergrunds der gesamten Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

