Heim >Web-Frontend >js-Tutorial >Das jQuery-Plugin FusionCharts zeichnet ein Kreisdiagramm
Das jQuery-Plugin FusionCharts zeichnet ein Kreisdiagramm
- php中世界最好的语言Original
- 2018-04-19 16:26:212722Durchsuche
Dieses Mal stelle ich Ihnen das jQuery Plug-in FusionCharts zum Zeichnen eines Kreisdiagramms vor und welche Vorsichtsmaßnahmen gibt es zum Zeichnen eines Kreisdiagramms mit dem jQuery-Plug-in FusionCharts? Das Folgende ist ein praktischer Fall. Schauen wir uns das einmal an.
1. Verstehen Sie die Eigenschaften von Pareto-Diagrammen und die Gemeinsamkeiten mit anderen Diagrammen
2. Entwerfen Sie die auf der Pareto-Diagrammseite eingeführten Diagrammtypen und wie Sie sie in die Seite einführen
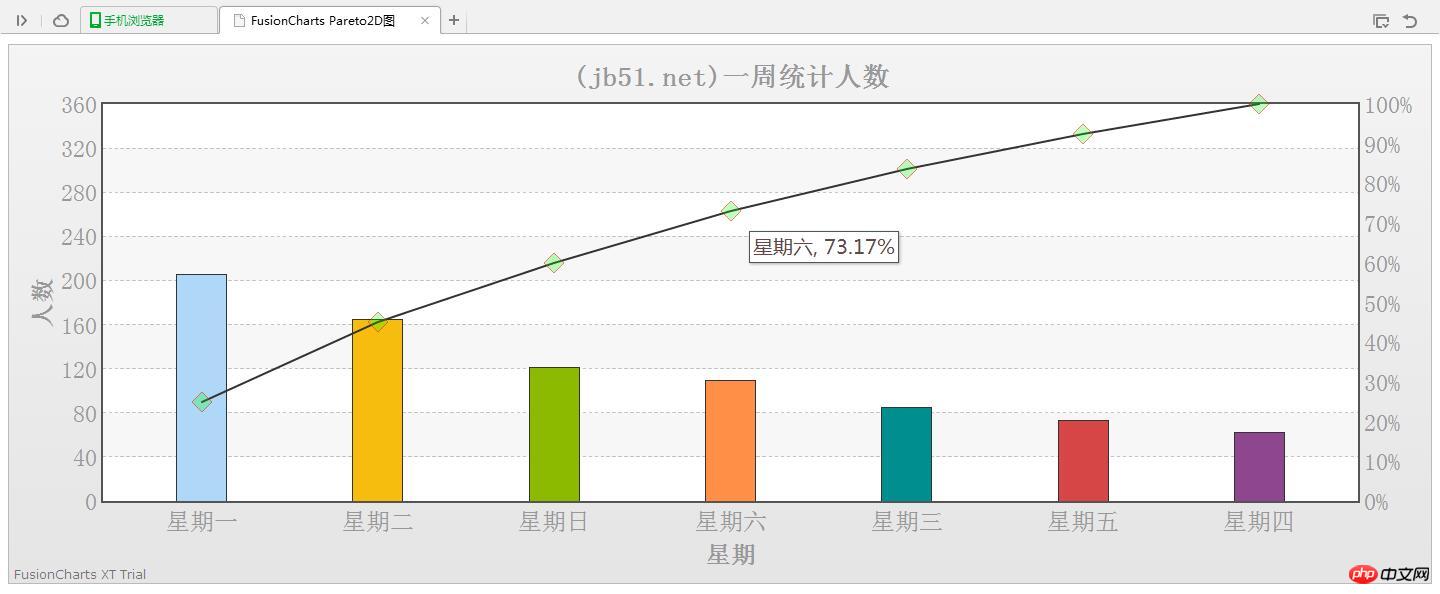
index.html:
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<meta>
<title>FusionCharts Pareto2D图</title>
<script></script>
<script></script>
<script>
$(function(){
var pareto2D = new FusionCharts( "FusionCharts/Pareto2D.swf", "pareto2DId", "100%", "540", "0" );
pareto2D.setXMLUrl("pareto2D.xml");
pareto2D.render("pareto2DChart");
});
</script>
<p></p>
pareto2D.xml: 3. Datenquelle zum Entwerfen eines Pareto-Diagramms
<?xml version="1.0" encoding="UTF-8"?> <chart> <set></set> <set></set> <set></set> <set></set> <set></set> <set></set> <set></set> </chart>

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Websiteandere verwandte Artikel!
Empfohlene Lektüre:
JQuery implementiert ein einzeiliges Ankündigungskarussell
Detaillierte Erläuterung der Verwendung der JQuery-Plug-in-Erweiterung
Wie jQuery die Browserversion ermittelt
Das obige ist der detaillierte Inhalt vonDas jQuery-Plugin FusionCharts zeichnet ein Kreisdiagramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

