Heim >Web-Frontend >js-Tutorial >So wählen Sie die zu verwendende jQuery-Version aus
So wählen Sie die zu verwendende jQuery-Version aus
- php中世界最好的语言Original
- 2018-04-20 09:10:273654Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die jQuery-Version auswählen und welche Vorsichtsmaßnahmen bei der Verwendung der jQuery-Version zu beachten sind. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
In diesem Artikel erfahren Sie hauptsächlich, wie Sie die jQuery-Version auswählen. Ist es 1.x? Oder 3.x? Bevor wir uns für die Verwendung von jQuery entscheiden, überlegen wir oft, welche Version von jQuery wir wählen sollen Welche Version von jquery wird im Allgemeinen verwendet, welche Version von jquery ist IE8 und welche ist stabil usw. Werfen wir einen Blick auf die ausführliche Einführung in diesem Artikel.
Vorwort
Wenn sich jeder für eine Version entscheidet, gilt der allgemeine Grundsatz: Je neuer, desto besser, aber tatsächlich ist dies nicht der Fall. Die jQuery-Versionen werden ständig verbessert und weiterentwickelt. Die neueste Version war zu dieser Zeit das höchste technische Niveau und das fortschrittlichste technische Konzept. Wie man die jQuery-Version auswählt, ist eine Frage, über die es sich lohnt, einen Blick auf die ausführliche Einführung unten zu werfen.
Derzeit gibt es drei Hauptversionen von jQuery:
1.x: kompatibel mit ie678, die am weitesten verbreitete, nur die offizielle Version Bugpflege, Funktionen Keine weiteren hinzugefügtens. Daher können Sie für allgemeine Projekte Version 1.x verwenden. Endgültige Version: 1.12.4 (20. Mai 2016)
2.x: Inkompatibel mit ie678, nur wenige Leute verwenden es, nur die offizielle Version Wir führen eine Fehlerbehebung durch und es werden keine neuen Funktionen hinzugefügt. Wenn Sie die Kompatibilität mit Browsern niedrigerer Versionen nicht berücksichtigen, können Sie 2.x verwenden. Endgültige Version: 2.2.4 (20. Mai 2016)
3.x: Nicht kompatibel mit ie678, unterstützt nur die neuesten Browser . Sofern keine besonderen Anforderungen vorliegen, wird Version 3.x grundsätzlich nicht verwendet. Viele alte jQuery-Plug-ins unterstützen diese Version nicht. Diese Version ist derzeit die offizielle Haupt-Update- und Wartungsversion.
Unter der Hauptversion 1.X gibt es viele unterteilte Versionen, und die Funktionen jeder Version weisen bestimmte Unterschiede auf. Die meisten Tutorials, die ich online sehe, sind Version 1.x.
offizielles Handbuch von jquery: http://api.jquery.com/
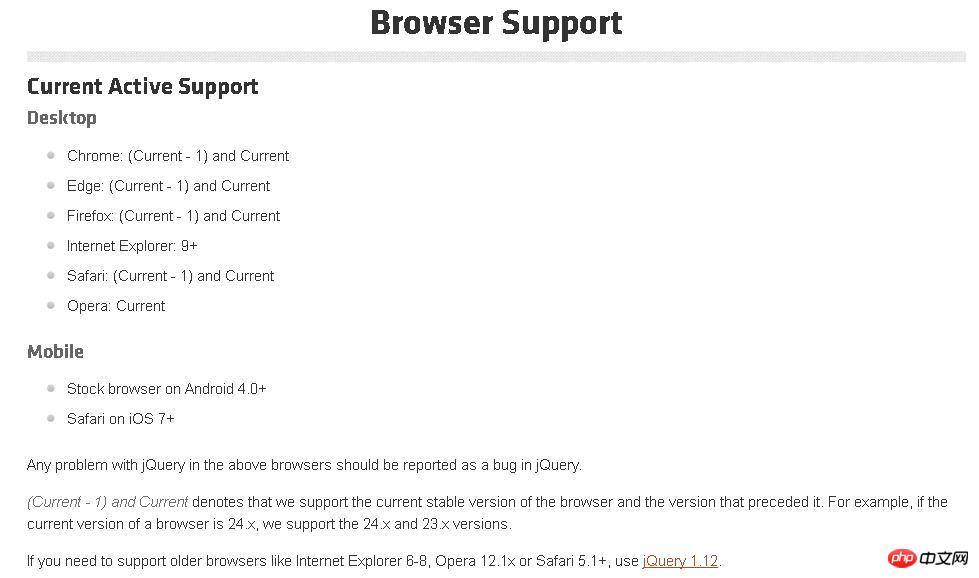
Die Wartung von ie678 ist ein Problem. Im Allgemeinen laden wir zusätzliches CSS und JS, um es separat zu verwalten. Glücklicherweise ist die Zahl der Benutzer dieser Browser allmählich zurückgegangen und Computerbenutzer wurden nach und nach durch mobile Benutzer ersetzt. Wenn keine besonderen Anforderungen bestehen, verzichten sie im Allgemeinen auf die Unterstützung von ie678.
