Heim >Web-Frontend >HTML-Tutorial >Detailliertes Verständnis der grundlegenden Verwendung des HTML5-Canvas-Tags
Detailliertes Verständnis der grundlegenden Verwendung des HTML5-Canvas-Tags
- 零到壹度Original
- 2018-04-20 14:13:532537Durchsuche
Dieser Artikel führt in ein tiefgreifendes Verständnis der grundlegenden Verwendung des HTML5-Canvas-Tags ein. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen >
Grundlegende Verwendung
Verwenden Sie das
Das Zeichnen von Grafiken in Canvas erfordert im Allgemeinen fünf Schritte in der folgenden Reihenfolge:
1) Erstellen Sie eine Leinwand
Verwenden Sie im Textkörper des HTML-Codes das Tag
Die Standardbreite der Leinwand beträgt 300 Pixel und die Höhe beträgt 150 Pixel. Sie können ihre Breite und Höhe über das Breitenattribut des
<canvas id="canvas" width="300" height="300" > </canvas>Der obige Code erstellt eine Leinwand auf der Seite mit der ID „Leinwand“, einer Breite von 300 Pixeln und eine Höhe von 300px.
1. Standardmäßig hat die Leinwand selbst kein Aussehen, sie ist nur ein transparenter Bereich und es ist nichts sichtbar es sichtbar machen. Wie bei anderen HTML-Elementen können Sie auch CSS verwenden, um die Größe des Canvas-Elements zu definieren, Ränder hinzuzufügen, innere Ränder, äußere Ränder festzulegen usw. Darüber hinaus gelten auch die Vererbungsregeln von CSS-Eigenschaften. Beispielsweise erbt Text, der einer Leinwand hinzugefügt wird, standardmäßig die Schriftarteigenschaften des Leinwandelements selbst.
Es ist wichtig zu beachten, dass die Größe der Leinwand und die durch CSS definierte Größe völlig unterschiedliche Konzepte sind. Die Größe der Leinwand wird durch die Breiten- und Höhenattribute des Canvas-Elements definiert, und die in CSS definierte Größe ist die Größe des auf der Seite angezeigten Canvas-Elements. Wenn die beiden definierten Abmessungen nicht identisch sind, werden die Pixel auf der Leinwand automatisch skaliert, um sie an die im CSS definierten Abmessungen anzupassen. Darüber hinaus werden die Koordinaten in der Leinwand auch basierend auf den Breiten- und Höheneigenschaften der Leinwand definiert.
2. Sobald die Größe der Leinwand definiert ist, kann sie nicht mehr geändert werden, es sei denn, die Leinwand wird zurückgesetzt. Durch das Zurücksetzen der Breiten- oder Höheneigenschaften der Leinwand wird die gesamte Leinwand gelöscht, der aktuelle Pfad gelöscht und alle Grafikeigenschaften auf ihren ursprünglichen Zustand zurückgesetzt.
