Heim >Web-Frontend >js-Tutorial >Die ausführlichste Einführung in den JS-Prototyp und die Prototypenkette
Die ausführlichste Einführung in den JS-Prototyp und die Prototypenkette
- 零到壹度Original
- 2018-04-13 16:47:461746Durchsuche
Was dieser Artikel mit Ihnen teilt, ist die detaillierteste Einführung in JS-Prototypen und Prototypketten. Er hat einen gewissen Referenzwert.
1.
Wenn JS ein Objekt erstellt (sei es ein normales Objekt oder ein Funktionsobjekt), gibt es eine integrierte Eigenschaft namens __proto__, die auf das Prototypobjekt des Konstruktors verweist, der es erstellt hat.
Das Objekt person1 hat ein __proto__-Attribut, der Konstruktor, der es erstellt, ist Person, und das Prototypobjekt des Konstruktors ist Person.prototype, also: person1.__proto__ == Person.prototype
Bitte beachten Sie die Bild unten:

Abbildung 6-1 von „JavaScript Advanced Programming“
Gemäß dem obigen Verbindungsdiagramm erhalten wir:
Person.prototype.constructor == Person; person1.__proto__ == Person.prototype; person1.constructor == Person;
Der wirklich wichtige Punkt, der klargestellt werden muss, ist jedoch, dass diese Verbindung zwischen der Instanz (person1) und dem Prototypobjekt (Person) des Konstruktors (Person.prototype) besteht, nicht zwischen dem Instanz () und Konstruktor (person1). Person
var obj = {}Es entspricht dem Folgenden: var obj = new Object()obj ist eine Instanz des Konstruktors (Object). Also:
obj.constructor === Object obj.__proto__ === Object.prototypeDas neue Objekt obj wird mit dem neuen Operator erstellt, gefolgt von einem
Konstruktor. Der Konstruktor (Objekt) selbst ist eine Funktion (das oben erwähnte Funktionsobjekt), die dem oben genannten Konstruktor Person ähnelt. Diese Funktion ist lediglich zum Zweck der Erstellung neuer Objekte definiert. Lassen Sie sich also von Object nicht einschüchtern.
In ähnlicher Weise sind die Konstruktoren, die Objekte erstellen können, nicht nur Objekte, sondern auch Array, Datum, Funktion usw.
Wir können also auch Konstruktoren verwenden, um Array, Datum und Funktion zu erstellen
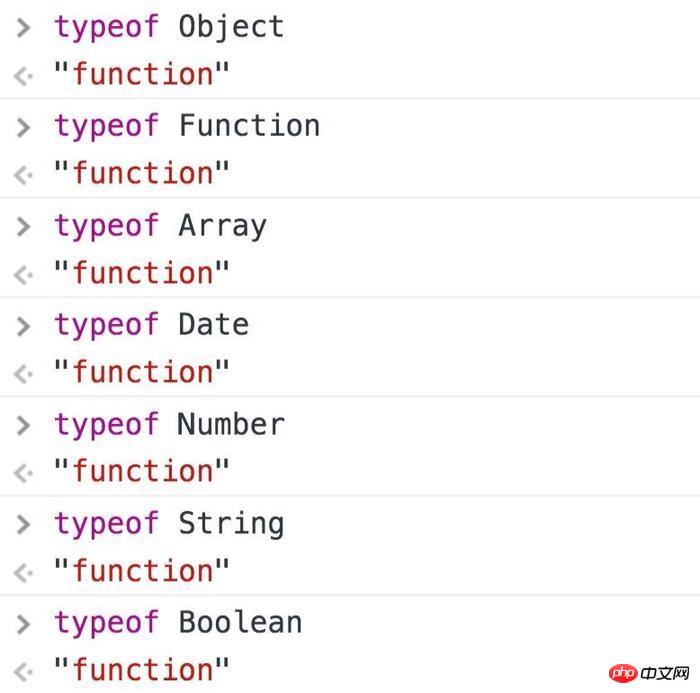
var b = new Array(); b.constructor === Array; b.__proto__ === Array.prototype;var c = new Date(); c.constructor === Date; c.__proto__ === Date.prototype;var d = new Function(); d.constructor === Function; d.__proto__ === Function.prototype;Diese Konstruktoren sind Funktionsobjekte:

Was ist das?
person1.__proto__Was ist das?
Person.__proto__Was ist das?
Person.prototype.__proto__Was ist das?
Object.__proto__Was ist das?
Object.prototype__proto__
Erste Frage:
Weil person1.__proto__ === person1 的构造函数.prototypeWeil person1的构造函数 === PersonSo person1.__proto__ === Person.prototype
Weil Person.__proto__ === Person的构造函数.prototype Weil Person的构造函数 === Function also Person.__proto__ === Function.prototype
ein gewöhnlicher Gegenstand ist, dem wir keine Aufmerksamkeit schenken müssen Welche Eigenschaften es hat, denken Sie daran, dass es ein normales Objekt ist. Person.prototypeWeil der Konstruktor eines normalen Objekts === Objekt
also Person.prototype.__proto__ === Object.prototype
-Objekt hat auch das Object.prototypeproto-Attribut, aber es ist etwas Besonderes und null. Da null an der Spitze der Prototypenkette steht, kann dies nur im Gedächtnis gespeichert werden. Object.prototype.__proto__ === null
Das obige ist der detaillierte Inhalt vonDie ausführlichste Einführung in den JS-Prototyp und die Prototypenkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

