Heim >Web-Frontend >js-Tutorial >Wie Django CSS- und JS-Dateien und statische Bilder lädt
Wie Django CSS- und JS-Dateien und statische Bilder lädt
- 零到壹度Original
- 2018-04-21 10:56:008346Durchsuche
Dieser Artikel stellt vor, wie Django CSS- und JS-Dateien und statische Bilder lädt. Jetzt kann ich ihn mit Ihnen teilen
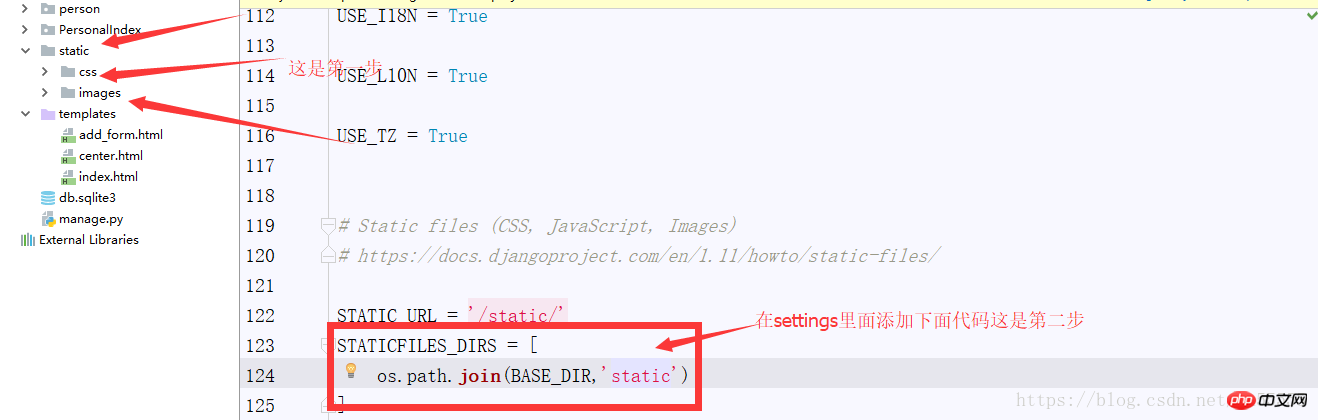
1 . Zuerst sollten wir einen Ordner mit dem Namen „Static“ erstellen und speichern. Wir können CSS-, Bild- und JS-Ordner zum Speichern von CSS-, Bild- und JS-Dateien erstellen Datei- und Ordnernamen sind nicht festgelegt. Sie werden auf diese Weise ausgewählt, um den Speicher zu erleichtern

2. Schreiben Sie nach dem Erstellen des Ordners den Code in die Einstellungen
STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )
3. Laden Sie dann die statische

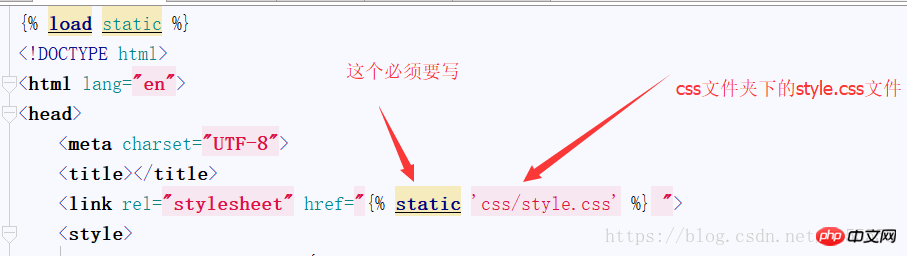
{% load static %}obige Konfiguration in den Kopf der Seite mit Der Stil Nach Abschluss können Sie
Zum Beispiel CSS-Dateien laden

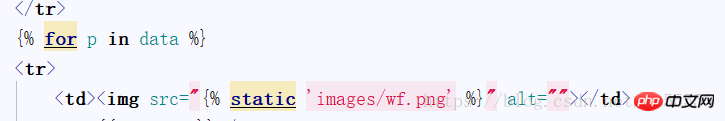
Bilddateien laden

Verwandte Empfehlungen:
Dynamisches Laden von CSS- und JS-Dateien mit JavaScript
Für den Lade- und Ausführungsprozess von CSS, JS, HTML in HTML-Seiten
jquery lädt dynamisch CSS- und JS-Dateien
Das obige ist der detaillierte Inhalt vonWie Django CSS- und JS-Dateien und statische Bilder lädt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

