Heim >Web-Frontend >js-Tutorial >So vermeiden Sie ein erneutes Rendern in React_javascript-Tipps
So vermeiden Sie ein erneutes Rendern in React_javascript-Tipps
- 不言Original
- 2018-04-10 15:12:441346Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie man ein erneutes Rendern in React vermeidet. Jetzt teile ich ihn mit allen und kann auch als Referenz für Freunde in Not verwendet werden
Neues Rendern von Komponenten
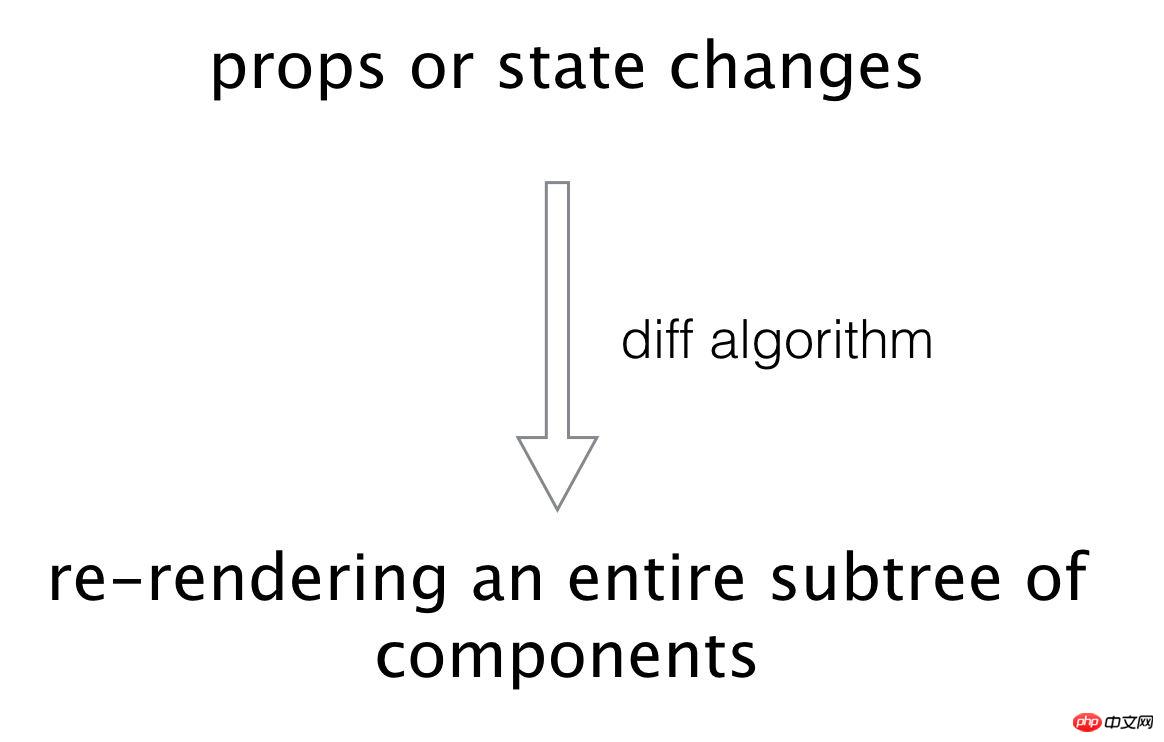
Wir können jede Art von Daten in Requisiten und Zuständen in React-Komponenten speichern und den Zustand der gesamten Komponente steuern, indem wir Requisiten und Zustände ändern. Wenn sich Requisiten und Status ändern, rendert React die gesamte Komponente neu. Der Prozess des erneuten Renderns der Komponente kann wie folgt vereinfacht werden:

Das vorherige Verständnis des Übersetzers von Diff ist Für eine Komponente, die Requisiten ändert, kann diff automatisch den Unterschied im DOM-Baum innerhalb der Komponente berechnen und dann durch Vergleich die DOM-Knoten finden, die sich tatsächlich geändert haben, und die geänderten Teile rendern. Dies ist ein falsches Verständnis. Der Diff-Algorithmus wird nur zur Berechnung der Komponente/des virtuellen Knotens verwendet, der den Status oder die Requisiten ändert, und diese Komponente/der virtuelle Knoten wird, egal wie groß sie ist, neu gerendert.
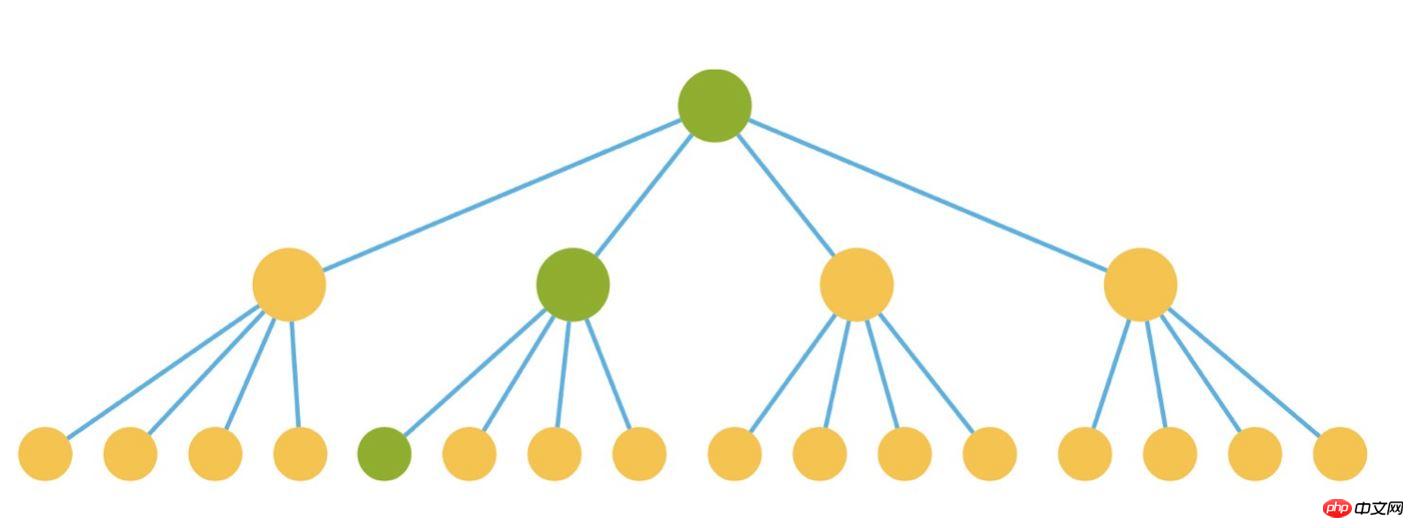
Angenommen, es gibt eine gerenderte Komponente, wie unten gezeigt:

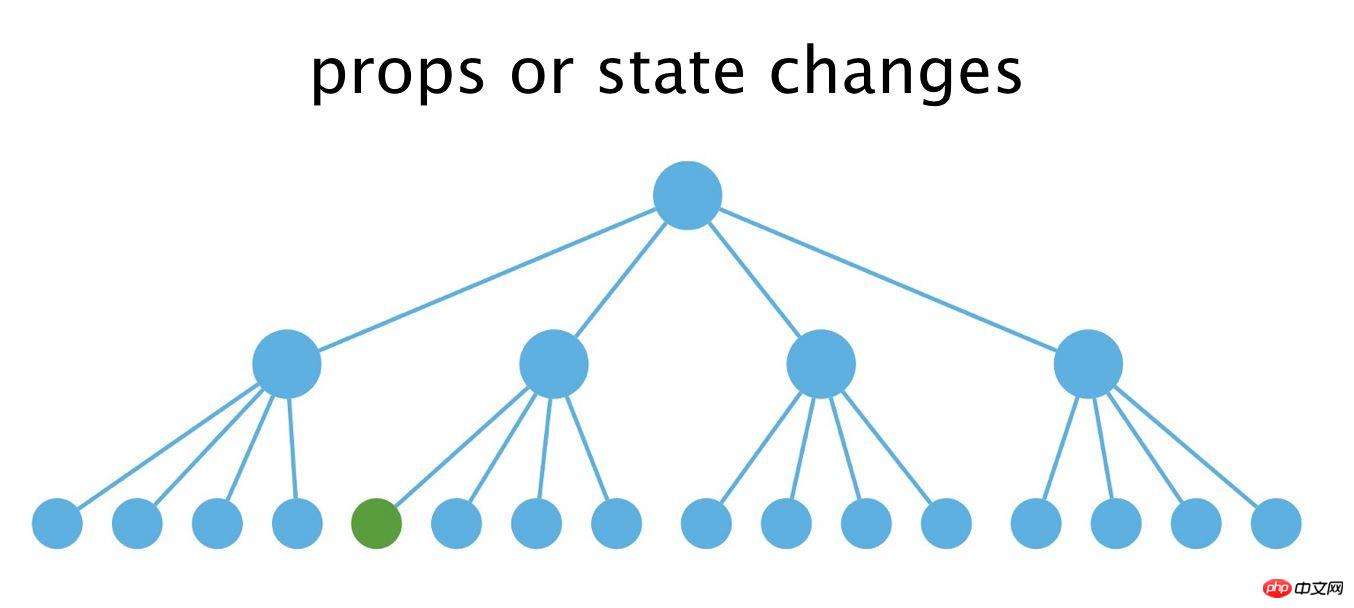
Als nächstes wird aufgrund der Statusänderung der grüne Knoten im Bild unten angezeigt muss neu gerendert werden Wie unten gezeigt:

Die allgemeine Idee ist, dass Sie nur die drei grünen Knoten unten aktualisieren müssen, um die Komponentenaktualisierung abzuschließen

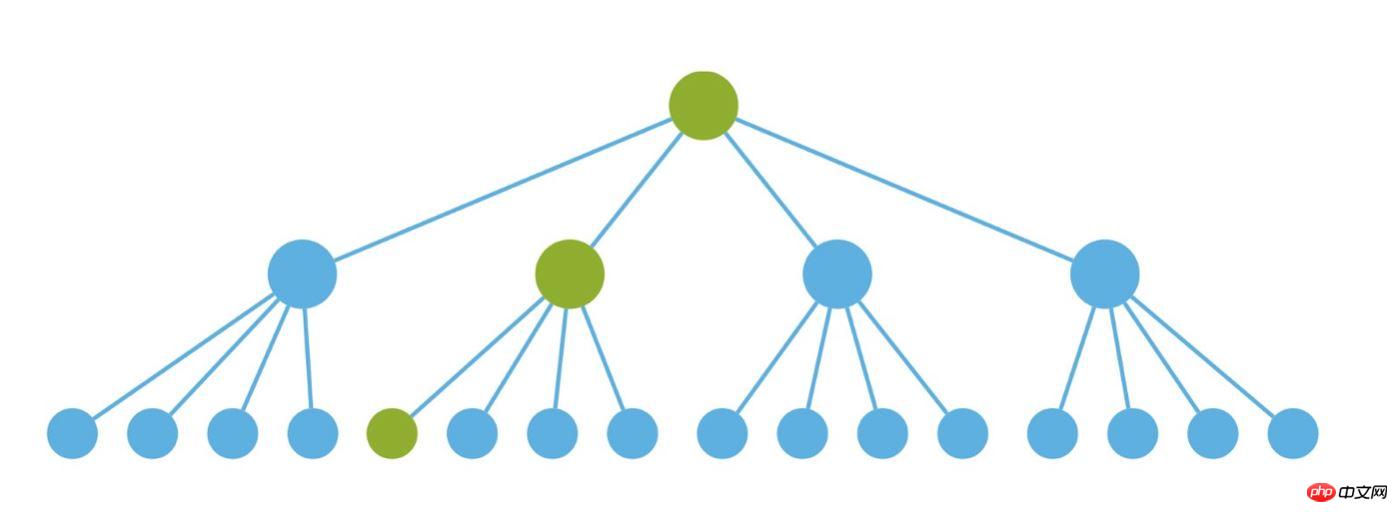
Allerdings! Solange sich die Requisiten oder der Zustand der Komponente ändern, wird die gesamte Komponente neu gerendert. Daher werden zusätzlich zu den drei oben genannten grünen Knoten alle gelben Knoten

müssen neu gerendert werden. Zusätzlich zu den drei Knoten, die für das Rendern erforderlich sind, werden auch andere Knoten gerendert, die für das Rendern nicht erforderlich sind, was eine große Leistungsverschwendung darstellt. Bei komplexen Seiten führt dies zu einem insgesamt sehr schlechten Seitenerlebnis. Um die Leistung von Komponenten zu verbessern, sollten Sie daher alles tun, um unnötiges Rendern zu reduzieren.
shouldComponentUpdate
shouldComponentUpdateDiese Funktion wird aufgerufen, bevor die Komponente erneut gerendert wird. Der Rückgabewert der Funktion bestimmt, ob die Komponente erneut gerendert werden muss. gerendert. Der Standardrückgabewert der Funktion ist „true“, was bedeutet, dass das virtuelle DOM neu erstellt, dann mit dem Diff-Algorithmus verglichen und dann basierend auf dem Vergleichsergebnis entschieden wird, solange sich die Requisiten oder der Status der Komponente ändern ob die gesamte Komponente neu gerendert werden soll. Der Rückgabewert der Funktion ist falsch, was bedeutet, dass kein erneutes Rendern erforderlich ist.
Die Funktion gibt standardmäßig true zurück.
PureRenderMixin
React stellt offiziell das PureRenderMixin-Plugin zur Verfügung. Die Funktion des Plugins besteht darin, zu verhindern unnötig Lassen Sie die Funktion „souldComponentUpdate“ „false“ zurückgeben, um unnötiges erneutes Rendern zu reduzieren und die Leistung bis zu einem gewissen Grad zu verbessern. Die Verwendungsmethode ist wie folgt:
import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}
render() {
return <p className={this.props.className}>foo</p>;
}
} Wir müssen ShouldComponentUpdate in der Komponente neu schreiben. Die Definition von PureRenderMixin.shouldComponentUpdate im PureRenderMixin-Quellcode lautet wie folgt
shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}
Die Die neu geschriebene Methode basiert auf einem flachen Vergleich zwischen dem aktuellen Status der Komponente und dem nächsten Status der Komponente. Wenn sich der Status der Komponente ändert, ist das Rückgabeergebnis falsch. Wenn sich der Status nicht ändert, ist das Rückgabeergebnis wahr
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
}
In der neuesten Version von React wird die Basisklasse von React.PureComponent ohne Verwendung dieses Plug-Ins bereitgestellt.
Anmerkung des Übersetzers: Wenn sich also eine größere Komponente für ein erneutes Rendern entscheidet, können wir eine neue ShouldComponentUpdate-Methode an jede Unterkomponente binden, wodurch die Anzahl der erneuten Renderings der Unterkomponente verringert werden kann . .
Wir können die Funktion ShouldComponentUpdate selbst umschreiben, sodass sie alles vergleichen kann, d Um dies zu tun, muss sichergestellt werden, dass der Zeitaufwand für den Vergleich geringer ist als der Zeitaufwand für das erneute Rendern der gesamten Komponente. Um den Zeitaufwand für den Vergleich zu reduzieren, sollten wir gleichzeitig sicherstellen, dass props und Status sind so einfach wie möglich und fügen keine unnötigen Attribute hinzu. Attribute, die aus anderen Attributen berechnet werden können, sollten nicht in Status versetzt werden.
Immutable.js
Der Vergleich komplexer Daten ist sehr zeitaufwändig und möglicherweise nicht gut durch die Verwendung von Immutable.js lösbar Das Prinzip von Immutable.js besteht darin, für unveränderte Objekte dieselbe Referenz und für geänderte Objekte neue Referenzen zurückzugeben. Daher müssen Sie für den Statusvergleich nur den folgenden Code verwenden:
shouldComponentUpdate() {
return ref1 !== ref2;
}
Wir müssen auch die Methode ShouldComponentUpdate in der untergeordneten Komponente neu schreiben.
Reine Komponente
如果一个组件只和 props 和 state 有关系,给定相同的 props 和 state 就会渲染出相同的结果,那么这个组件就叫做纯组件,换一句话说纯组件只依赖于组件的 props 和 state,下面的代码表示的就是一个纯组件。
render() {
return (
<p style={{width: this.props.width}}>
{this.state.rows}
</p>
);
}
如果某个子组件的 props 是固定的不会发生变化,我们叫做无状态组件。在这个组件里面使用 pureRenderMixin 插件,能够保证 shouldComponentUpdate 的返回一直为 false。所以,分清纯组件和无状态组件,在无状态组件中重写shouldComponentUpdate方法是最好的选择。
key
在写动态子组件的时候,如果没有给动态子项添加key prop,则会报一个警告。这个警告指的是,如果每一个子组件是一个数组或者迭代器的话,那么必须有一个唯一的key prop,那么这个key prop是做什么的呢?
我们想象一下,假如需要渲染一个有5000项的成绩排名榜单,而且每隔几秒就会更新一次排名,其中大部分排名只是位置变了,还有少部分是完全更新了,这时候key就发挥作用了,它是用来标识当前的唯一性的props。现在尝试来描述这一场景
[{
sid: '10001',
name: 'sysuzhyupeng'
}, {
sid: '10008',
name: 'zhyupeng'
}, {
sid: '120000',
name: 'yupeng'
}]
其中sid是学号,那么我们来实现成绩排名的榜单
import React from 'react';
function Rank({ list }){
return (
<ul>
{list.map((entry, index)=>(
<li key={index}>{entry.name}</li>
))}
</ul>
)
}
我们把key设成了序号,这么做的确不会报警告了,但这样是非常低效的做法,这个key是用来做virtual Dom diff的,上面的做法相当于用了一个随机键,那么不论有没有相同的项,更新都会重新渲染。
正确的做法非常简单,只需要把key的内容换成sid就可以了。
那么还有另一个问题,当key相同的时候,React会怎么渲染呢,答案是只渲染第一个相同key的项,且会报一个警告。
相关推荐:
Das obige ist der detaillierte Inhalt vonSo vermeiden Sie ein erneutes Rendern in React_javascript-Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

