Heim >Web-Frontend >js-Tutorial >React verwendet Skripte, um Animationen zu implementieren
React verwendet Skripte, um Animationen zu implementieren
- 零到壹度Original
- 2018-04-14 16:25:461953Durchsuche
In diesem Artikel erfahren Sie, wie Sie Skripte zum Implementieren von Animationen verwenden. Um Skripte zum Implementieren von Animationen zu verwenden, können wir die React-Motion-Animationsbibliothek verwenden, eine hervorragende Animationsbibliothek, die Skripte zum Implementieren von Animationen verwendet. (Bewegung bedeutet Bewegung), was einen bestimmten Referenzwert hat. Freunde in Not können sich auf
react-motion: https://github.com/chenglou/react-motion
beziehen1. Installieren Sie die React-Motion-Animationsbibliothek
yarn add react-motion//ro npm install react-motion
2. Zählerfall
In diesem Fall wird die Zahl 0 zu 1 hinzugefügt

1. Importieren Sie Feder und Bewegung aus der React-Motion-Bibliothek
Spring: Geben Sie an, wie der Zielwert animiert werden soll, zum Beispiel spring(10, {stiffness: 120, damping: 17}) bedeutet „Bewegung wird auf den Wert 10 gezeichnet, die Federsteifigkeit beträgt 120 und die Dämpfung beträgt 17“
Bewegung: Es handelt sich um eine Komponente, die speziell Animationsdaten bereitstellt, und sie empfängt eine Funktion als Unterkomponente, Beispiel:
< motion >
{ value => ( ) }
</ Motion >2. Eigenschaften der Bewegungskomponente:
defaultStyle: Legen Sie den Standardwert vor der Animation fest startet
Stil: Setzen Sie die Animation auf den Wert
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p>
{value.x}
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
}, um den Effekt auszuführen:

2. Animationsfall zum Ändern von Transparenz und Breite
Aus dem obigen Fall können wir erkennen, dass Motion 组是专门提供动画数据的 tatsächlich nicht an der Zeichnung der Schnittstelle beteiligt ist, 界面的绘制过程是通过子组件来完成的. Lassen Sie uns einen Animationsfall zum Ändern von Transparenz und Breite erstellen
1. Importieren Sie react-motionspring 和 Motion
-Bibliothek 2. Der Wert von value.x stammt aus 0过渡到1. Sie können Verwenden Sie die von Motion bereitgestellte Animationsdatenklasse 修改p的 透明度和宽度
3, die auf beiden Seiten ${value.x} hinzugefügt wurde. Dies ist die String-Vorlagensyntax in es6. ${} kann als Effekt des Interpolators 反引号
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
......
{/*改变p的宽度和透明度*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p style={ Object.assign({},styles.pStyle,{
opacity:`${value.x}`,
width:`${50+value.x*100}px`
})}>
默认
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
....
},
pStyle: {
width: '50px',
height: '50px',
backgroundColor: 'green',
margin: '3px 0',
color:'white'
},
} verstanden werden, der die Schnittstelle auf 0,2 aktualisiert:


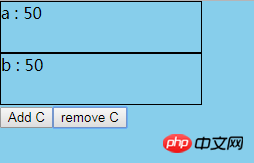
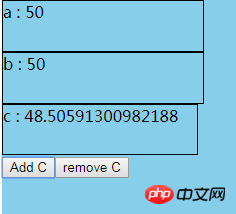
Animationsbibliothek bietet Lade- und Entladeanimationen von Ausführungskomponenten. Tatsächlich bietet TransitionGroup auch diese Funktion. Um diese Funktion nutzen zu können, müssen Sie eine neue API verwenden: die react-motion-Komponente, die Ihnen beim Laden und Entladen von Komponenten helfen kann. TransitionMotion
-Bibliothek react-motionTransitionMotion, spring 和 presets
willEnter(){
return {width: 0, height: 0};}
// 由willEnter()中width: 0, height: 0状态过渡到下面styles中width:200, height: 50状态
// spring() 函数为目标值设置动画
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}3. Beim Löschen einer Komponente: Der Zustand geht von dem in Stilen definierten Zustand in den in willLeave definierten Zustand über styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}
// 由styles中width:200, height: 50状态过渡到下面willEnter()中width: 0, height: 0 状态
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
//下面的 spring(0,presets.wobbly) 设置目标值动画
willLeave() {
return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};}Vollständiger Code des Falls:
import React, {Component} from 'react';
import {TransitionMotion,spring , presets} from 'react-motion';
export default class Main extends Component {
constructor(props) { super(props); /*定义一个数组:目标状态*/
this.state={
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
}
} /*装载组件的状态( 进入/添加组件 )*/
willEnter(){ return {width: 0, height: 0};
} /*御载组件的状态( 离开/删除组件 )*/
willLeave() { return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};
}
render() { return (
<p style={styles.content}>
<TransitionMotion
willEnter={this.willEnter}
willLeave={this.willLeave}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}>
{interpolatedStyles =>
<p>
{interpolatedStyles.map(config => {
return <p key={config.key} style={{...config.style, border: '1px solid'}} >
{config.key} : {config.style.height}
</p>
})}
</p>
}
</TransitionMotion>
<button onClick={()=>this.startAnimation(0)}>Add C</button>
<button onClick={()=>this.startAnimation(1)}>remove C</button>
</p>
)
}
startAnimation(index){ // add
if(index==0){ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200},{key: 'c', w: 200}],
}) // remove
}else{ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
})
}
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
}Aktualisieren Sie den Standardstatus des Browsers:


Verwandte Empfehlungen:
Verwenden Sie React, um Seitenübergangsanimationen zu implementieren
ReactJS-Lernreihenkurse (Verwendung von React-Animationen)
Das obige ist der detaillierte Inhalt vonReact verwendet Skripte, um Animationen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

