Heim >Web-Frontend >js-Tutorial >js ruft Webseitendaten ab und speichert sie im Excel-Format
js ruft Webseitendaten ab und speichert sie im Excel-Format
- 零到壹度Original
- 2018-04-21 15:56:112823Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Abrufen und Speichern von Webseitendaten im Excel-Format. Jetzt kann ich ihn mit allen teilen, die ihn benötigen
Bei der Arbeit an dem Projekt bin ich auf das Problem gestoßen, Tabellendaten auf der Webseite in Excel-Form zu speichern. Ich werde den relevanten Code mit allen teilen und hoffe, dass er für alle hilfreich ist.
Exportieren:
<script type="text/javascript">
function AutomateExcel()
{
//下面的这句代码要求浏览器是IE并且需要在Internet选项中设置选项,设置的步骤在最下面
var oXL = new ActiveXObject("Excel.Application"); //创建应该对象
var oWB = oXL.Workbooks.Add();//新建一个Excel工作簿
var oSheet = oWB.ActiveSheet;//指定要写入内容的工作表为活动工作表
var table = document.all.data;//指定要写入的数据源的id
var hang = table.rows.length;//取数据源行数
var lie = table.rows(0).cells.length;//取数据源列数
// Add table headers going cell by cell.
for (i=0;i<hang;i++){//在Excel中写行
for (j=0;j<lie;j++){//在Excel中写列
//定义格式
oSheet.Cells(i+1,j+1).NumberFormatLocal = "@";
//!!!!!!!上面这一句是将单元格的格式定义为文本
oSheet.Cells(i+1,j+1).Font.Bold = true;//加粗
oSheet.Cells(i+1,j+1).Font.Size = 10;//字体大小
oSheet.Cells(i+1,j+1).value = table.rows(i).cells(j).innerText;//向单元格写入值
}
}
oXL.Visible = true;
oXL.UserControl = true;
}
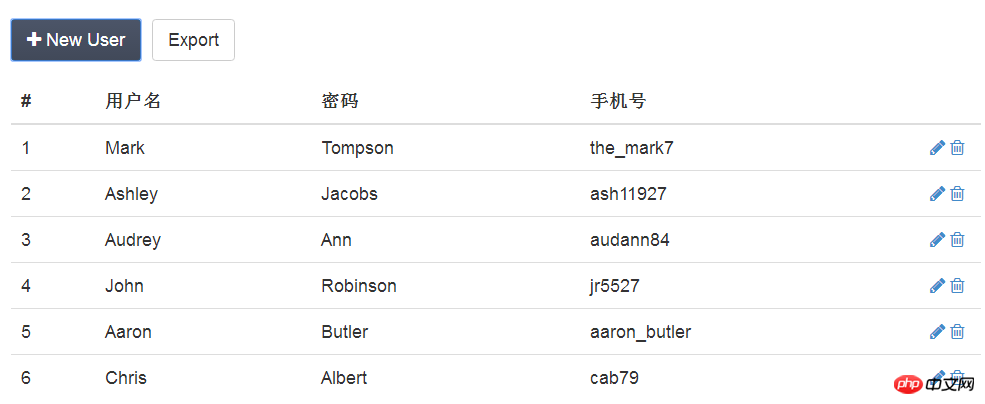
</script>Die Formulardatenansicht auf der Webseite sieht wie folgt aus:

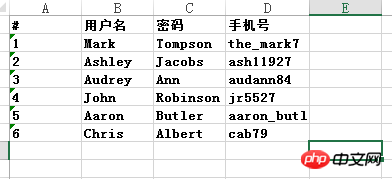
Die exportierten Excel-Daten lauten wie folgt:

Schritte zum Festlegen von Optionen im Internet Optionen:
Systemsteuerung öffnen---"Internetoptionen---"Sicherheit (erste Zeile, zweite Spalte)---"Stufe anpassen---"


Stellen Sie einfach das oben Gesagte ein und führen Sie es mit dem IE-Browser aus. Ich hoffe, es wird für alle nützlich sein.
Verwandte Empfehlungen:
Serverdaten lokal als Excel herunterladen
Das obige ist der detaillierte Inhalt vonjs ruft Webseitendaten ab und speichert sie im Excel-Format. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