3、由于
<span class="tag" style="color:rgb(30,52,123);"><canvas><span class="pln" style="color:rgb(72,72,76);"> </span><span class="atn" style="color:#008080;">id</span><span class="pun" style="color:rgb(147,161,161);">=</span><span class="atv" style="color:rgb(221,17,68);">"canvas"</span><span class="pln" style="color:rgb(72,72,76);"> </span><span class="atn" style="color:#008080;">width</span><span class="pun" style="color:rgb(147,161,161);">=</span><span class="atv" style="color:rgb(221,17,68);">"300"</span><span class="pln" style="color:rgb(72,72,76);"> </span><span class="atn" style="color:#008080;">height</span><span class="pun" style="color:rgb(147,161,161);">=</span><span class="atv" style="color:rgb(221,17,68);">"300"</span><span class="tag" style="color:rgb(30,52,123);">></span><span class="pln" style="color:rgb(72,72,76);">您的浏览器不支持canvas。</span><span class="tag" style="color:rgb(30,52,123);"></span></canvas></span>
2)获取绘制上下文
现在画布已经有了,要在画布上绘制图形,还需要一只画笔。获取画笔的方法如下:
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d");
由于画笔是属于画布的,所以先要调用getElementById()方法获得画布的访问权。然后,调用画布对象的getContext()方法来获取画笔,这里的字符串参数"2d",用来定义画笔的种类,"2d"表示绘制二维图形的画笔。当然,还会有"3d",但目前还不支持。
画笔在Canvas 中被称作“绘制上下文”,Canvas API基本上都是定义在“绘制上下文”对象上,而非
3)定义绘制路径
Canvas中的所有基本图形,都是根据路径来绘制的。首先,调用beginPath()方法开始一条新的路径;然后,定义路径及子路径;最后,调用closePath()方法来关闭。代码如下:
context.beginPath(); context.rect(20, 40, 200, 80); context.closePath();
上述代码中,rect()方法绘制了一条矩形路径,该矩形路径的左上顶点坐标为x=20,y=40,矩形宽度为200px,长度为80px。
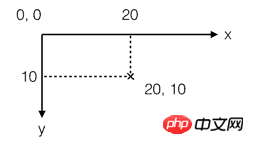
说明:Canvas的坐标系
默认情况下,Canvas 的坐标系以Canvas 元素的左上角为坐标原点(0, 0)。水平方向为x轴,并向右增长;垂直方向为y轴,并向下增长。如图 4‑1所示:
 图4-1 Detailliertes Verständnis der grundlegenden Verwendung des HTML5-Canvas-Tags
图4-1 Detailliertes Verständnis der grundlegenden Verwendung des HTML5-Canvas-Tags
画布上每一个点的坐标都直接映射到一个CSS像素上,点可以使用浮点数来指定坐标,但它不会自动转换为整型值。
需要注意的是,此时,所绘制的内容并不会立即显示出来。因为这里只是定义一条不可见的路径,并未在画布上绘制任何图形。稍后,可以调用stroke()或fill()方法,来执行绘制动作,使其可见。
4)设置图形属性
context.strokeStyle = '#f00'; // 设置线条样式 context.fillStyle = "#ccc"; // 设置填充样式
上述代码设置矩形路径的轮廓线条的颜色为红色(#f00),填充颜色为灰色(#ccc)。该步骤为可选,如果省略,则使用Canvas提供的默认属性绘图。
5)绘制图形
Canvas默认提供两种绘制方法:stroke()方法和fill()方法。stroke()方法沿着路径的坐标点依次绘制线条,fill()方法填充路径形成的闭合区域。
这两个方法都作用在当前路径的所有子路径上,并且都不更改当前路径,所以它们可以被同时调用。代码如下:
context.stroke(); context.fill();
如果存在多条路径,则每条路径都要分别调用stroke()方法或fill()方法,否则,该路径不会被绘制,该路径所定义的图形不会显示在画布中。
至此,在画布中绘制图形的过程就全部完成了,图形已经真正绘制到画布上了。当然,在实际应用中,最好将这些绘制过程封装在一个函数中,并在页面加载完成后,再调用绘制函数来绘制图形。本实例的完整代码如下:
<canvas id="canvas" width="300" height="300"></canvas> <script src="jquery.js"></script> <script> $(function(){ drawRect(); }); function drawRect() { var canvas = document.getElementById("canvas"); var context = canvas.getContext('2d'); context.beginPath(); context.rect(20, 40, 200, 80); context.closePath(); context.strokeStyle = '#f00'; context.fillStyle = "#ccc"; context.stroke(); context.fill(); } </script>
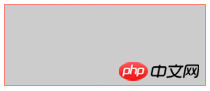
在浏览器中的运行效果如图 4‑2所示:
 图4-2 Detailliertes Verständnis der grundlegenden Verwendung des HTML5-Canvas-Tags
图4-2 Detailliertes Verständnis der grundlegenden Verwendung des HTML5-Canvas-Tags
Das obige ist der detaillierte Inhalt vonDetailliertes Verständnis der grundlegenden Verwendung des HTML5-Canvas-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

