Heim >Web-Frontend >HTML-Tutorial >Lassen Sie uns noch einmal über die Front-End-HTML-Vorlagentechnologie sprechen
Lassen Sie uns noch einmal über die Front-End-HTML-Vorlagentechnologie sprechen
- 不言Original
- 2018-06-19 21:03:182182Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Front-End-HTML-Vorlagentechnologie. Jetzt kann ich ihn mit allen teilen, die ihn brauchen.
Vor Web2.0. write jsp Obwohl es zu dieser Zeit es und JSTL gab, bestand ich immer noch auf JSP. Um die Lieferung zu beschleunigen, verwendete das Outsourcing-Unternehmen später weiterhin die PHP-Smart-Technologie.
Nach Web2.0 wurde die Front-End-Template-Technologie populär.
stellt die folgenden drei Kategorien dar:
String-basiertTemplate-Technologie (String-basierter Analyse- und Kompilierungsprozess)
DOM-basiert Vorlagentechnologie (Dom-basierter Link- oder Kompilierungsprozess)
Lebende Vorlage (String-basierte Analyse und Dom-basierter Kompilierungsprozess)
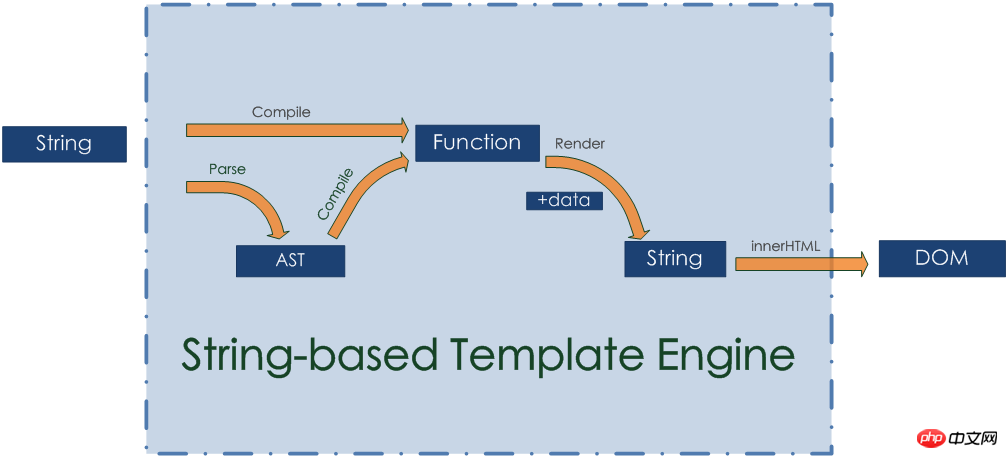
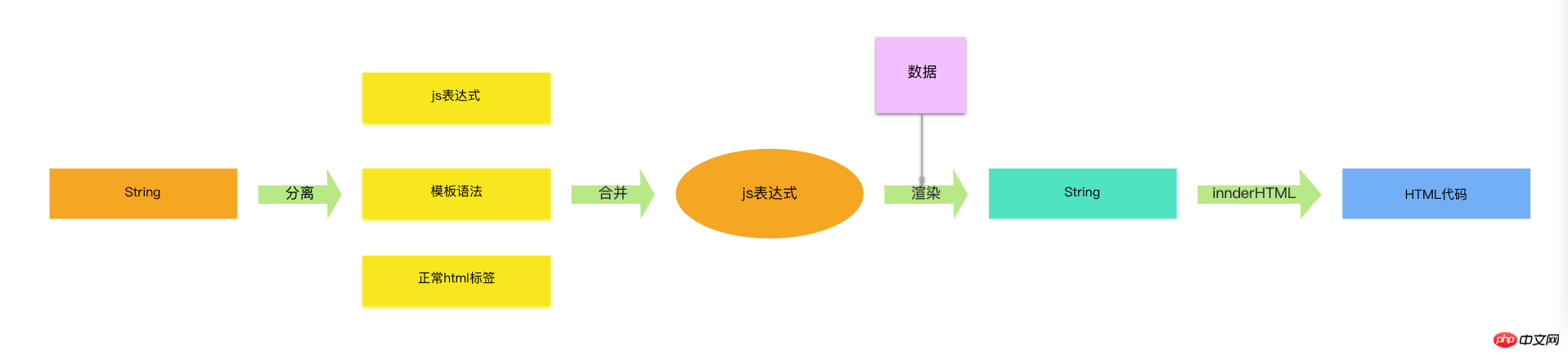
String -basiertes Templating
Dies ist eine stringbasierte Template-Technologie, die Strings und Daten als Eingabe verwendet und Platzhalter durch erforderliche Daten durch reguläre Ausdrücke ersetzt. Erstellen Sie einen vollständigen HTML-String.

