Heim >Web-Frontend >HTML-Tutorial >So zeigen Sie nur einen Teil des td-Textes in HTML an
So zeigen Sie nur einen Teil des td-Textes in HTML an
- 零到壹度Original
- 2018-04-20 15:40:212502Durchsuche
Dieser Artikel stellt vor, wie man nur einen Teil des td-Textes in HTML anzeigt. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit Ihnen teilen
Sie können direkt so schreiben:
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
$('#newslist').html(newstag);Wirkung

Methode 1:
Tabelle fügt die folgenden Attribute hinzu


Referenzinhalt
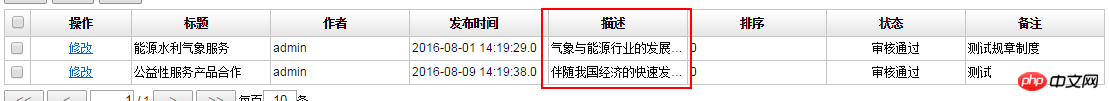
So erstellen Sie HTML. Der td-Inhalt in der Tabelle, der zu lang ist, wird als feste Länge angezeigt und der überschüssige Teil wird durch Auslassungspunkte ersetzt
Dieses Problem ist auf die Testabteilung unseres Unternehmens zurückzuführen. Obwohl der Inhalt des Tests selbst ein Fehler ist, habe ich auch einen kleinen Trick gelernt, der besser als Layout klassifiziert werden kann: Der zu lange Inhalt im td-Tag wird nur als Länge und Breite des td angezeigt. und dann durch Ellipsen ersetzen.
Die Methode ist wie folgt:
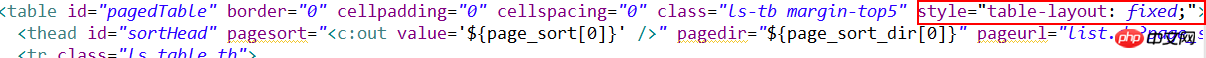
Diese Funktion hat eine Prämisse, der Stil muss in der Tabelle festgelegt werden:
Tabellenlayout: fest;
Dieses Attribut ist: Lassen Sie das interne Layout der Tabelle eine feste Größe haben. Verwenden Sie zu diesem Zeitpunkt das Breitenattribut, um die Länge von td anzupassen. Fügen Sie nach
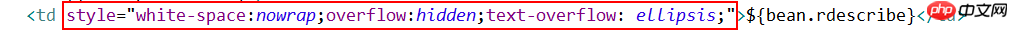
Folgendes hinzu:
<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>Attributbeschreibung
white-space:nowrap;规定段落中的文本不进行换行 overflow:hidden;关闭滚动条 text-overflow: ellipsis;溢出的文字显示为省略号
Zu diesem Zeitpunkt werden Sie feststellen, dass Sie das nicht wissen, selbst wenn es zu Auslassungspunkten wird Vollständiger Inhalt. Was ist?
Zu diesem Zeitpunkt können Sie also die Verwendung des Titelattributs von td in Betracht ziehen und den Inhalt im Titelattribut so festlegen, dass Inhalt angezeigt wird, sodass der gesamte Inhalt angezeigt werden kann, solange der Cursor auf td bleibt . Wenn Sie das Gefühl haben, dass dies nicht ausreicht. Sie können erwägen, selbst ein Mouseover-Ereignis zu schreiben, um den gesamten Inhalt anzuzeigen. Die Anzeigemethode ist der automatische Zeilenumbruch. Wenn die Zeile nicht umbrochen wird, wird ein hässlicher Stil angezeigt.
also: Zeilenumbruch erfordert auch Tabellenlayout: behoben;
Automatischer Zeilenumbruch in (IE-Browser) langen englischen Zeichenfolgen
Methode 1: Zeilenumbruch hinzufügen bei gleichzeitig: break-word;
table{
table-layout:fixed;
word-wrap:break-word;
}
Methode 2:
<style type="text/css">
/*自动换行,IE,Chrome通用,FireFox连续英文不换行(遇空格换一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*强制不换行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*标签继承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>Das .* im obigen Stil bezieht sich auf Die HTML-Tag-Klasse ist die Bezeichnung von * und p bezieht sich auf alle p.
Zum Beispiel: .NoNewline bedeutet, dass der Beschriftungsstil mit der Klasse NoNewline geändert wird in: white-space:nowrap
Verwenden Sie einfach js, um den Stil zu ändern. Am Ende muss natürlich ein Mouseout-Ereignis geschrieben werden, um das Mouseover-Ereignis abzubrechen.
Verwandte Empfehlungen:
So ändern Sie den langen Teil von b6c5a531a458a2e790c1fd6421739d1c Anzeigen
CSS-Tabellen-TD-Text ist zu lang und ausblenden
Verwenden Sie CSS zum Lösen Tabellentextüberlauf Steuern Sie die Anzahl der in td angezeigten Wörter
Das obige ist der detaillierte Inhalt vonSo zeigen Sie nur einen Teil des td-Textes in HTML an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

