Heim >Web-Frontend >js-Tutorial >Das responsive Framework von Pastate.js für Mehrkomponentenanwendungen
Das responsive Framework von Pastate.js für Mehrkomponentenanwendungen
- 不言Original
- 2018-04-10 16:20:571613Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Mehrkomponentenanwendung des responsiven Frameworks von Pastate.js. Er hat einen gewissen Referenzwert.
Dies ist das erste Tutorial in der Pastenserie Kapitel 2, willkommen, aufmerksam zu sein und weiter zu aktualisieren.
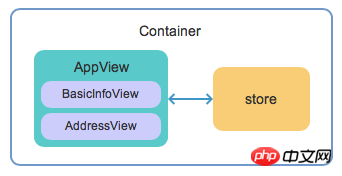
In diesem Kapitel fügen wir weitere Informationen zur Statusstruktur im vorherigen Kapitel hinzu und verwenden mehrere Komponenten, um die Pastenanwendung zu organisieren.
Aktualisieren Sie die Statusstruktur
Wir packen die grundlegenden persönlichen Informationsdaten im vorherigen Kapitel in ein Objekt mit dem Attribut state.basicInfo und fügen zum Speichern das Attribut state zu address hinzu die persönlichen Adressinformationen:
const initState = {
basicInfo: {
name: 'Peter',
isBoy: true,
age: 10
},
address: {
country: 'China',
city: 'Guangzhou'
}
}Aufgrund der Einschränkungen der JavaScript-Sprache kann Pastete das Hinzufügen neuer Eigenschaften zum Objekt durch Zuweisung nicht erkennen, um die neuen Eigenschaften automatisch in reaktionsfähige Knoten umzuwandeln. Daher sollten Sie alle Statusattribute definieren, die Sie in initState verwenden müssen. Es ist in Ordnung, die Attributwerte auf Null oder ein leeres Array zu initialisieren. Das Folgende ist ein falsches Beispiel:
const initState = {
basicInfo: ...,
address: ...
}
const store = new Pastore(initState)
const state = store.state
state.hobby = 'coding' // 错误,state.hobby 属性不具有受 pastate 控制,不具有响应式特点Auch wenn diese Funktion unterstützt wird, wird es für Entwickler schwierig, die Struktur des Staates vollständig zu verstehen, was die Anwendung erschwert Entwickeln und pflegen, daher sollten wir die Statusstruktur in initState vollständig definieren.
Entwickeln Sie die Ansichtskomponenten von BasicInfo bzw. Adresse
Wir verwenden zunächst eine einfache und temporäre Methode zum Erstellen von Unterkomponenten:
...
/** @type {initState} */
const state = store.state;
class BasicInfoView extends Component {
render(){
return (
<p style={{padding: 10, margin: 10}}>
<strong>Basic info:</strong><br/>
My name is {state.basicInfo.name}.<br/>
I am a {state.basicInfo.isBoy == true ? "boy" : "girl"}.<br/>
I am {state.basicInfo.age} years old.<br/>
</p>
)
}
}class AddressView extends Component {
render(){
return (
<p style={{padding: 10, margin: 10}}>
<strong>Address:</strong><br/>
My country is {state.address.country}.<br/>
My city is {state.address.city}.<br/>
</p>
)
}
}Wie Sie können Siehe: Die BasicInfoView-Komponente verweist direkt auf den Wert von store.state.basicInfo und die AddressView-Komponente verweist direkt auf den Wert von store.state.address. Ändern Sie dann die ursprüngliche übergeordnete AppView-Komponente, verschachteln Sie diese beiden Unterkomponenten und fügen Sie eine Methode zum Ändern des Werts von address.city hinzu:
...
class AppView extends Component {
increaseAge(){
state.basicInfo.age += 1
}
decreaseAge(){
state.basicInfo.age -= 1
}
changeCity(){
state.address.city += '!'
}
render() {
return (
<p style={{padding: 10, margin: 10, display: "inline-block"}}>
<BasicInfoView />
<AddressView />
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
<button onClick={this.changeCity}> change city </button>
</p>
)
}
}
...
