Heim >Web-Frontend >js-Tutorial >Vue.js implementiert die gemeinsame Nutzung von benutzerdefiniertem Befehlscode
Vue.js implementiert die gemeinsame Nutzung von benutzerdefiniertem Befehlscode
- 零到壹度Original
- 2018-04-21 11:09:251603Durchsuche
Benutzerdefinierte Anweisungen werden verwendet, um DOM zu manipulieren. Obwohl Vue das Konzept datengesteuerter Ansichten fördert, sind nicht alle Situationen für datengesteuerte Ansichten geeignet. Benutzerdefinierte Anweisungen sind eine wirksame Ergänzung und Erweiterung. Sie können nicht nur zur Definition beliebiger DOM-Operationen verwendet werden, sondern sind auch wiederverwendbar.
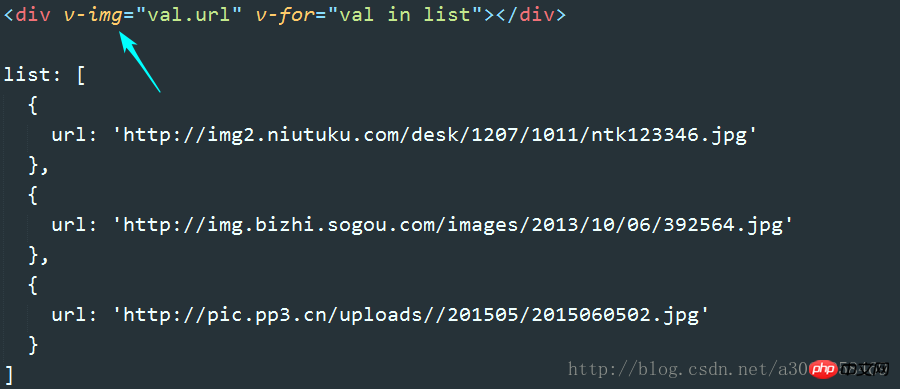
Das Laden von Google-Bildern ist beispielsweise sehr elegant. Bevor das Bild geladen wird, wird eine zufällige Hintergrundfarbe als Platzhalter verwendet und das Bild wird direkt nach dem Laden gerendert geladen. Diese Funktion kann sehr komfortabel über benutzerdefinierte Anweisungen implementiert werden. 

Die zweite Verwendung benutzerdefinierter Anweisungen besteht darin, Plug-Ins von Drittanbietern zu integrieren. Wir wissen, dass jeder Bereich der Softwareentwicklung in vier Schichten unterteilt werden kann: Die unterste Schicht ist die native API, die obere Schicht ist das allgemeine Framework, die obere Schicht sind die allgemeinen Komponenten und die oberste Schicht ist der spezifische Geschäftscode. Ein universelles Framework muss mit einem vollständigen Satz universeller Komponenten ausgestattet sein, um seinen Status in der Welt wirklich zu etablieren.
Im Bereich der Front-End-Entwicklung war jQuery das bisherige gemeinsame Framework, und auf jQuery basierende gemeinsame Komponenten bildeten ein riesiges Produktionssystem. Die derzeit gängigen Frameworks sind Angular, React und Vue, und jedes Framework muss eine neue Komponentenbibliothek aufbauen, die auf sich selbst basiert. Das Gute an benutzerdefinierten Anweisungen ist, dass die ursprünglichen gemeinsamen Komponenten, ob reine JS- oder jQuery-basierte, direkt übernommen werden können, ohne dass Änderungen oder Rekonstruktionen erforderlich sind.
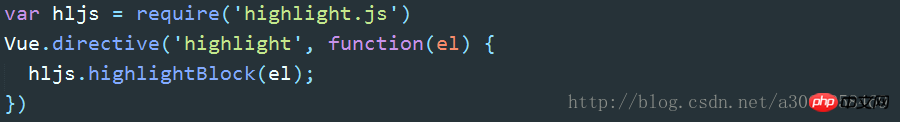
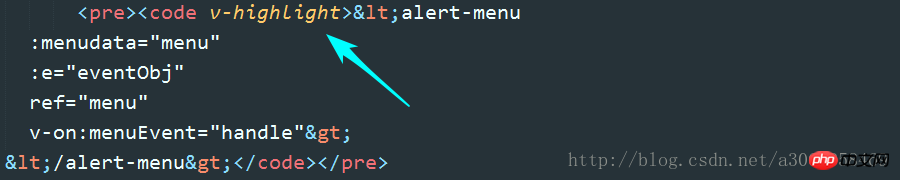
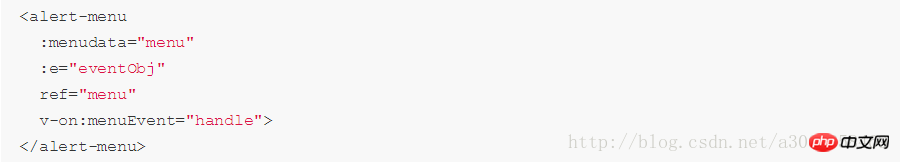
Highlight.js wird beispielsweise normalerweise beim Schreiben von Dokumenten verwendet. Wir können es direkt als benutzerdefinierte Anweisung kapseln, sodass Highlight.js zu einer neuen Funktion von Vue wird. 


Jedes Mal, wenn Sie auf das Problem stoßen, wie Sie Plug-Ins von Drittanbietern in Vue.js integrieren können, können Sie dies tun Versuchen Sie, benutzerdefinierte Anweisungen zu verwenden, um dies zu erreichen.
Verwandte Empfehlungen:
Angualar 1 Die Verwendung benutzerdefinierter Anweisungen – Meldungsfeld
Elemente zur Implementierung benutzerdefinierter Winkelanweisungen können beliebig verschoben werden
Erstellung von benutzerdefinierten Windows-Befehlen
Das obige ist der detaillierte Inhalt vonVue.js implementiert die gemeinsame Nutzung von benutzerdefiniertem Befehlscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

