Heim >Web-Frontend >js-Tutorial >So übergeben Sie JSON-Parameter mithilfe der Post-Methode
So übergeben Sie JSON-Parameter mithilfe der Post-Methode
- php中世界最好的语言Original
- 2018-04-20 17:23:4614612Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Post-Methode zum Übergeben von JSON-Parametern verwenden. Das Folgende ist ein praktischer Fall sehen. In diesem Artikel wird hauptsächlich die Verwendung des $http-Dienstes
Angularjszum Übertragen von JSON-Objektdaten an den Server mithilfe der POST-Methode vorgestellt. Die Details lauten wie folgt:
1. Der Standardtyp der von der $http POST-Methode übermittelten Daten ist application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});Die letzte gesendete Anfrage lautet: Die Standardmethode kann das JSON-Objekt direkt in Form einer
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}Zeichenfolge, was eine besser geeignete RESTful-Schnittstelle ist. Aber der $_POST des PHP-Skripts kann die JSON-Daten nicht aus dem Anfragetext abrufen. Sie können Folgendes verwenden:
Hinweis: php://input ist ungültig, wenn enctype="multipart/form-data"
$data = file_get_contents("php://input"); //获得原始输入流 Nachdem der ursprüngliche Eingabestream der Anfrage abgerufen und anschließend entsprechend verarbeitet wurde, können die JSON-Daten abgerufen werden.
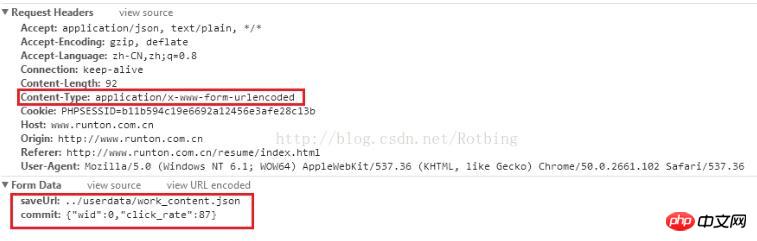
2. Senden Sie die JSON-Daten mit der Methode x-www-form-urlencoded
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));Endlich gesendet Die Anfrage lautet:
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, achten Sie bitte auf andere Verwandte Artikel auf der chinesischen PHP-Website! 
Detaillierte Erläuterung der Schritte zur Implementierung des Datei-Uploads in Koa2
jQuery implementiert die Vorschaufunktion beim Hochladen Bilder
Das obige ist der detaillierte Inhalt vonSo übergeben Sie JSON-Parameter mithilfe der Post-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