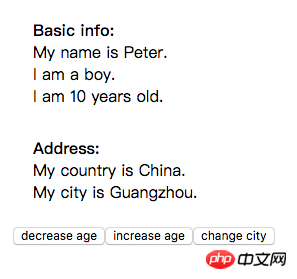
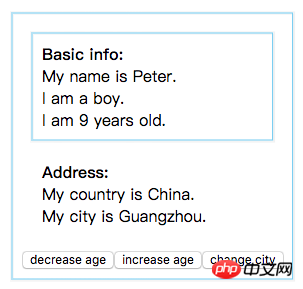
Fertig! Lassen Sie es uns ausführen:

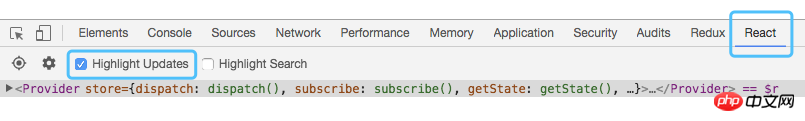
Klicken Sie auf die Schaltfläche und alles sieht gut aus! Wir verwenden die Reaktionsentwicklungstools von Chrome, um das Rendering jeder Komponente zu beobachten, wenn sich der Status ändert. Öffnen Sie die Entwicklertools des Browsers, wählen Sie das React-Tag aus und aktivieren Sie „Updates hervorheben“. Wenn die Komponente erneut gerendert wird, wird sie von einem farbigen Feld umrahmt.

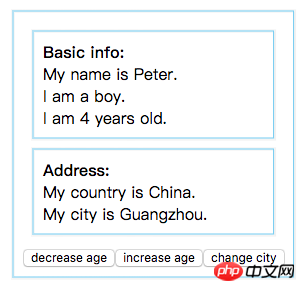
Probieren Sie es aus, indem Sie auf der Seite auf die Schaltfläche decrease age klicken. Das Ergebnis des erneuten Renderns der Komponente ist wie folgt:

Wir können feststellen, dass die drei Komponenten AppView, BasicInfoView und AddressView neu gerendert werden, wenn sich nur state.basicInfo.age ändert, auch wenn die Daten, auf die verwiesen wird, neu gerendert werden AddressView hat sich nicht geändert! Dies ist eine häufige Situation beim React-Multikomponenten-Rendering. Wenn die Anwendungskomponenten einfach sind und es nicht viele Verschachtelungsebenen gibt, werden wir nicht das Gefühl haben, dass dieser Modus offensichtliche Auswirkungen hat, aber wenn die Verschachtelungsbeziehung der Anwendungskomponenten größer wird komplex Manchmal bringt es Leistungsrisiken mit sich, und wir müssen diesem Problem Aufmerksamkeit schenken.
store.imState und store.state
Stellen Sie zunächst die beiden verschiedenen Zustände im Store vor: store.imState und store.state , Sie Kann versuchen zu verstehen:
store.imState ist die Datenentität des Anwendungsstatus. Sie wird durch Einfügen mithilfe des unveränderlichen Mechanismus verwaltet Wenn der Knoten aktualisiert wird, werden die „Referenzen“ aller Vorgänger des Knotens aktualisiert. Jeder Knotenwert von imState ist ein Wrapper-Typ (String, Number, Boolean, Object, Array), außer null oder undefiniert.
store.state ist das
响应式影子von store.imState. Sie können jeden Knoten von store.state direkt zuweisen und ändern, und Pastete übernimmt die Änderung Ergebnisse in den Store .imState übertragen und Ansichtsaktualisierungen asynchron auslösen.
