Heim >Web-Frontend >js-Tutorial >So gehen Sie mit dem weißen Bildschirm auf der Homepage um, nachdem der Vue-Build gepackt wurde
So gehen Sie mit dem weißen Bildschirm auf der Homepage um, nachdem der Vue-Build gepackt wurde
- php中世界最好的语言Original
- 2018-04-11 16:32:173355Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit dem weißen Bildschirm auf der Homepage umgehen, nachdem der Vue-Build gepackt wurde. Was sind die Vorsichtsmaßnahmen beim Umgang mit dem weißen Bildschirm auf der Homepage nach dem Vue-Build? Hier sind praktische Fälle.
1. Problembeschreibung
Das Durchsuchen des lokalen Vue-Projekts auf der Serverseite ist kein Problem, aber nach der Ausführung von „npm run build“ und „packaging“ wird in der lokalen Vorschau ein weißer Bildschirm angezeigt. Es gibt viele js und das CSS kann nicht geladen werden.
2. Lösung
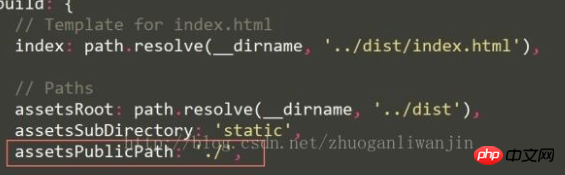
Suchen Sie index.js im Konfigurationsordner, öffnen Sie es und ändern Sie es als setsPublicPath: '/' in

Führen Sie einfach npm run build erneut aus.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie Native Fetch verwendet, um die Bild-Upload-Funktion zu implementieren
Wie implementiert Vue.js Bilder, die sein können beliebig gezogen und platziert
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit dem weißen Bildschirm auf der Homepage um, nachdem der Vue-Build gepackt wurde. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

