Heim >Web-Frontend >js-Tutorial >js+css verbessert die Benutzererfahrung beim Laden von Webseiten
js+css verbessert die Benutzererfahrung beim Laden von Webseiten
- php中世界最好的语言Original
- 2018-04-16 13:52:111876Durchsuche
Dieses Mal erkläre ich Ihnen, was die Vorsichtsmaßnahmen sind. Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
Benötigte Materialien:
Ein ladendes animiertes GIF-Bild
Grundlegende Logik:
Modal-Box-Maske + Loading.gif-Animation,
Modal-Box standardmäßig ausblenden
Wenn die Seite mit dem Senden von Ajax-Anfragedaten beginnt, wird die Modal-Box angezeigt
Die Anfrage ist abgeschlossen und die Modal-Box ist ausgeblendet
Lassen Sie uns über Django eine neue Webanwendung erstellen, um sie einfach zu üben
Üben
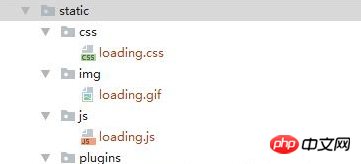
1. Erstellen Sie ein neues Django-Projekt, erstellen Sie die Anwendung app01, konfigurieren Sie Routing und Statik, weggelassen. Platzieren Sie die GIF-Animation im statischen Ordner mit der folgenden Struktur:

2. In der Ansicht definiert eine Funktion , die die Seite test.html zurückgibt:
def test(request): return render(request, 'test.html')
3. Die test.html-Seite lautet wie folgt:
nbsp;html> <meta> <title>Title</title> <!-- 导入css样式 --> <link> <!-- 导入jquery 和 js文件 --> <script></script> <script></script> <h1>你好啊,朋友!</h1> <hr> <p> </p><p>正在请求服务器数据....</p> <!-- 模态框部分 --> <p> </p><p></p>
4. Der CSS-Stil lautet wie folgt:
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}
Beschreibung:
Durch Festlegen der Position „Fest“ und Festlegen von „oben“, „unten“, „links“ und „rechts“ auf 0 deckt das modale Feld die gesamte Seite ab.
-
Legen Sie das dynamische GIF-Bild als Hintergrund fest und zentrieren Sie es um den Ladeeffekt anzuzeigen;
-
Durch Festlegen des Z-Index-Werts wird das GIF-Bild über dem Modalfeld angezeigt
-
Hintergrundfarbe: Schwarz soll es offensichtlicher machen und kann bei gezielter Verwendung auf Weiß eingestellt werden; 🎜> 5. Die JS-Datei lautet wie folgt:
Beschreibung:
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});
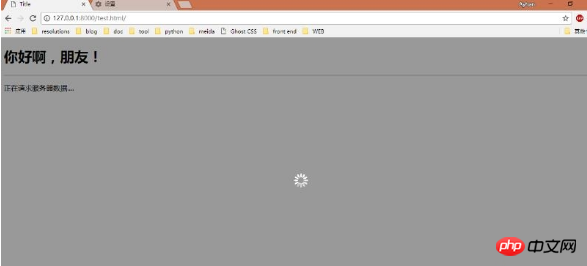
Der Effekt ist wie folgt:
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
return JsonResponse({"content": mark_safe(msg)})
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !  Empfohlene Lektüre:
Empfohlene Lektüre:

Das obige ist der detaillierte Inhalt vonjs+css verbessert die Benutzererfahrung beim Laden von Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