Oder vereinfacht auf die folgenden zwei Punkte:
-
store.imState wird zum Rendern der Ansicht verwendet
store.state wird zum Bearbeiten von Daten verwendet
Diese beiden Konzepte sind nützlich für Personen, die Redux noch nicht verwendet haben und dies auch nicht getan haben Ich habe die Prinzipien von vue.js verstanden. Es kann etwas schwierig sein, es zu verstehen. Aber es spielt keine Rolle. Wenn Sie diese beiden Konzepte nicht verstehen, können Sie Paste nicht verwenden. Sie können die Existenz von imState überhaupt nicht spüren. Die Idee von Paste besteht darin, komplexe Konzepte zu kapseln, sodass Sie komplexe Funktionen auf einfache Weise implementieren können.
Wenn Sie die detaillierten Prinzipien des Einfügens verstehen möchten, können Sie sich das Kapitel „Prinzipien“ ansehen.
Verwenden Sie Requisiten, um imState zu empfangen und das On-Demand-Rendering von Komponenten zu implementieren
Wenn eine Komponente mit dem Store verbunden ist, übergibt der Store den imState an die Requisiten der Komponente
.state, So können wir den Status in den Requisiten der AppView-Komponente empfangen und die Basisklasse der AppView-Komponente in die reine React-Komponente PureComponent ändern und so den On-Demand-Rendering-Effekt der Komponente aktivieren:
import React, { PureComponent } from 'react'; // 1. 改用 PureComponent 代替 Component
...
class AppView extends PureComponent { // 1. 改用 PureComponent
...
render() {
/** @type {initState} */
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10, display: "inline-block"}}>
{/** 3. 把 state 的子节点传递给对于的子组件 */}
<BasicInfoView state={state.basicInfo}/>
<AddressView state={state.address}/>
...
</p>
)
}
}
...注意上面代码的第3点注释,我们把 state 数据的子节点通过 props 传递给子组件: dd060b8dbff0e68e466b47a5601465f4。对于不直接与 store 直接连接的子组件,我们同样也需要修改为从
props 获取 state, 并把组件的基类改成 PureComponent:
class BasicInfoView extends PureComponent { // 1. 基类改为 PureComponent
render(){
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10}}>
<strong>Basic info:</strong><br/>
{/** 3. 这里的 state 是 basicInfo 对象 */}
My name is {state.name}.<br/>
I am a {state.isBoy == true ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}class AddressView extends PureComponent { // 1. 基类改为 PureComponent
render(){
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10}}>
<strong>Address:</strong><br/>
{/** 3. 这里的 state 是 address 对象 */}
My country is {state.country}.<br/>
My city is {state.city}.<br/>
</p>
)
}
}可以看到,分配到子组件的 props 中的 state 是 根state 的子节点。因此在 BasicInfoView 中的 this.props.state 是 basicInfo 对象, 而在 AddressView 中的 this.props.state 是 address 对象。
完成!我们来看看运行效果!
点击
decrease age按钮或increase age按钮,我们看到的组件重新渲染情况是:

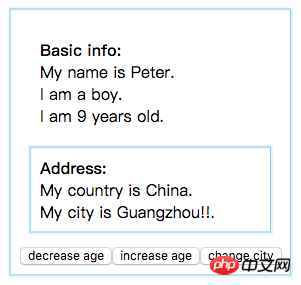
点击
