Heim >Web-Frontend >js-Tutorial >Lösen Sie das Problem der Meldung von Hintergrundbildfehlern aufgrund eines falschen Pfads im Vue-Projekt
Lösen Sie das Problem der Meldung von Hintergrundbildfehlern aufgrund eines falschen Pfads im Vue-Projekt
- php中世界最好的语言Original
- 2018-04-11 17:22:025301Durchsuche
Dieses Mal bringen wir Ihnen eine Lösung für das Problem, dass Hintergrundbilder Bilder Fehler aufgrund falscher Pfade im Vue-Projekt melden, und lösen das Problem, dass Hintergrundbilder Fehler aufgrund falscher Pfade melden im Vue-Projekt Hinweis Was sind die Dinge ?
Lösung:

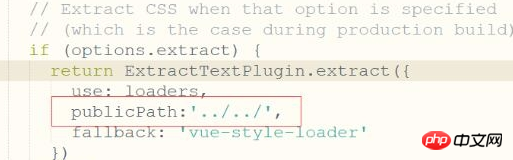
Fügen Sie in utils.js publicPath:'../../',

> hinzu
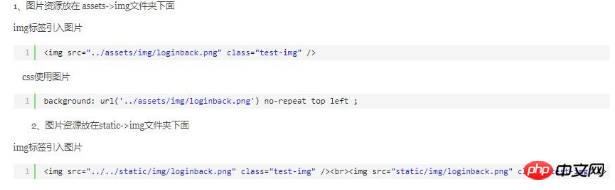
Verwenden Sie bei der Einführung von Bildern oder Hintergrundbildern die folgenden Methoden:
 Ich glaube, Sie haben die Methode nach der Lektüre des Falles gemeistert Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, Sie haben die Methode nach der Lektüre des Falles gemeistert Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Verwendung der xe-utils-Funktionsbibliothek mit VueWie man es implementiert die Datei-Download-Funktion in DjangoDas obige ist der detaillierte Inhalt vonLösen Sie das Problem der Meldung von Hintergrundbildfehlern aufgrund eines falschen Pfads im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

