Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über das this aufrufende Objekt von JS
Eine kurze Diskussion über das this aufrufende Objekt von JS
- 零到壹度Original
- 2018-04-21 15:17:201946Durchsuche
Der Inhalt dieses Artikels handelt von einer kurzen Diskussion über dieses Aufrufobjekt von JS. Jetzt kann ich es mit Ihnen teilen
Überprüfen Aus den Informationen habe ich gelernt, dass dies von JS auf das Objekt des Aufrufs verweist.
Allein dieser Satz ist schwer zu verstehen, warum also nicht eine Kuppel schreiben?
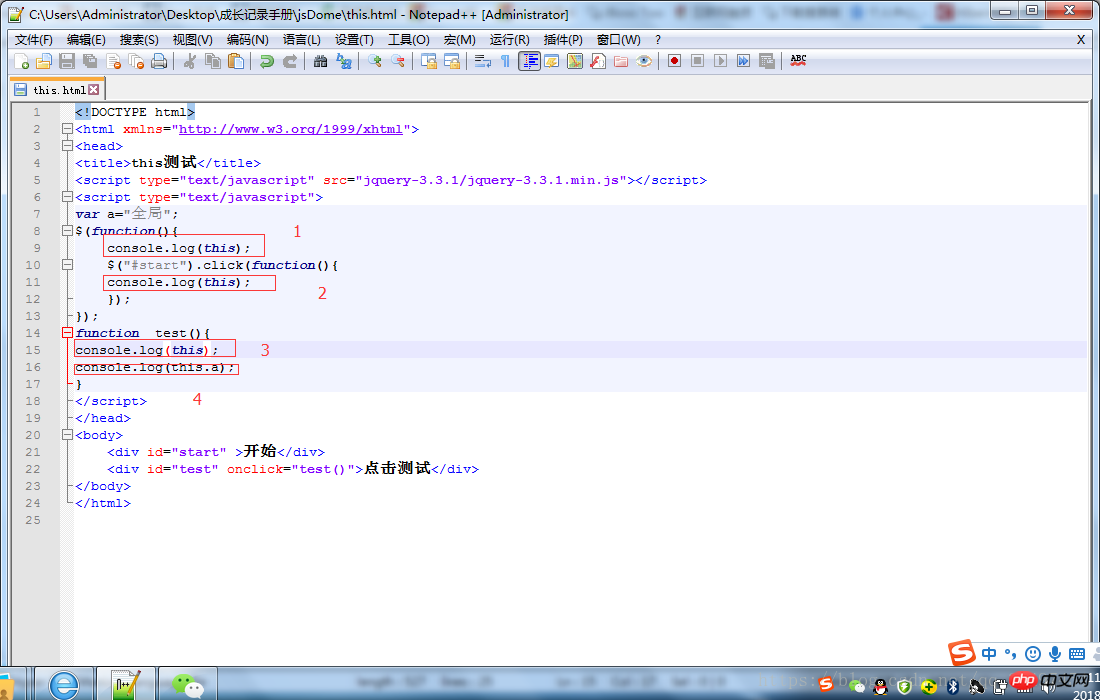
Der Code lautet wie folgt:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>
Sie können vier Ausgabeprobleme von oben nach unten sehen