Die String-Template-Engine basiert hauptsächlich auf diesen Dom-APIs: createElement, appendChild, innerHTML.
Unter diesen APIs weist innerHTML die beste Lesbarkeit und Praktikabilität auf und ist zum De-facto-Hauptstandard geworden. Obwohl andere APIs möglicherweise eine bessere Leistung aufweisen, ist dies bei der String-Generierungslösung von nativem js die am häufigsten verwendete innerHTML.

Der größte Beitrag der String-basierten Template-Engine besteht darin, Sie von einer Menge String-Splicing mit Logik zu befreien, da sie aufgrund ihrer vollständig String-basierten Eigenschaften welche hat unersetzliche Vorteile.
Es ist im Wesentlichen eine Möglichkeit, der Notwendigkeit gerecht zu werden, eine HTML-Ansicht besser mit Daten zu füllen, als einen großen, hässlichen String-Verkettungsausdruck schreiben zu müssen.
Schnelle Initialisierungszeit: Viele Angular-Fans scheinen diesen Punkt zu übersehen, wenn sie String-basierte Vorlagen lächerlich machen.
-
Isomorphismus: Völlig domunabhängig, kann sowohl serverseitig als auch browserseitig verwendet werden (Gäste, beeilen Sie sich noch nicht, Phantomjs zu verschieben).
Leistungsstärkere Syntaxunterstützung: Da es sich entweder um selbst erstellte DSLs handelt oder auf JavaScript-Syntax basiert, ist die Flexibilität von Parser nicht mit der Dom-basierten Vorlagentechnologie zu vergleichen, die auf HTML beschränkt ist . Auf die gleiche Weise
Da die stringbasierte Vorlagenmethode auf der Darstellung von innerHTML basiert, treten die folgenden Probleme auf.
-
Sicherheitsprobleme: Die Verwendung von innerHTML zum Erstellen von DOM birgt Sicherheitsrisiken, und die zum Rendern verwendeten dynamischen Daten können Sicherheitslücken aufweisen, wenn sie nicht ausdrücklich maskiert werden . Verarbeitung kann es zu XSS-Angriffen oder CSRF-Angriffen kommen.
Da innerHTML Sicherheitsrisiken birgt, zum Beispiel:
 , weiß ich, dass ein guter Programmierer wie Sie keinen solchen Code schreiben wird, aber wenn das HTML-Fragment nicht vollständig von Ihnen kontrolliert wird (z. B. von einem Remote-Server), wird dies zu einem potenziell explosiven*.
, weiß ich, dass ein guter Programmierer wie Sie keinen solchen Code schreiben wird, aber wenn das HTML-Fragment nicht vollständig von Ihnen kontrolliert wird (z. B. von einem Remote-Server), wird dies zu einem potenziell explosiven*. Leistungsprobleme: Die Verwendung von innerHTML zum Ersetzen von DOM ist ineffizient. Selbst wenn nur ein Attribut oder Textinhalt des DOM ersetzt wird, muss das gesamte DOM ersetzt werden durch innerHTML ersetzt werden, was dazu führt, dass der Browser umfließt und neu zeichnet.
Probleme mit der Entwicklungseffizienz: Da Zeichenfolgen nach dem Abgleich mit regulären Ausdrücken in einer bestimmten Funktion gespleißt werden, kann es leicht zu wiederholten Berechnungen kommen . Und entfernen Sie das vorhandene DOM vollständig und rendern Sie es erneut. Die auf dem DOM gemounteten Ereignisse und Zustände sind nicht mehr vorhanden
Unerwartete Knoten kann erstellt werden: Weil der HTML-Parser so „freundlich“ ist, dass er nicht standardmäßige Schreibmethoden akzeptiert, wodurch unerwartete Strukturen entstehen und Entwickler keine Fehlermeldungen erhalten.
