Heim >Web-Frontend >js-Tutorial >Erfahren Sie mehr über js-Verschlüsse und ihre Funktionen
Erfahren Sie mehr über js-Verschlüsse und ihre Funktionen
- 零到壹度Original
- 2018-04-13 14:20:201352Durchsuche
Der Inhalt dieses Artikels besteht darin, Ihnen ein tiefgreifendes Verständnis der js-Verschlüsse und ihrer Funktionen zu vermitteln. Er hat einen gewissen Referenzwert.
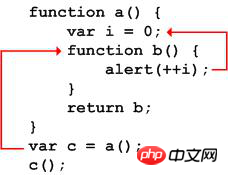
Dieser Code hat zwei Eigenschaften:
1. Funktion b ist in Funktion a verschachtelt;
2.
Die Referenzbeziehung ist wie in der Abbildung dargestellt: 
Auf diese Weise zeigt die Variable c nach der Ausführung von var c=a() tatsächlich auf die Funktion b c(), es öffnet sich ein Fenster mit dem Wert von i (das erste Mal ist 1). Dieser Code erstellt tatsächlich einen Abschluss. Weil sich die Variable c außerhalb der Funktion a auf die Funktion b innerhalb der Funktion a bezieht, das heißt:
Wenn auf die Funktion b innerhalb der Funktion a von einer Variablen außerhalb der Funktion a verwiesen wird, wird ein Abschluss erstellt.
Lassen Sie uns gründlicher vorgehen. Der sogenannte „Abschluss“ besteht darin, eine andere Funktion im Konstruktorkörper als Methodenfunktion des Zielobjekts zu definieren, und die Methodenfunktion dieses Objekts verweist wiederum auf die temporäre Variable im äußeren Funktionskörper. Dadurch können die vom ursprünglichen Konstruktorkörper verwendeten temporären Variablenwerte indirekt beibehalten werden, solange das Zielobjekt seine Methoden während seiner Lebensdauer immer beibehalten kann. Obwohl der anfängliche Konstruktoraufruf beendet wurde und der Name der temporären Variablen verschwunden ist, kann der Wert der Variablen immer innerhalb der Methode des Zielobjekts referenziert werden, und auf den Wert kann nur über diese Methode zugegriffen werden. Selbst wenn derselbe Konstruktor erneut aufgerufen wird, werden nur neue Objekte und Methoden generiert. Die neuen temporären Variablen entsprechen nur neuen Werten und sind unabhängig vom letzten Aufruf.
2. Welche Funktion hat der Abschluss?
Kurz gesagt besteht die Funktion des Abschlusses darin, dass nach der Ausführung und Rückgabe von a der Garbage-Collection-Mechanismus GC von Javascript daran gehindert wird, die von a aufgrund der Ausführung der internen Funktion b belegten Ressourcen zurückzugewinnen Verlassen Sie sich auf Variablen in a. Dies ist eine sehr einfache Beschreibung der Rolle von Abschlüssen. Sie ist weder professionell noch streng, aber die allgemeine Bedeutung ist, dass das Verständnis von Abschlüssen einen schrittweisen Prozess erfordert.
Im obigen Beispiel ist i in a immer vorhanden, nachdem die Funktion a zurückgegeben wurde. Auf diese Weise ist i jedes Mal, wenn c() ausgeführt wird, der Wert von i, der nach dem Hinzufügen benachrichtigt wird 1.
Dann stellen wir uns eine andere Situation vor: Wenn a etwas anderes als Funktion b zurückgibt, ist die Situation völlig anders. Denn nach der Ausführung von a wird b nicht an die Außenwelt von a zurückgegeben, sondern nur von a referenziert. Daher verweisen die Funktionen a und b aufeinander, werden aber nicht gestört von der Außenwelt (von der Außenwelt referenziert), werden die Funktionen a und b von GC recycelt. (Der Garbage-Collection-Mechanismus von Javascript wird später ausführlich vorgestellt)
3. Die mikroskopische Welt innerhalb von Abschlüssen
Wenn wir Abschlüsse und die Beziehung zwischen Funktion a und verschachtelter Funktion b besser verstehen wollen, müssen wir mehrere andere Konzepte einführen: den Ausführungskontext von Funktion), aktives Objekt (Aufrufobjekt), Bereich (Bereich), Bereichskette (Bereichskette). Nehmen Sie als Beispiel den Prozess der Funktion a von der Definition bis zur Ausführung, um diese Konzepte zu veranschaulichen.
1. Wenn die Funktion a definiert, legt der js-Interpreter die Gültigkeitskette der Funktion a auf die „Umgebung“ fest, in der sich a befindet, wenn eine definiert, wenn a ein ist Bei der globalen Funktion gibt es nur das Fensterobjekt in der Bereichskette.
2. Beim Ausführen der Funktion a gelangt a in den entsprechenden Ausführungskontext.
3. Beim Erstellen der Ausführungsumgebung wird zunächst ein Bereichsattribut zu a hinzugefügt, dh dem Bereich von a, und sein Wert ist die Bereichskette in Schritt 1. Das heißt, die Bereichskette von a.scope=a.
4. Anschließend erstellt die Ausführungsumgebung ein Aufrufobjekt. Ein aktives Objekt ist auch ein Objekt, das über Eigenschaften verfügt, aber keinen Prototyp hat und auf das nicht direkt über Javascript-Code zugegriffen werden kann. Nachdem Sie das aktive Objekt erstellt haben, fügen Sie das aktive Objekt an der Spitze der Bereichskette von a hinzu. Zu diesem Zeitpunkt enthält die Bereichskette von a zwei Objekte: das aktive Objekt von a und das Fensterobjekt.
5. Der nächste Schritt besteht darin, dem aktiven Objekt ein Argumentattribut hinzuzufügen, das die beim Aufruf von Funktion a übergebenen Parameter speichert.
6. Fügen Sie abschließend alle formalen Parameter der Funktion a und Verweise auf die interne Funktion b zum aktiven Objekt von a hinzu. In diesem Schritt ist die Definition der Funktion b abgeschlossen. Genau wie in Schritt 3 wird die Bereichskette der Funktion b auf die Umgebung festgelegt, in der b definiert ist, dh auf den Bereich von a.
An diesem Punkt sind die Schritte von der Definition bis zur Ausführung der gesamten Funktion a abgeschlossen. Zu diesem Zeitpunkt gibt a die Referenz der Funktion b an c zurück, und die Bereichskette der Funktion b enthält eine Referenz auf das aktive Objekt der Funktion a, was bedeutet, dass b auf alle in a definierten Variablen und Funktionen zugreifen kann. Funktion b wird von c referenziert und Funktion b hängt von Funktion a ab, sodass Funktion a nach der Rückkehr nicht von GC recycelt wird.
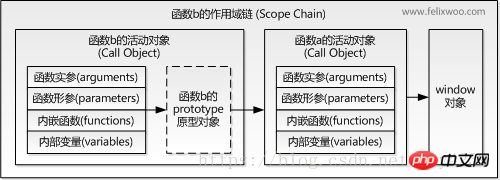
Wenn Funktion b ausgeführt wird, erfolgt derselbe Vorgang wie in den obigen Schritten. Daher enthält die Bereichskette von b während der Ausführung drei Objekte: das aktive Objekt von b, das aktive Objekt von a und das Fensterobjekt, wie in der folgenden Abbildung dargestellt: 
Wie in der Abbildung gezeigt, wenn in der Funktion Beim Zugriff auf eine Variable in b lautet die Suchreihenfolge:
1. Suchen Sie zuerst nach dem eigenen aktiven Objekt und geben Sie es zurück, wenn es nicht vorhanden ist. Suchen Sie weiterhin nach dem aktiven Objekt der Funktion a. und suchen Sie nacheinander, bis es gefunden wird.
2. Wenn Funktion b über ein Prototyp-Prototypobjekt verfügt, sucht sie nach der Suche nach ihrem eigenen aktiven Objekt zunächst nach ihrem eigenen Prototypobjekt und setzt dann die Suche fort. Dies ist der Variablensuchmechanismus in Javascript.
3. Wenn es nicht in der gesamten Bereichskette gefunden werden kann, wird undefiniert zurückgegeben.
Zusammenfassend werden in diesem Absatz zwei wichtige Wörter erwähnt: die Definition und Ausführung von Funktionen. Der Artikel erwähnt, dass der Umfang einer Funktion bei der Definition der Funktion und nicht bei ihrer Ausführung bestimmt wird (siehe Schritte 1 und 3). Verwenden Sie einen Code, um dieses Problem zu veranschaulichen:
function f(x) {
var g = function () { return x; }
return g;
}
var h = f(1);
alert(h());In diesem Code zeigt die Variable h auf die anonyme Funktion in f (zurückgegeben von g).
· Unter der Annahme, dass der Umfang der Funktion h durch die Ausführung von Alert(h()) bestimmt wird, ist die Bereichskette von h zu diesem Zeitpunkt: aktives Objekt von h – aktives Objekt von Alert – Fensterobjekt.
· Angenommen, der Umfang der Funktion h wird bei der Definition bestimmt, das heißt, der Umfang der anonymen Funktion, auf die h zeigt, wird bei der Definition bestimmt. Während der Ausführung lautet die Gültigkeitsbereichskette von h dann: aktives Objekt von h – aktives Objekt von f – Fensterobjekt.
Wenn die erste Annahme wahr ist, ist der Ausgabewert undefiniert; wenn die zweite Annahme wahr ist, ist der Ausgabewert 1.
Die laufenden Ergebnisse beweisen, dass die zweite Hypothese richtig ist, was darauf hinweist, dass der Umfang der Funktion tatsächlich bestimmt wird, wenn die Funktion definiert wird.
4. Anwendungsszenarien von Abschlüssen
Schützen Sie die Sicherheit von Variablen innerhalb von Funktionen. Nehmen wir das erste Beispiel als Beispiel: Auf i in Funktion a kann nur über Funktion b und nicht auf andere Weise zugegriffen werden, wodurch die Sicherheit von i geschützt wird.
1. Behalten Sie eine Variable im Speicher bei. Wie im vorherigen Beispiel ist i in der Funktion a aufgrund des Abschlusses immer im Speicher vorhanden, sodass i jedes Mal, wenn c() ausgeführt wird, um 1 erhöht wird.
2. Implementieren Sie private JS-Eigenschaften und private Methoden, indem Sie die Sicherheit von Variablen schützen (nicht von außen zugänglich).
Auf private Eigenschaften und Methoden kann nicht außerhalb des Konstruktors zugegriffen werden
function Constructor(...) {
var that = this;
var membername = value;
function membername(...) {...}
}-
Die oben genannten drei Punkte sind die grundlegendsten Anwendungsszenarien von Verschlüssen, aus denen viele klassische Fälle entstehen.
5. Der Garbage-Collection-Mechanismus von Javascript
Wenn in Javascript nicht mehr auf ein Objekt verwiesen wird, wird das Objekt von GC recycelt. Wenn zwei Objekte aufeinander verweisen und von einem Dritten nicht mehr referenziert werden, werden auch die beiden Objekte, die aufeinander verweisen, recycelt. Da Funktion a von b referenziert wird und b von c außerhalb von a referenziert wird, wird Funktion a nach der Ausführung nicht wiederverwendet.
6. Fazit
Das Verstehen von Javascript-Abschlüssen ist der einzige Weg, ein fortgeschrittener JS-Programmierer zu werden. Nur wenn Sie seine Interpretation und Funktionsweise verstehen, können Sie sichereren und eleganteren Code schreiben.
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über js-Verschlüsse und ihre Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

