Heim >Web-Frontend >js-Tutorial >Verwenden von Alibaba Cloud + Docker zur Implementierung eines einfachen node.js-Dienstes
Verwenden von Alibaba Cloud + Docker zur Implementierung eines einfachen node.js-Dienstes
- 零到壹度Original
- 2018-04-13 16:56:022560Durchsuche
Der Inhalt dieses Artikels besteht darin, Alibaba Cloud + Docker zu verwenden, um einen einfachen node.js-Dienst zu implementieren. Er hat einen bestimmten Referenzwert.
Zusammenfassung der Voraussetzungen
Während meines Praktikums kam ich mit Docker in Kontakt und mein Verständnis davon war zu diesem Zeitpunkt vage. Jetzt bin ich zurück in der Schule, um meine Abschlussarbeit zu schreiben, und zufällig schreibt niemand über Server, also habe ich NodeJS ein wenig überprüft, eine Alibaba Cloud gekauft, mit Docker herumgespielt und einen einfachen Server gebaut.
Der Endeffekt
stellt hauptsächlich einen HTTP-Server bereit, auf den direkt über IP zugegriffen wird, und liefert zwei Beispiele:
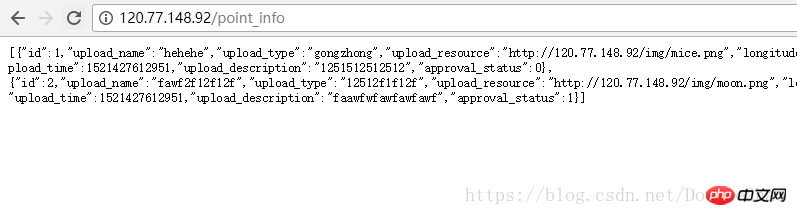
http://120.77.148.92/point_info
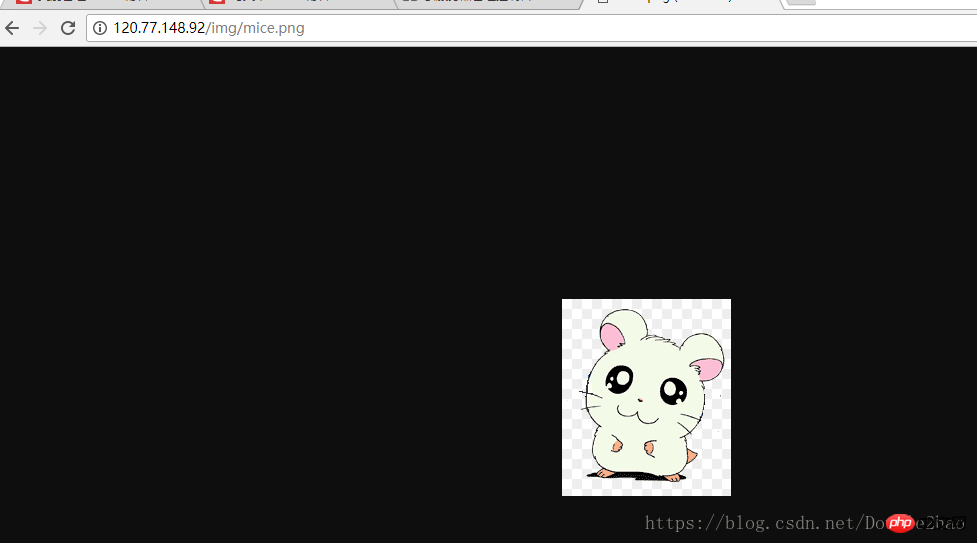
http://120.77.148.92/img/mice.png


Hauptschritte
1. Konfigurieren Sie Alibaba Cloud (ich wähle diesen Punkt selbst aus, ich werde ihn nicht im Detail beschreiben)
3. Kopieren Sie den Code auf den Server
4 Erstellen Sie ein Bild und erstellen Sie einen Dienst
2. Die Datenbank verwendet SQLite
3 -multiparty
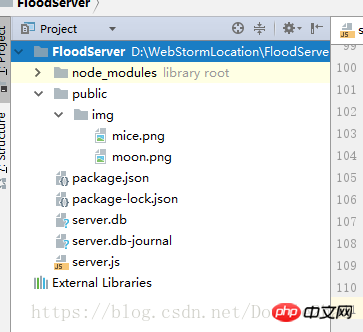
 Die Hauptdatei ist nur server.js, der Code ist unten:
Die Hauptdatei ist nur server.js, der Code ist unten:
var express = require('express');
var fs = require("fs");
var sqlite3 = require('sqlite3');
var multiparty = require('connect-multiparty');
var app = express();
app.use(express.static('public'));
app.use(multiparty({uploadDir: './public/img'}));
app.get('/', function (req, res) {
res.send('Hello World');
});
app.get('/device', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM device", function (err, row) {
res.send(row);
db.close();
});
});
app.get('/device_data', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM device_data", function (err, row) {
res.send(row);
db.close();
});
});
app.get('/point_info', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM point_info", function (err, row) {
res.send(row);
db.close();
});