stellt dar:
Schnurrbart und sein abgeleiteter Lenker usw.: schwache Logik
Dust.js: Starke Logik (empfohlen)
doT.js: Superschnell
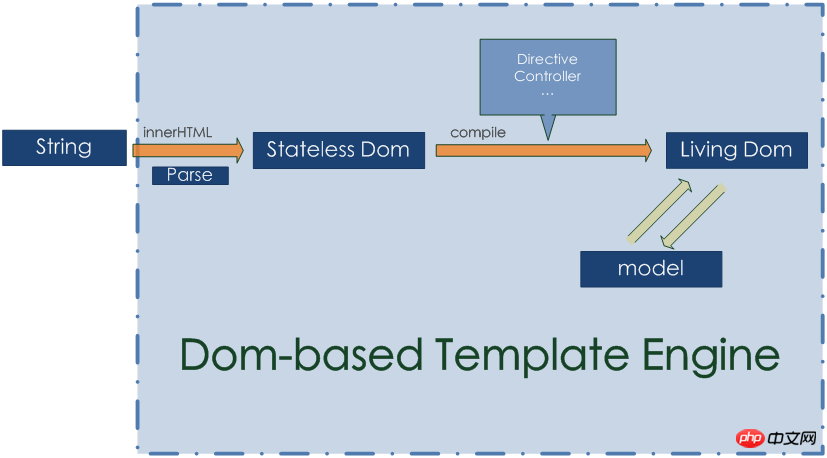
DOM-basierte Vorlagentechnologie
Dies ist eine Vorlagentechnologie, die auf DOM-Knoten basiert und über erhalten wird innerHTML Die anfängliche DOM-Struktur wird dann über die DOM-API-Ebene aus den ursprünglichen DOM-Attributen extrahiert und Informationen wie Ereignisse, Anweisungen, Ausdrücke und Filter in LivingDOM kompiliert, wodurch die bidirektionale Bindung des Datenmodells und der Datenansicht abgeschlossen wird. AngularJS ist der Vertreter der DOM-basierten Template-Technologie.

Dom-basierte Vorlagentechnologie verfügt tatsächlich nicht über einen vollständigen Analyseprozess (von Ausdrücken abgesehen). Wenn Sie eine Ansicht aus einer Zeichenfolge erstellen müssen, müssen Sie die anfängliche Dom-Struktur über innerHTML abrufen die Dom-API (Attribute, getAttribute, firstChild usw.), um Anweisungen, Ereignisse und andere Informationen aus den Attributen des ursprünglichen Doms auf der Ebene zu extrahieren und dann die Bindung der Daten an die Ansicht abzuschließen, um sie zu „aktivieren“.
Die Dom-basierte Vorlagentechnologie ähnelt also eher einem „Link“- und *„Umschreib“*-Prozess zwischen Daten und DOM.
Beachten Sie, dass die Dom-basierte Vorlagentechnologie nicht unbedingt innerHTML verwenden muss. Wenn beispielsweise alle Vorlagen auf der Einstiegsseite geschrieben sind, wird der Analysevorgang weiterhin vom Browser durchgeführt.
DOM-basierte Vorlagentechnologie ist flexibler und leistungsfähiger als String-basierte Vorlagentechnologie und in gewissem Sinne datengesteuert.
ist aktiv: Nach Abschluss der Kompilierung sind Daten und Ansicht weiterhin verbunden, d. h. Sie können die Ansicht aktualisieren, ohne auf die manuelle Bedienung der Dom-API angewiesen zu sein
ist laufzeiteffizient: kann lokale Updates erreichen
Leistungsstarke Anhänge wie Anweisungen helfen uns, APPs deklarativ zu entwickeln
Aber sie haben die folgenden Probleme:
-
Informationsredundanz: Informationen werden in Attributen übertragen, was eigentlich unnötig und redundant ist.
Da die DOM-basierte Vorlagentechnologie DOM-Kompilierungsknoten über innerHTML erhält, werden die Informationen in Attributen übertragen, was zu unnötiger Redundanz führt, die sich auch auf das Lesen auswirkt und die Entwicklungsschwierigkeiten erhöht. Eine Lösung besteht darin, die Attribute zu lesen und dann zu löschen, z. B. „removeAttribute“. Tatsächlich ist dies nicht unbedingt erforderlich, und es gibt keine Funktion, um ihre starke Abhängigkeit von Dom zu lösen. Dies wirkt sich auch auf die Leistung aus und verringert die Benutzererfahrung.
Problem beim Erwerb des Anfangsknotens: Erhalten Sie den Anfangsknoten über innerHTML. Es gibt keinen unabhängigen Syntaxparser oder lexikalischen Parser und er hängt stark von HTML ab. Der Inhalt, der zum ersten Mal in das DOM gelangt, ist eine Vorlage, und das Rendern nimmt Zeit in Anspruch, sodass der Inhalt blinkt – FOUC (Flash of unstyled content), das liegt natürlich nur am Inhalt, der in das DOM gelangt Zum ersten Mal ist es nicht der endgültige gewünschte Inhalt.