Screenshot der offiziellen Anleitung zur Browserunterstützung:

Wie wähle ich die jQuery-Version aus?
Aktuelle Situation
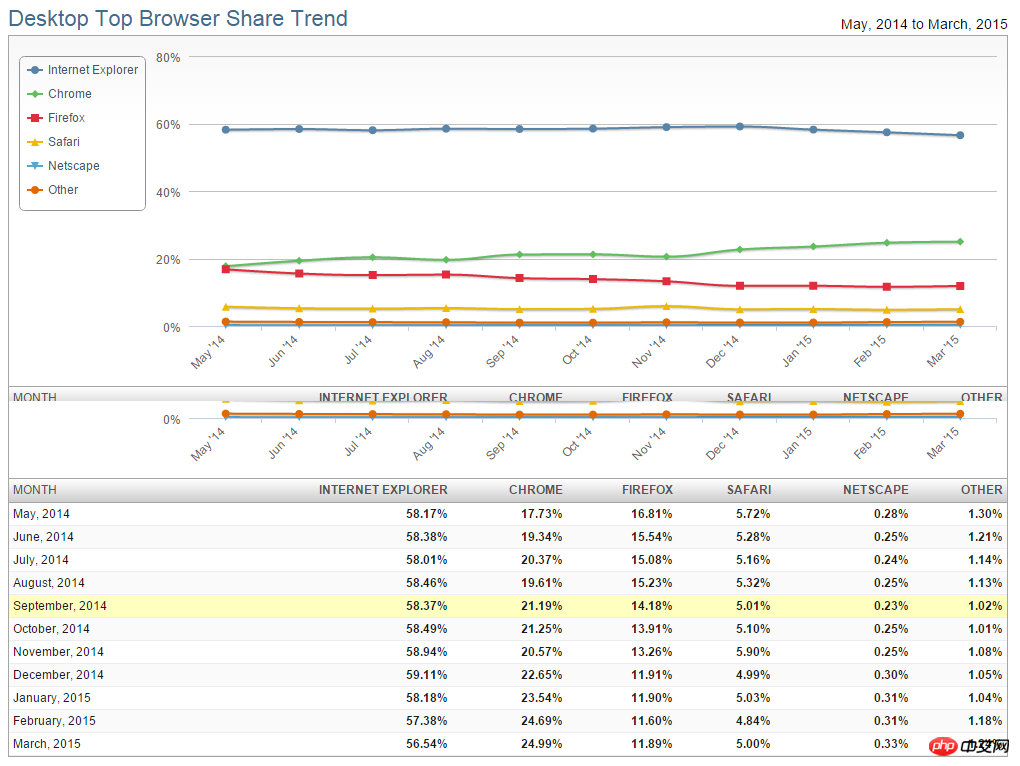
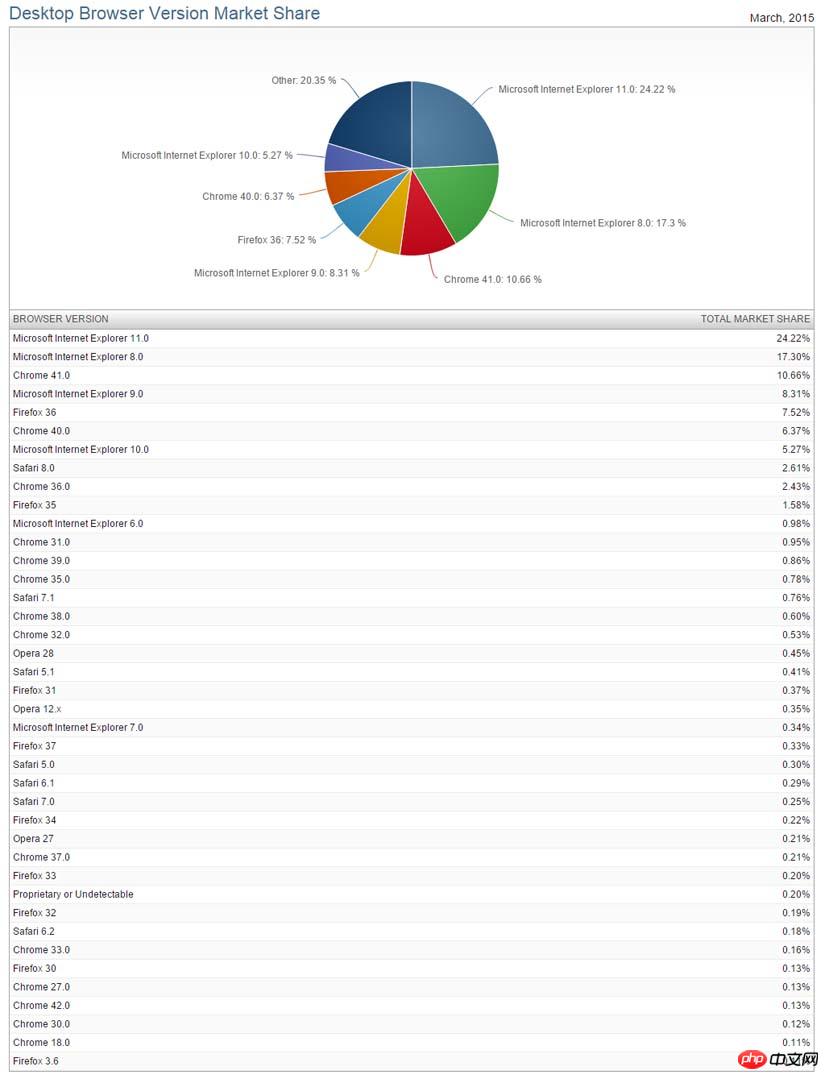
Derzeit ist der Marktanteil des inländischen IE noch relativ groß und ein direkter Übergang zu 2 ist unrealistisch .x von. Das Folgende sind Daten von Net Market Share. Es ist ersichtlich, dass die Nutzung von IE-Browser zwar zurückgegangen ist, aber immer noch die Hälfte des Anteils ausmacht. Betrachtet man die einzelnen Versionen des IE-Browsers, nimmt IE 8.0 einen größeren Marktanteil ein als andere Versionen.

Marktanteil, der von jedem Browser belegt wird

Marktanteil, der von jeder Browserversion belegt wird
Wer Ist jQuery 2.x geeignet?
Da jQuery 2.x ältere Browser nicht unterstützt, warum wurde diese Version entwickelt?
Es ist zu beachten, dass diese Version hauptsächlich in einigen der aktuellen, fortgeschritteneren JS-Umgebungen verwendet wird, also in Browsern mit relativ neuen Versionen. Diese JS haben wenig mit dem alten IE zu tun und die meisten Codes in jQuery 1.x sind mit den alten Browsern kompatibel. Dies erhöht den Betriebsaufwand und beeinträchtigt die Betriebseffizienz.