});var multipartMiddleware = multiparty();
app.post('/info_post', multipartMiddleware, function (req, res) {
console.log(req.body, req.files);
var body = req.body;
var name = body.upload_name;
var type = body.upload_type;
var longitude = body.longitude;
var latitude = body.latitude;
var address = body.upload_address;
var time = body.upload_time;
var description = body.upload_description;
var status = body.approval_status;
var fileName = req.files.file.path.substring(11);
var resource = "http://" + req.headers.host + "/img/" + fileName;
console.log(resource); var db = new sqlite3.Database("server.db"); var add = db.prepare("INSERT OR REPLACE INTO point_info " + "(ID,upload_name, upload_type,longitude,latitude,upload_address,upload_time,upload_description," + "approval_status,upload_resource) VALUES (?,?,?,?,?,?,?,?,?,?)");
add.run(null, name, type, longitude, latitude, address, time, description, status, resource);
add.finalize();
db.close();
res.end(JSON.stringify("success"));
});
app.get('/change_status', function (req, res) {
console.log(req.query);
var query = req.query;
var id = query.id;
var status = query.status;
var db = new sqlite3.Database("server.db");
var modify = db.prepare("UPDATE point_info set approval_status=? where id =?");
modify.run(status, id);
res.send("success");
modify.finalize();
db.close();
});var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log("应用实例,访问地址为 http://%s:%s", host, port);
var db = new sqlite3.Database("server.db");
setInterval(function () {
console.log("change device_data");
for (var i = 0; i < 30; i++) {
const modify = db.prepare("UPDATE device_data " +
"set rain_time = ?," +
"rain_fall = ?," +
"rain_level = ?," +
"water_speed = ?," +
"water_level = ?," +
"wind_speed = ?," +
"gas_warn = ?," +
"general_level = ? " +
"where id = ? ");
modify.run(Math.random() * 10,Math.random() * 10,Math.random() * 10,Math.random() * 10,
Math.random() * 10,Math.random() * 10,Math.random() * 10,Math.random() * 10,i);
modify.finalize();
}
},3000)
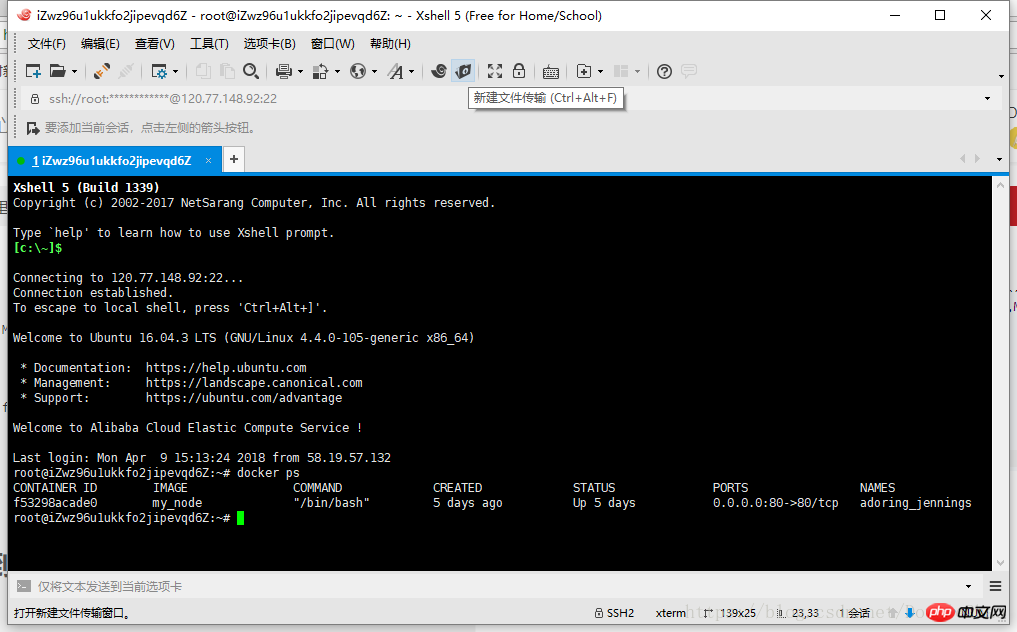
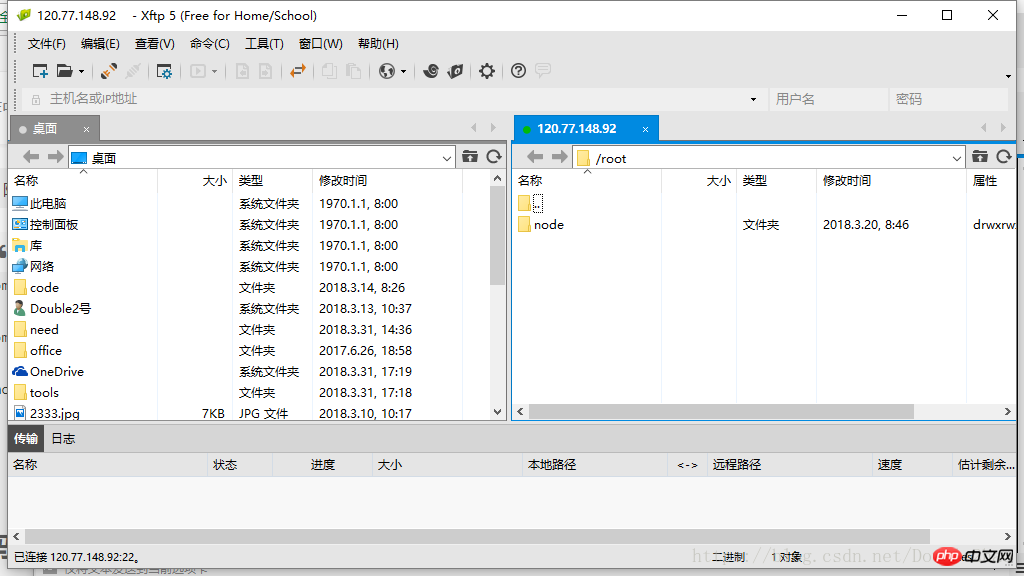
});Kopieren Sie den Code zum ServerDer Autor verwendet xshell, um das Terminal direkt über die grafische Benutzeroberfläche zu simulieren. Der Screenshot lautet wie folgt: 

