Heim >Web-Frontend >js-Tutorial >Implementierungscode zum Verwenden und Deaktivieren der Vue-Select-Komponente
Implementierungscode zum Verwenden und Deaktivieren der Vue-Select-Komponente
- 不言Original
- 2018-04-10 14:52:121796Durchsuche
In diesem Artikel wird hauptsächlich der Implementierungscode für die Verwendung und Deaktivierung der Vue--Select-Komponente vorgestellt. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
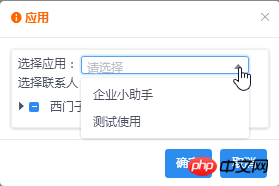
Geschäftlich: Es gibt zwei Möglichkeiten, ihn zu pushen Für Nachrichten wie „WeChat“ und „Mail“ müssen Sie beim Senden über WeChat „Anwendung zum Senden“ auswählen, beim Senden per E-Mail ist dies jedoch nicht erforderlich.
Beim Senden über WeChat sieht die Seite wie folgt aus:

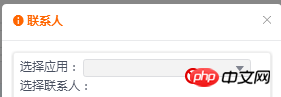
Wenn die E-Mail gesendet wird, ist der Selektor nicht verfügbar. Die Seite sieht wie folgt aus:

Obwohl nicht spezifisch Ein Beispiel finden Sie auf der offiziellen Website. „Deaktiviert“ finden Sie in den Attributen
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
Implementierung:
Fügen Sie das deaktivierte Attribut hinzu und schreiben Sie es im folgenden roten Markierungsformat. Definieren Sie eine isAble-Variable mit den Werten TRUE und FALSE, um festzustellen, ob dieses Auswahlfeld verfügbar ist.
<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}
Dann ändert der Wert der Betriebsvariablen isAble in der Logik den verfügbaren deaktivierten Zustand der Komponente
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}
Die Testmethode besagt nur, dass es beim Zurückwechseln zu WeChat verfügbar ist, sonst wird ein weiterer Fehler begraben, haha. Aber das ist Geschäftslogik. Ich stelle die Methode nur vor und mache mir Notizen.
Verwandte Empfehlungen:
Vue Select Secondary Linkage Die zweite Ebene verwendet standardmäßig den ersten Optionswert
Das obige ist der detaillierte Inhalt vonImplementierungscode zum Verwenden und Deaktivieren der Vue-Select-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

