Heim >Web-Frontend >js-Tutorial >So laden Sie die China-Karte im .js-Dateiformat mit Echarts herunter
So laden Sie die China-Karte im .js-Dateiformat mit Echarts herunter
- 零到壹度Original
- 2018-04-21 11:27:445551Durchsuche
Dieser Artikel stellt vor, wie man die China-Karte im .js-Dateiformat mit Echarts herunterlädt. Jetzt kann ich ihn mit Ihnen teilen.
Wenn Sie morgens die China-Karte von Echarts verwenden, müssen Sie die Datei china.js verwenden, aber der offizielle Karten-JS-Download von Echarts wurde zum Herunterladen ausgesetzt. Nach der Suche gibt es den folgenden Link zum Herunterladen:
1.Github-Adresse: https://github.com/apache/incubator-echarts
2. Baidu Cloud-Netzwerkfestplatte (bitte hinterlassen Sie eine Nachricht, wenn es fehlschlägt, ich werde es aktualisieren so schnell wie möglich):
Link: https://pan.baidu.com/s/1j_edGU2ka9YeHBTErqDWdg Passwort: ft9n
Nach dem Herunterladen müssen Sie den Link in HTML eingeben oder jsp wie folgt:
<script type="text/javascript" src="echarts/china.js"></script>
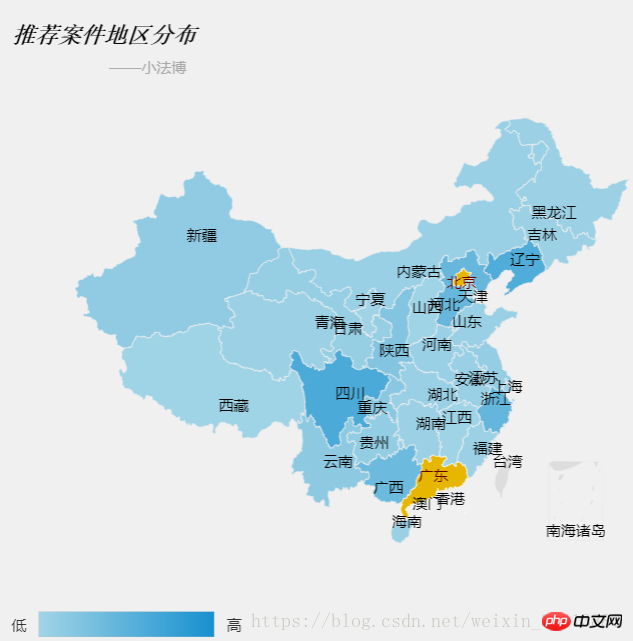
Der Endeffekt ist wie folgt: 
Lassen Sie uns noch einmal über das Kartenthema sprechen. Sie können auch auf die offizielle Website gehen Laden Sie die js-Datei herunter. Wenn Sie das Shine-Theme herunterladen, wird der folgende Code eingeführt:
<script type="text/javascript" src="echarts/shine.js"></script>
.........
var myChart = echarts.init(document.getElementById('main'),'shine');.........
Verwandte Empfehlungen:
Verwenden des Baidu Echarts Chart JS-Plug-ins
Das obige ist der detaillierte Inhalt vonSo laden Sie die China-Karte im .js-Dateiformat mit Echarts herunter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

