Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Vue-Filter (mit Code)
So verwenden Sie den Vue-Filter (mit Code)
- php中世界最好的语言Original
- 2018-04-20 11:02:131419Durchsuche
Dieses Mal werde ich Ihnen die Verwendung des Vue-Filters (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Vue-Filters?
Einführung in den Vue-Filter und seine Verwendung
VueJs bietet eine leistungsstarke FilterAPI, die verschiedene Filterprozesse für Daten durchführen und die erforderlichen Ergebnisse zurückgeben kann.
Vue.js verfügt über einige Standardfilter wie:
Großschreibung, Großschreibung des ersten Buchstabens
Großschreibung, alle Großschreibung
Kleinschreibung, alle Kleinschreibung
Währungsausgabe, Geld und Dezimalpunkt
Pluralisierung der Pluralform der Ausgabe
Entprellen der verzögerten AusführungFunktion
limitBy wird in v-for verwendet, um die Menge zu begrenzen
filterBy wird in v-for zum Auswählen von Daten verwendet
orderBy wird in v-for zum Sortieren verwendet
Vue verfügt außerdem über einen benutzerdefinierten Filtercode. Erklären Sie alles:


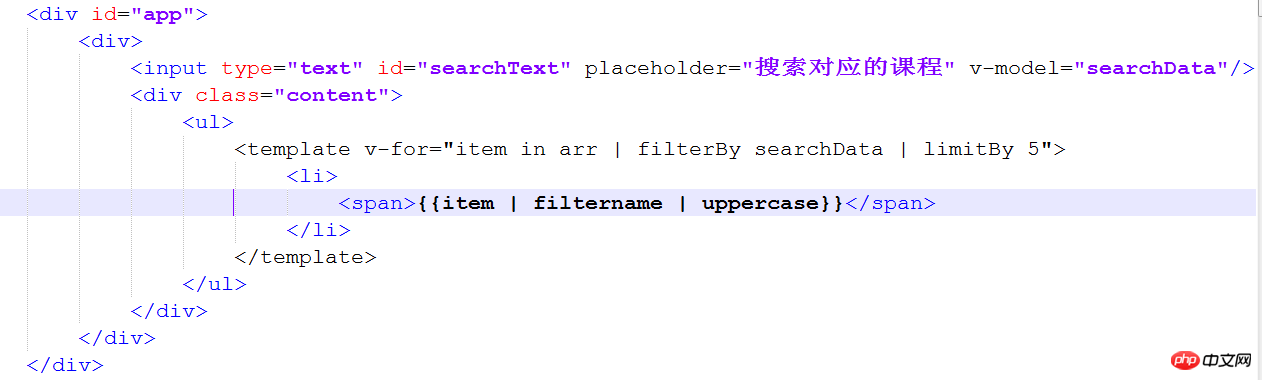
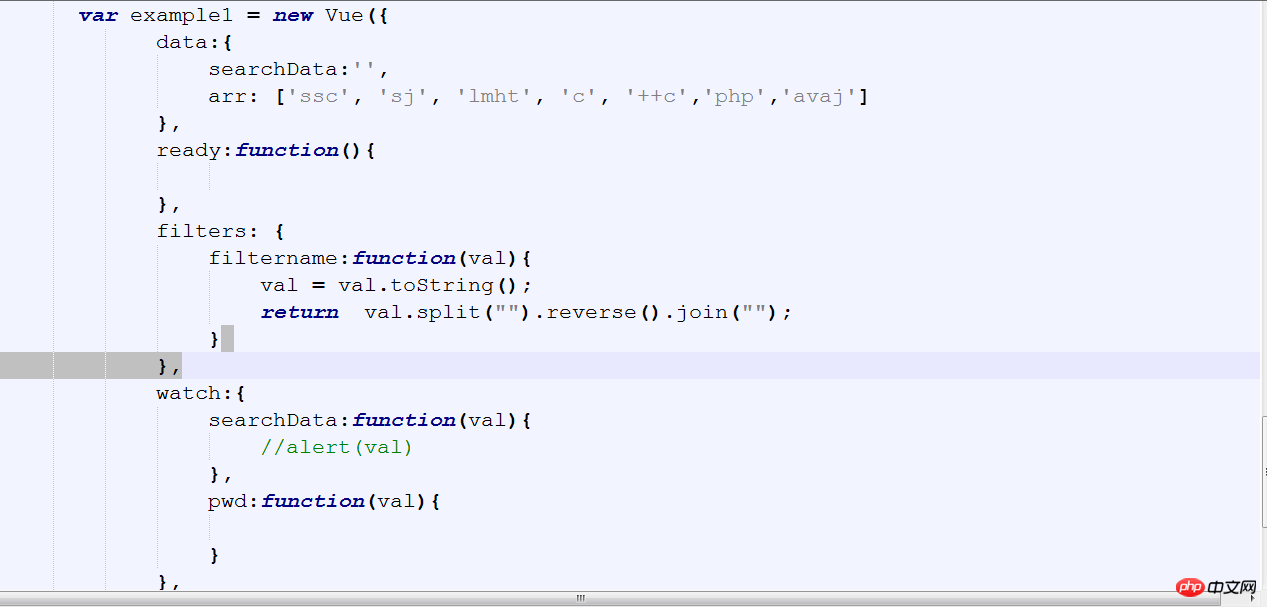
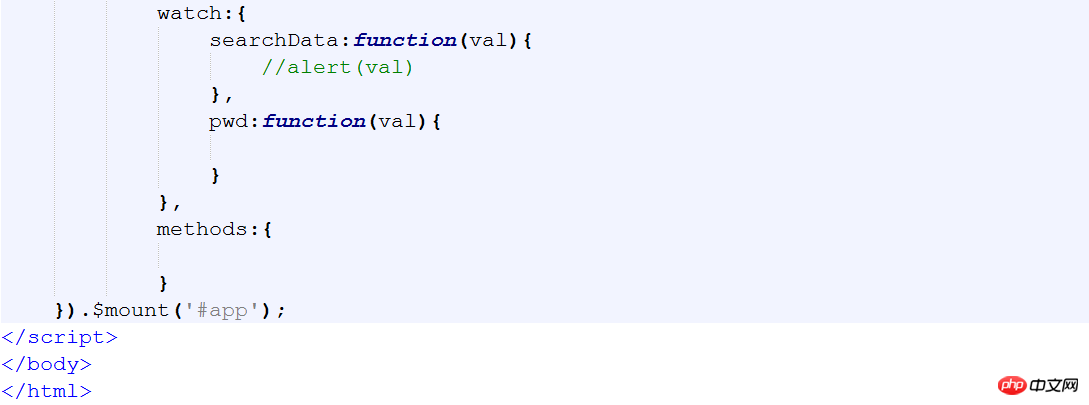
Das folgende Beispiel erklärtVue wird mit der Filterung geliefert. Verwendung des Geräts:
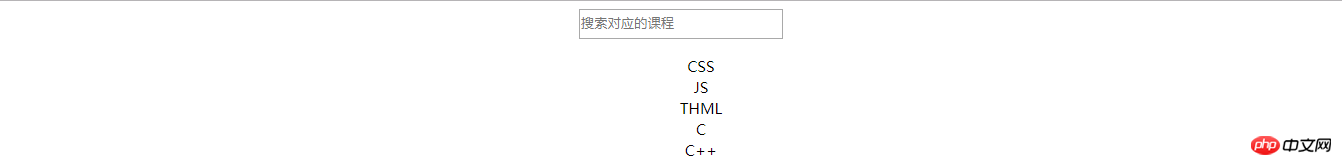
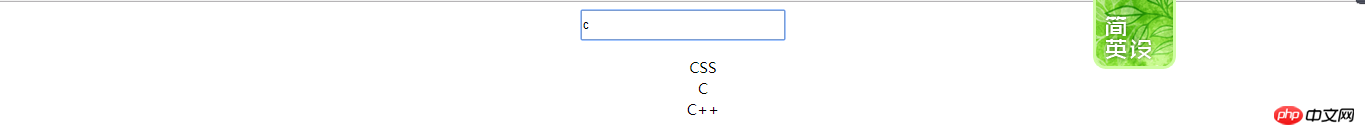
Effektbild:


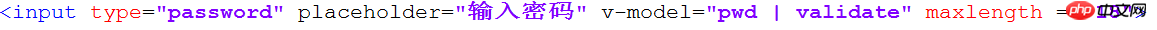
Code:



Damit ist die Einführung und detaillierte Verwendung des Vue-Filters abgeschlossen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Spannender Inhalt, bitte achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So aktualisieren Sie vue cli auf webapck4
Was Anfänger über vue-cli 3.0 wissen müssen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Vue-Filter (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

