Heim >Backend-Entwicklung >Python-Tutorial >Layout-Management, das Sie jeden Tag in PyQt5 lernen müssen
Layout-Management, das Sie jeden Tag in PyQt5 lernen müssen
- 不言Original
- 2018-04-19 13:50:043981Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zum Layout-Management vor, die Sie jeden Tag in PyQt5 lernen müssen. Er hat einen gewissen Referenzwert.
Es gibt einen Leitfaden zur GUI-Programmierung Der nicht zu vernachlässigende Teil ist die Layoutverwaltung. Die Layoutverwaltung steuert, wie unsere Steuerelemente im Anwendungsfenster platziert werden. Die Layoutverwaltung kann auf zwei Arten erfolgen. Wir können absolute Positionierung oder Methoden der Layout-Klasse verwenden, um die Position von Steuerelementen im Programmfenster zu steuern.
Absolute Positionierung
Jedes Steuerelement wird an der vom Programmierer angegebenen Position platziert. Wenn Sie die absolute Positionierung verwenden, müssen wir die folgenden Einschränkungen beachten:
Wenn wir die Größe des Fensters ändern, bleiben Größe und Position des Steuerelements gleich
Apps können auf verschiedenen Plattformen anders aussehen
Das Ändern von Schriftarten kann das Layout der App beschädigen
Wenn Sie sich für eine Änderung entscheiden das Layout, wir Jedes Steuerelement muss vollständig geändert werden, was mühsam und zeitaufwändig ist
Das folgende Beispiel ist die absolute Koordinatenpositionierungsmethode des Steuerelements.
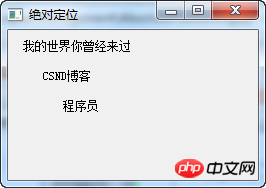
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个例子显示了在窗口中使用绝对定位的三个标签。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): lbl1 = QLabel('我的世界你曾经来过', self) lbl1.move(15, 10) lbl2 = QLabel('CSND博客', self) lbl2.move(35, 40) lbl3 = QLabel('程序员', self) lbl3.move(55, 70) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('绝对定位') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
In unserem Beispiel werden Etiketten verwendet. Wir positionieren sie, indem wir x- und y-Koordinatenwerte angeben. Der Ursprung des Koordinatensystems ist die obere linke Ecke des Steuerelements. Der x-Wert nimmt von links nach rechts zu. Der y-Wert nimmt von oben nach unten zu.
lbl1 = QLabel('我的世界你曾经来过', self) lbl1.move(15, 10)
Das Label-Steuerelement wird bei x=15 und y=10 platziert.
Nachdem das Programm ausgeführt wurde

Box-Layout Box-Layout
Die Layoutverwaltung verwendet Layoutklassen Flexibler und praktischer. Dies ist die bevorzugte Methode zum Platzieren eines Steuerelements in einem Fenster. QHBoxLayout und QVBoxLayout sind die grundlegenden Layoutklassen für horizontal bzw. vertikal ausgerichtete Steuerelemente.
Stellen Sie sich vor, wir möchten zwei Schaltflächen in der unteren rechten Ecke des Programms platzieren. Um ein solches Layout zu erstellen, können wir zwei Boxen verwenden, eine horizontale und eine vertikale. Um den nötigen Freiraum zu schaffen, fügen wir einen Dehnungsfaktor hinzu.
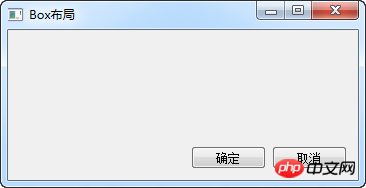
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们在窗口的右下角放置两个按钮。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QPushButton, QVBoxLayout, QHBoxLayout) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): okButton = QPushButton('确定') cancelButton = QPushButton('取消') hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton) vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300, 300, 350, 150) self.setWindowTitle('Box布局') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
In diesem Beispiel werden zwei Schaltflächen in der unteren rechten Ecke des Fensters platziert. Wenn wir die Größe von Anwendungsfenstern ändern, werden diese in der unteren rechten Ecke fixiert. Wir verwenden sowohl HBoxLayout- als auch QVBoxLayout-Layouts.
okButton = QPushButton('确定') cancelButton = QPushButton('取消')
Hier haben wir zwei Schaltflächen erstellt.
hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton)
Wir haben ein horizontales Box-Layout erstellt, den Dehnungsfaktor erhöht (addStretch) und zwei Schaltflächen hinzugefügt (addWidget). Vor dem Hinzufügen der beiden Schaltflächen wurde ein Streckungsfaktor hinzugefügt, der die beiden Schaltflächen auf die rechte Seite des Fensters verschiebt.
vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox)
Um das gewünschte Layout zu erhalten, müssen wir auch das horizontale Layout in ein vertikales Layout umwandeln. Durch einen Streckungsfaktor für das vertikale Feld wird das horizontale Feld einschließlich der darin enthaltenen Steuerelemente an den unteren Rand des Fensters verschoben.
self.setLayout(vbox)
Zuletzt legen wir das Hauptlayout des Fensters fest.
Nachdem das Programm ausgeführt wurde