FROM node COPY ./project /home WORKDIR /home/FloodServer EXPOSE 80CMD npm installBedeutung wie folgt:
VOM Knoten: Diese Image-Datei erbt die offizielles Knotenbild.Zu diesem Zeitpunkt befinden sich Dockerfile-Dateien und der zuvor geschriebene NodeJS-Dienstcode im aktuellen Verzeichnis.COPY ./project /home: Kopieren Sie alle Dateien im Projektordner im aktuellen Verzeichnis (mit Ausnahme der durch .dockerignore ausgeschlossenen Pfade) in das /home-Verzeichnis der Bilddatei.
ARBEITSVERZEICHNIS /home/FloodServer: Geben Sie den nächsten Arbeitspfad als /home/FloodServer an.
80 freilegen: Port 80 des Containers freilegen und externe Verbindungen zu diesem Port ermöglichen.
CMD npm install: Führen Sie npm install aus, um Abhängigkeiten zu installieren, nachdem der Container gestartet wurde.
Führen Sie nach dem Schreiben der Docker-Datei den folgenden Code aus, um das Image zu erstellen:
docker image -t build my_nodeDer Parameter -t wird verwendet, um den Namen der Image-Datei anzugeben, und ein Doppelpunkt kann später zur Angabe verwendet werden das Etikett.
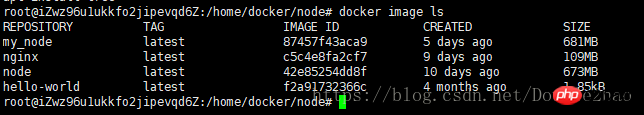
Nachdem der Build abgeschlossen ist, können wir den Befehl docker image ls verwenden, um das Image anzuzeigen. 
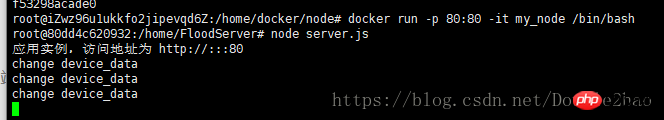
docker run -p 80:80 -it my_node /bin/bashDie Bedeutung jedes Parameters ist wie folgt:
-p Parameter: Port 80 des Containers wird Port 80 des lokalen Computers zugeordnet.Nach dem Erstellen des Containers wird die Shell des Containers der aktuellen Shell zugeordnet und der Dienst wird direkt über den Knoten server.js ausgeführt und der Dienst wurde erfolgreich erstellt.-it-Parameter: Die Shell des Containers wird der aktuellen Shell zugeordnet und dann werden die Befehle, die Sie im lokalen Fenster eingeben, an den Container weitergeleitet.
my_node: der Name der Bilddatei (wenn ein Tag vorhanden ist, müssen Sie auch das Tag angeben, der Standardwert ist das neueste Tag).
/bin/bash: Der erste Befehl, der intern ausgeführt wird, nachdem der Container gestartet wurde. Hier wird Bash gestartet, um sicherzustellen, dass Benutzer die Shell verwenden können.

Das obige ist der detaillierte Inhalt vonVerwenden von Alibaba Cloud + Docker zur Implementierung eines einfachen node.js-Dienstes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