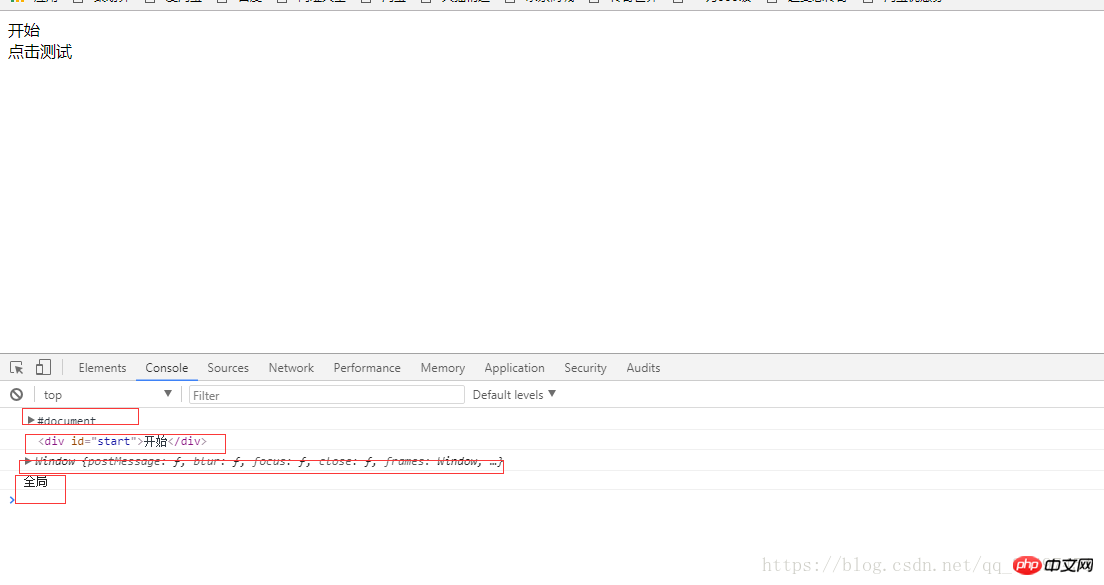
Führen Sie aus und sehen Sie sich die an Ergebnisse:

Sie können sehen, dass die Ausgabeergebnisse von 123 unterschiedlich sind
Das erste ist HTMLDOM
Das zweite einer ist ein p
Der dritte ist ein Fenster
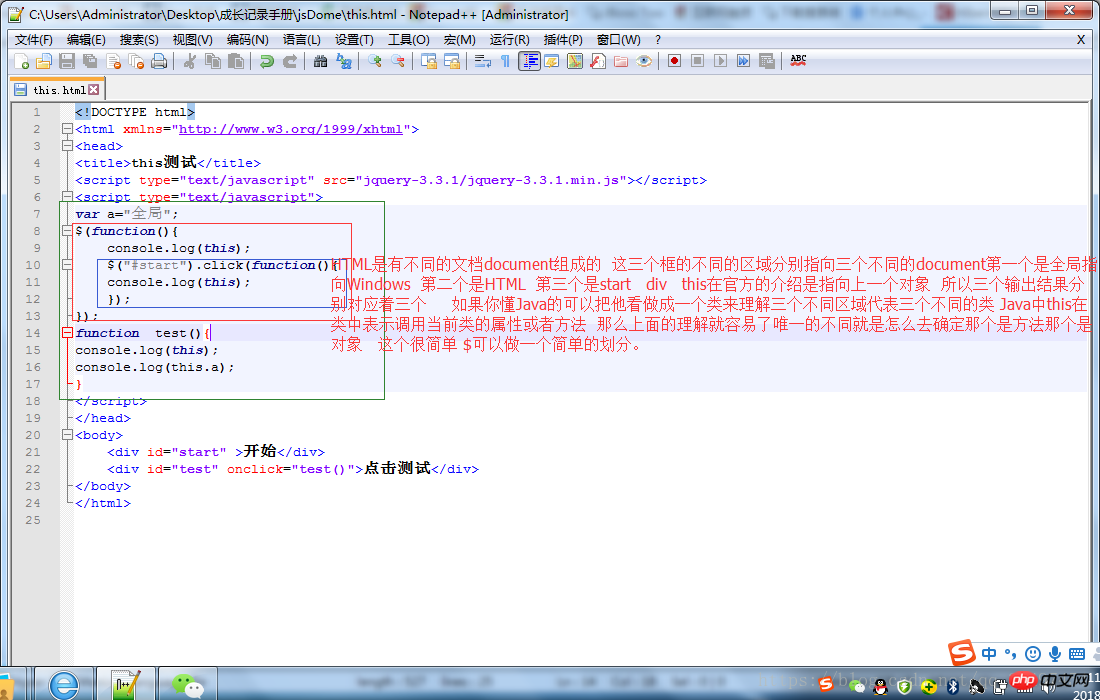
Der obige Code kann wie folgt analysiert werden:

(PS : Dies bezieht sich auf die offizielle Einführung. Objekt der vorherigen Ebene, Tippfehler)
Verwandte Empfehlungen:
dies Objekt in JS Ausführliche Erklärung
dies bezieht sich auf das aktuelle Objekt selbst
Sind dies und super Referenzen oder Objekte?
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über das this aufrufende Objekt von JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