QGridLayout-Rasterlayout
Die am häufigsten verwendete Layoutklasse ist das Rasterlayout . Dieses Layout unterteilt den Raum in Zeilen und Spalten. Um ein Rasterlayout zu erstellen, verwenden wir die Klasse QGridLayout.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
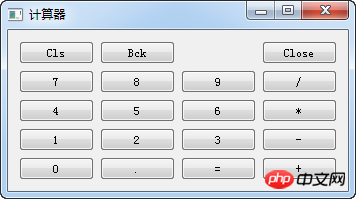
在这个例子中,我们使用网格布局创建一个计算器的框架。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QPushButton, QGridLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+',]
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('计算器')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
In unserem Beispiel platzieren wir das erstellte Button-Control in einem Raster.
grid = QGridLayout() self.setLayout(grid)
Instanziieren Sie ein QGridLayout und legen Sie das Layout des Anwendungsfensters fest.
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+',]
Dies ist die Schaltflächenbeschriftung, die in Zukunft verwendet wird.
positions = [(i, j) for i in range(5) for j in range(4)]
x Wir erstellen eine Liste der Rasterpositionen.
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
Erstellen Sie eine Schaltfläche und fügen Sie (addWidget) zum Layout hinzu.
Nachdem das Programm ausgeführt wurde

Erweitern Sie das Rasterlayout
Die Steuerelemente im Fenster können sich über die gesamte Breite erstrecken Raster Mehrere Spalten oder Zeilen. Im folgenden Beispiel veranschaulichen wir dies.
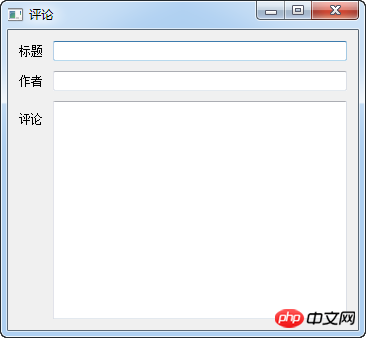
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们使用GridLayout的跨行创建了一个更复杂的窗口布局。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QLabel, QTextEdit, QLineEdit, QGridLayout) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): title = QLabel('标题') author = QLabel('作者') review = QLabel('评论') titleEdit = QLineEdit() authorEdit = QLineEdit() reviewEdit = QTextEdit() grid =QGridLayout() grid.setSpacing(10) grid.addWidget(title, 1, 0) grid.addWidget(titleEdit, 1, 1) grid.addWidget(author, 2, 0) grid.addWidget(authorEdit, 2, 1) grid.addWidget(review, 3, 0) grid.addWidget(reviewEdit, 3, 1, 5, 1) self.setLayout(grid) self.setGeometry(300, 300, 350, 300) self.setWindowTitle('评论') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
Das von uns erstellte Programm enthält drei Beschriftungen, zwei einzeilige Texteingabefelder und ein Texteditor-Steuerelement , verwenden Sie das QGridLayout-Layout.
grid =QGridLayout() grid.setSpacing(10)
Instanzen Sie das Rasterlayout und legen Sie den Abstand fest.
grid.addWidget(reviewEdit, 3, 1, 5, 1)
Fügen Sie ein Steuerelement zum Rasterlayout hinzu. Für dieses Steuerelement können wir Zeilenspanne oder Spaltenspanne verwenden. In unserem Beispiel benötigen wir, dass sich das reviewEdit-Steuerelement über 5 Zeilen erstreckt.
Nach der Programmausführung

Dieser Teil des PyQt5-Tutorials ist der Layoutverwaltung gewidmet. Der ereignisbezogene Inhalt von PyQt5 wird später vorgestellt.
Verwandte Empfehlungen:
Kästchen mit Beschriftungen ankreuzen, die Sie jeden Tag in PyQt5 lernen müssen
Erstellen Sie einen Fensterzentrierungseffekt, den Sie jeden Tag in PyQt5 lernen müssen
PyQt5 muss lernen, das Fenster jeden Tag zu schließen
Das obige ist der detaillierte Inhalt vonLayout-Management, das Sie jeden Tag in PyQt5 lernen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