change city按钮,我们看到的组件重新渲染情况是:

Amazing!可以看到当我们点击按钮改变 state 节点时,只有引用被改变的 state 节点的组件才会进行重新渲染, 我们成功地实现了多组件按需渲染的效果!当应用具有大量不与 store 直接连接的子组件时,这种按需渲染的策略可以大幅提高应用的渲染性能。
使用 imState 渲染视图的注意事项
从 props 中接收到的 state 的每个节点都是特殊的包装类型 , 当需要在 if(...) 语句或 ... ? A : B 使用其布尔值结果时, 需要使用 == 进行显式比较来获取,如下
class BasicInfoView extends PureComponent {
render() {
/** @type {initState['basicInfo']} */
let state = this.props.state;
return (
<p style={{ padding: 10, margin: 10 }}>
{state.isBoy == true ? "boy" : "girl"} {/* 正确 */}
{state.isBoy ? "boy" : "girl"} {/* 错误 */}
{state.age != 0 ? "Not 0" : "0"} {/* 正确 */}
{state.age ? "Not 0" : "0"} {/* 错误 */}
</p>
)
}
}了解 PureComponent
React 的 PureComponent 会在渲染前对新的 props / state 与老的 props / state 进行浅层比较( shallow comparison),仅当发现 props / state 发生改变时,才执行重新渲染。浅层比较即是比较 props / state 的根级属性值是否改变,如果属性值是数组 / 对象类型,比较的结果使其引用是否相等:
console.log(["a"] == ["a"]) // 结果是 false let a = ["a"] console.log(a == a) // 结果是 true
console.log({a: "a"} == {a: "a"}) // 结果是 false
let a = {a: "a"}
console.log(a == a) // 结果是 truePastate 符合 immutable data 规范的 state 数据,可以确保当某个 state 节点改变时,其祖先节点的引用都会进行更新,所以可以配合使用 PureComponent 实现高效的按需渲染。
按需渲染时需要对 state 的结构进行模块化设计,如果把所有的属性都放在 state 根节点上,就没法实现按需渲染了:
// 注意:这样的 state 设计无法实现子组件的按需渲染
initState = {
name: 'Peter',
isBoy: true,
age: 10,
country: 'China',
city: 'Guangzhou'
}当然,只有当应用的 state 比较复杂且对 state 的操作比较繁多时候,才会体现按需渲染对性能的提升;当应用比较简单的时候,不一定要对 state 和视图进行太详细的划分。
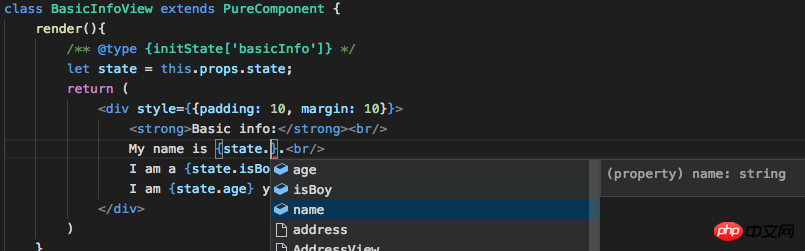
子组件 state 的 intelliSense
同样,我们可以使用 jsDoc 注释让子组件中 state 的具有智能提示,如下:
class BasicInfoView extends PureComponent {
render(){
/** @type {initState['basicInfo']} */
let state = this.props.state;
...
}
}class AddressView extends PureComponent {
render(){
/** @type {initState['address']} */
let state = this.props.state;
...
}
}请使用 xxx['xxx'] 的格式指明对象的子节点: /** @type {initState['address']} */。在 vs code 里,暂时无法使用 xxx.xxx 的嵌套格式指定一个变量的类型。

单实例子组件
如果某组件只在视图中出现一次,那么这种组件被称为单实例组件。这种组件可以把对子组件设计的 state 操作函数简单地封装在子组件内部,提高组件的内聚性,便于维护管理。下面以 BasicInfoView 为例,把操作按钮移入子组件,并把两个操作函数移入子组件:
...
class BasicInfoView extends PureComponent {
increaseAge(){
state.basicInfo.age += 1
}
decreaseAge(){
state.basicInfo.age -= 1
}
render(){
/** @type {initState['basicInfo']} */
let state = this.props.state;
return (
<p style={{padding: 10, margin: 10}}>
...
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
}
...同样,你也可以对 AddressView 做类似的处理。
下一章, 我们将会介绍如何在 pastate 中渲染和操作 state 中的数组。
这是 pastate 系列教程的第二章,欢迎关注,持续更新。
这一章,我们在上一章的 state 结构中添加多一些信息,并用多个组件来组织 pastate 应用。
相关推荐:
Pastate.js 之响应式 react state 管理框架
Das obige ist der detaillierte Inhalt vonDas responsive Framework von Pastate.js für Mehrkomponentenanwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