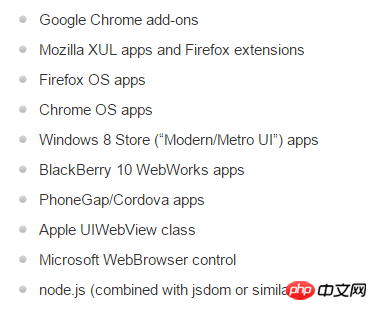
Im Folgenden sind die offiziell empfohlenen Situationen aufgeführt:

Empfohlene JS-Umgebung
Laden Sie jQuery herunter und verwenden Sie es
Hier empfehle ich eine Seite, auf der Sie verschiedene Versionen von jQuery herunterladen können: http://www.jb51.net/zt/jquerydown.htm
Im Folgenden werden einige häufig verwendete statischeRessourcenbibliotheken für JQuery empfohlen. Sie können direkt auf der Seite zitieren.
jquery verwendet von Sina CDN:
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
Baidu CDN:
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
Hinweis: Wenn es sich um eine https-Website handelt, können Sie http direkt durch https ersetzen oder http: entfernen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:Wie H5+C3 die Front-End-Schnittstelle optimiert
Problem beim Schreiben von H5-Titeln
Das obige ist der detaillierte Inhalt vonSo wählen Sie die zu verwendende jQuery-Version aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

