Heim >Web-Frontend >js-Tutorial >Einführung in die Grundlagen von AngularJS
Einführung in die Grundlagen von AngularJS
- 零到壹度Original
- 2018-04-21 10:37:562100Durchsuche
Der Inhalt dieses Artikels handelt von der grundlegenden Einführung in angularjs. Jetzt kann ich ihn mit Ihnen teilen.
Wichtige Punkte:
Front-End-JS-Framework: Es kapselt die Verwendung von JS zur Entwicklung repetitiver Front-End-Funktionen, erweitert HTML und ist hauptsächlich Wird für die Seitenbedienung und -anzeige verwendet.
Kern: MVC, Modularisierung, bidirektionale Datenbindung, Abhängigkeitsinjektion, semantische Tags, Ausdrücke usw. [Empfohlene verwandte Video-Tutorials: AngularJS-Video-Tutorial]
Zwei-Wege-Datenbindung
Einführung relevanter js-Dateien
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html> |
ng-app=““Anonymes Anwendungsmodul, im Allgemeinen muss ein Name geschrieben werden, um die spätere Initialisierung zu erleichtern ng -model: Binden Sie den Wert des
-Formularelementsautomatisch an die interne Variable von Angularjs.
ng-bind: Die Funktion entspricht dem Ausdruck, die Verwendung ist jedoch unterschiedlich. Wird im Allgemeinen zum Binden von Nicht-Formularelementen und zum Anzeigen von Variablen verwendet. Der Unterschied zwischen
ng-bind und {{}}: Ersteres ersetzt den gesamten Inhalt der Sub-Tags des Tags durch den Inhalt der Variablen, während letzteres nur den Inhalt der Variablen am anzeigt aktuelle Position.
Basierend auf modularisiertem MVC (MVVM)
Ansicht: Bezieht sich hauptsächlich auf statische HTML-Seitendaten-Tags, die hauptsächlich zur Anzeige verwendet werden.
Modell: Füllt hauptsächlich nur einige Daten der Ansicht und der logischen Verarbeitung aus. Zum Beispiel JSON, Variable
Steuerung: Etwas JS-Code, Schreiblogik. Hauptsächlich, um das Modell abzurufen, die Ansicht zu füllen, Daten aus der Ansicht abzurufen und das Modell zu füllen.
Konvertierung zwischen m und vm:
var username=”XiaoQi”; $scope.username=username;Zum Beispiel Variable:
Die Variable von vm ist tatsächlich an das Attribut in der globalen Variablen $scope gebunden.
Auf der Seite: {{username}}Hinweis: Angularjs-Variablen können nicht zu $scope auf der Seite hinzugefügt werden.
Wenn die Variable durch interne JS wie den Timer geändert wird, kann Angularjs standardmäßig keine bidirektionale Datenbindungsanzeige implementieren und $.digest muss verwendet werden, um eine Benachrichtigung (Aktualisierung) zu erzwingen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--<p ng-app="myApp" ng-controller="myCtrl" ng-init="username='Jack'">-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<p>{{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
//参数1:应用模块的名字
//参数2:使用扩展模块,这里没有
var myApp=angular.module("myApp",[]);
//初始化控制器:认为控制器绑定了一堆js
//参数1:控制器的名字
//参数2:js函数
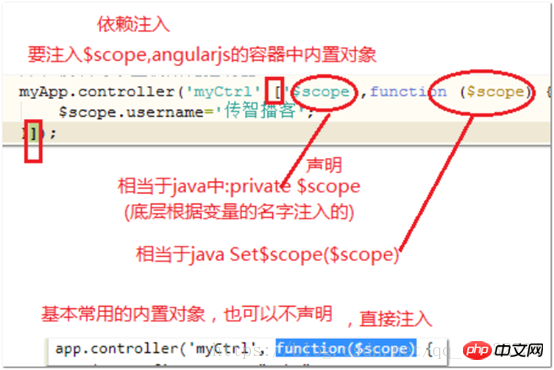
myApp.controller("myCtrl",["$scope",function ($scope) {
//初始化变量
$scope.username="XiaoQi";
//可以写任何的js
}]);
</script>
</body>
</html> |
Das obige ist der detaillierte Inhalt vonEinführung in die Grundlagen von AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse