Heim >Web-Frontend >js-Tutorial >Detaillierte grafische Erläuterung der v-for-Iterationssyntax in Vue2.0
Detaillierte grafische Erläuterung der v-for-Iterationssyntax in Vue2.0
- php中世界最好的语言Original
- 2018-04-11 17:35:331975Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung der v-for-Iterationssyntax in Vue2.0 Hinweise zur Verwendung von v-for-Iteration geben Syntax in Vue2.0 Welche, die folgenden sind praktische Fälle, werfen wir einen Blick darauf.
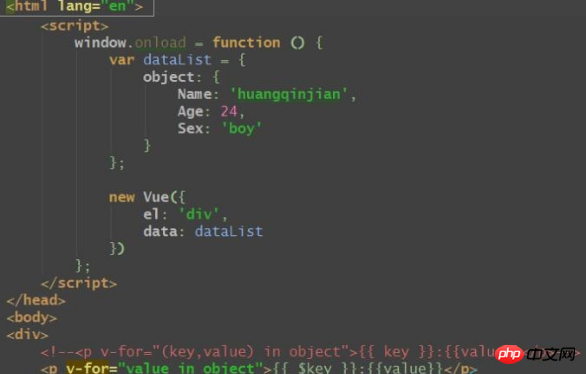
Heute habe ich beim Schreiben von Code zu Vue2.0 festgestellt, dass der Wert $key nicht erfolgreich gerendert werden konnte. Das Problem ist wie folgt:

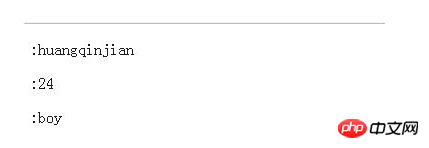
Daher kann der Schlüsselwert dieses -Objekts nicht angezeigt werden:

Nachdem ich die Dokumentation überprüft hatte, fand ich heraus, dass dies daran liegt, dass sich in Vue2.0 die v-for-Iterationssyntax geändert hat:
Entsorgt:

Neue Array-Syntax
value in arr (value, index) in arr
Neue Objektsyntax
value in obj (value, key) in obj (value, key, index) in obj
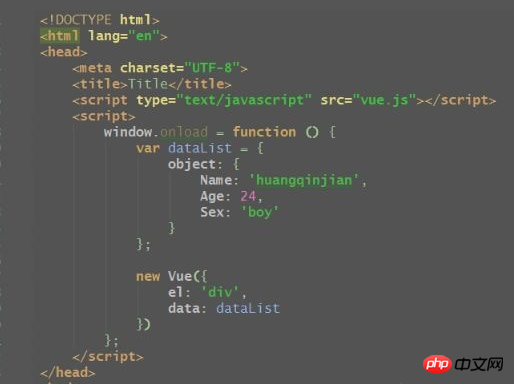
Nach der Lösung:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie man die bidirektionale Bindung der übergeordneten und untergeordneten Vue2-Komponente realisiert
Gelöst in Vue-Projekt Das Problem eines Hintergrundbildfehlers aufgrund eines falschen Pfads
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der v-for-Iterationssyntax in Vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