Es gibt keinen unabhängigen Parser, und der Anfangsknoten muss über innerHTML (oder den ersten Bildschirm) abgerufen werden, d. h. seine Syntax hängt stark von HTML ab, was auch dazu führt haben potenzielle Sicherheitsprobleme
Vertreter:
AngularJS: Es sind bereits 28.000 Sterne, muss ich noch mehr sagen
Knockout: In diesem Bereich ist es der Urheber des Web-Frontends
Livingtemplate-Technologie
Der größte Unterschied zwischen der Livingtemplate-Technologie und der String-basierten und DOM-basierten Template-Technologie besteht darin, dass sie nicht auf innerHTML angewiesen ist, um die erforderlichen Informationen zu rendern und zu extrahieren. Die Hauptidee besteht darin, zunächst in Kombination mit der Datenbindungstechnologie eine ausgereifte lexikalische Analyse und Syntaxanalyse
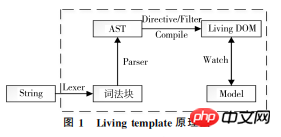
-Technologie zu verwenden, um die Eingabezeichenfolge in einen abstrakten Syntaxbaum AST zu analysieren, anstatt nur einfache reguläre Ausdrücke zu verwenden. Passen Sie die spezifische Syntax an. und dann String-Splicing durchführen; zweitens wird durch Kompilieren des AST ein Living DOM mit dynamischer Datenbindungsfunktion erstellt, wodurch die Verwendung von innerHTML vermieden, das Problem des Browserelement-Flashens gelöst und die Sicherheit der Anwendung verbessert wird. Das Prinzip wird in gezeigt Abbildung 1.

Wie aus Abbildung 1 ersichtlich ist, durchläuft die Eingabezeichenfolge den lexikalischen Parser Lexer, um den entsprechenden lexikalischen Block zu generieren. Der lexikalische Block durchläuft den Grammatikparser Parser, um einen abstrakten Grammatikbaum AST zu erstellen. Anschließend wird der AST mit der dynamischen Datenbindungsfunktion in LivingDOM kompiliert, wodurch eine bidirektionale Bindung von Ansicht und Modell realisiert wird.
Der Unterschied zur Dom-basierten Vorlagentechnologie, die Dom-Knoten zum Übertragen von Informationen verwendet, besteht darin, dass ihr Zwischenprodukt AST alle im Kompilierungsprozess erforderlichen Informationen (Anweisungen, Anweisungen, Attribute usw.) enthält.
Wir können feststellen, dass Living-Templating nahezu die Vorteile sowohl von String-basierten als auch von Dom-basierten Template-Technologien bietet.
Verwendung einer benutzerdefinierten DSL wie einer String-Vorlage zur Beschreibung der Struktur, um syntaktische Flexibilität zu erreichen. Und tragen Sie die Informationen (AST) nach Parse. In der Kompilierungsphase werden AST und Dom API verwendet, um die Assemblierung von View abzuschließen. Während des Assemblierungsvorgangs können wir auch hervorragende Seeds der Dom-basierten Vorlagentechnologie wie Directive einführen.
Der enge Verwandte des Living Templates – React
React kann natürlich auch als Template-Lösung bezeichnet werden. Es vermeidet geschickt innerHTML, verwendet aber eine völlig andere Strategie: React nutzt eine virtuelle Dom-Technologie basiert ebenfalls auf Dirty Checking, der Unterschied besteht jedoch darin, dass die Dirty Checking auf Ansichtsebene, also im virtuellen Dom, erfolgt, sodass lokale Aktualisierungen mit weniger Overhead erreicht werden können.
Leichte, Lese- und Schreibvorgänge im Dom sind ineffizient.
Wiederverwendbar.
Serialisierbar, Sie können dies lokal oder serverseitig vorverarbeiten.
Sicher, da die Sicherheit kein innerHTML erfordert, um uns bei der Generierung des anfänglichen Doms zu helfen
steht für:
htmlbar: sekundäre Kompilierung, die nach dem Lenker läuft
ractivejs: unabhängig
Regularjs unabhängig
Dieser Artikel muss weiter organisiert werden und die Denkrichtung und der Inhalt der technischen Praxis von benutzerdefinierten Template-Engines müssen ergänzt werden. Dieser Aspekt erfordert noch viel Arbeit, also bleiben Sie dran.
Dieser Artikel ist eine Reproduktion des Originalartikels: https://www.zhoulujun.cn/html/webfront/SGML/htmlBase/2018_0419_8098.html
Verwandte Empfehlungen:
Eine einfache HTML-Vorlagen-Engine
Das obige ist der detaillierte Inhalt vonLassen Sie uns noch einmal über die Front-End-HTML-Vorlagentechnologie sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 , weiß ich, dass ein guter Programmierer wie Sie keinen solchen Code schreiben wird, aber wenn das HTML-Fragment nicht vollständig von Ihnen kontrolliert wird (z. B. von einem Remote-Server), wird dies zu einem potenziell explosiven*.
, weiß ich, dass ein guter Programmierer wie Sie keinen solchen Code schreiben wird, aber wenn das HTML-Fragment nicht vollständig von Ihnen kontrolliert wird (z. B. von einem Remote-Server), wird dies zu einem potenziell explosiven*.