Heim >Backend-Entwicklung >PHP-Tutorial >Kombinieren Sie vue+axios+php+mysql, um die Datendynamik der Front-End-Schnittstelle zu aktualisieren
Kombinieren Sie vue+axios+php+mysql, um die Datendynamik der Front-End-Schnittstelle zu aktualisieren
- 零到壹度Original
- 2018-04-11 13:42:353021Durchsuche
Der Inhalt dieses Artikels besteht darin, vue+axios+php+mysql zu kombinieren, um die Datendynamik der Front-End-Schnittstelle zu aktualisieren. Es hat einen bestimmten Referenzwert.
vue-Implementierung Zu den Hauptmethoden für dynamische Daten gehören vue-resource und axios. Ab Vue2.0 wurde vue-resource jedoch nicht aktualisiert. Daher werden in diesem Artikel hauptsächlich axios verwendet.
1. Axios installieren
npm install axios --save
2. Schreiben Sie Komponenten in Vue-cli-Komponenten
<span style="font-size:14px;"><template>
<p class="count">
<table cellspacing="0" border="1px">
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>intro</th>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.intro}}</td>
</tr>
</table>
</p>
</template>
<script>
import Vuex from "vuex";
import axios from "axios";
export default{
name:'count',
data(){
return{
users: []//预先创建一个数组,用于存放请求得到的数据
}
},
created(){ //此处用created相当于对前端页面数据进行初始化
axios.get("http://xxxx/axios.php").then(res=>{ //这里是ES6的写法,get请求的地址,是小编自己在网站上存放的php文件,后面将介绍其编写,也可以自己定义
this.users=res.data;//获取数据
console.log('success');
console.log(this.users);
})
}
}
</script>
<style scoped>
table{
width:600px;
height:300px;
margin:100px
}
</style></span>3. Datenbankerstellung
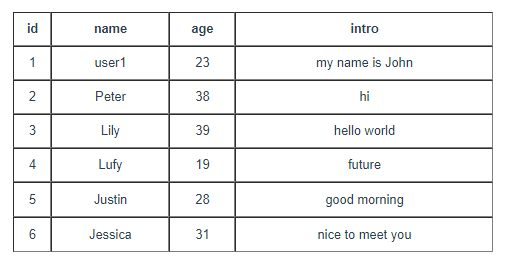
Die in diesem Artikel erstellten Datentabelleninformationen bestehen hauptsächlich aus ID, Benutzer, Name und Einführung
Sie können es selbst nach Ihren eigenen Bedürfnissen erstellen. Im Internet gibt es viele spezifische Erstellungsmethoden, die hier nicht im Detail beschrieben werden. Die erstellten Daten lauten wie folgt:

4 angefordert
<span style="font-size:14px;"><?php header("Access-Control-Allow-Origin: *");//这个必写,否则报错 $mysqli=new mysqli('localhost','root','passwd','table');//根据自己的数据库填写 $sql="select * from users"; $res=$mysqli->query($sql); $arr=array(); while ($row=$res->fetch_assoc()) { $arr[]=$row; } $res->free(); //关闭连接 $mysqli->close(); echo(json_encode($arr));//这里用echo而不是return ?></span>
Das endgültige Ausgabeergebnis auf der Flüssigkeitsoberfläche ist auch im Bild des dargestellt Datentabelle oben.
Das obige ist der detaillierte Inhalt vonKombinieren Sie vue+axios+php+mysql, um die Datendynamik der Front-End-Schnittstelle zu aktualisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

