Heim >Web-Frontend >js-Tutorial >So rufen Sie untergeordnete Komponenten aus der übergeordneten Angular-Komponente auf
So rufen Sie untergeordnete Komponenten aus der übergeordneten Angular-Komponente auf
- php中世界最好的语言Original
- 2018-04-08 15:04:233615Durchsuche
Dieses Mal zeige ich Ihnen, wie die übergeordnete Angular-Komponente die untergeordnete Komponente aufruft. Das Folgende ist ein praktischer Fall sehen.
Komponenten verstehenEine Komponente ist eine spezielle Anweisung, die einfachere Konfigurationselemente verwendet, um eine komponentenbasierte Anwendungsarchitektur zu erstellen
Auf diese Weise kann er Apps einfach über ähnliche Web Component- oder Angular2-Stile schreiben.
Webkomponente ist eine Spezifikation. Es ist im Begriff, zum Standard zu werden.
Vorteile von Anwendungskomponenten:
- Einfacher als gewöhnliche Befehlskonfiguration
- Bietet bessere Standardeinstellungen und die beste Praxis von
- ist besser für die komponentenbasierte Anwendungsarchitektur optimiert.
- Das Upgrade auf Angular2 verläuft reibungsloser.
- Situation ohne Konstruktion:
- Für die Anweisungen, die Vorgänge in der Kompilierungs- oder Vorverknüpfungsphase ausführen müssen, kann die Komponente nicht verwendet werden weil es dieses Stadium nicht erreichen kann.
- Wenn Sie Priorität, Terminal oder Multielement-Anweisungen definieren möchten, kann dies nicht verwendet werden.
- Komponenten können nur durch Element-Tags ausgelöst werden, andere können nur durch Befehle ausgelöst werden.
- AnsehenKinderdekorateur.
Das Template der übergeordneten Komponente und die API der untergeordneten Komponente werden im
Controlleraufgerufen. 1. Erstellen Sie eine untergeordnete Komponente „child1“, die nur eine Begrüßungsmethode für den Aufruf der übergeordneten Komponente hat.
2. In der übergeordneten Komponente wird es mithilfe lokaler Vorlagenvariablen in der Vorlage und ts-Code im Controller aufgerufen.import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}
Die übergeordnete Komponente schreibt 2
und gibt die lokalen Vorlagenvariablen<app-child>
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>Zitat
. Suchen Sie die entsprechende Unterkomponente über den Namen der Vorlagenvariablen child1 und weisen Sie sie der Variablen child1 zu. Sobald Sie die Referenz erhalten, können Sie die Unterkomponentenmethode aufrufen.
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
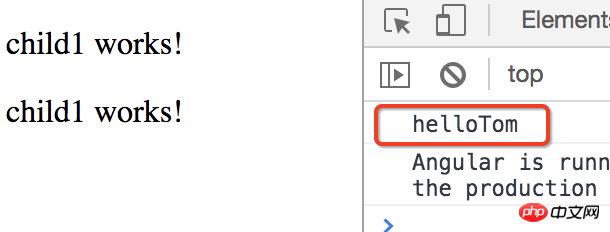
ngOnInit(){
this.child1.greeting("Tom");
}
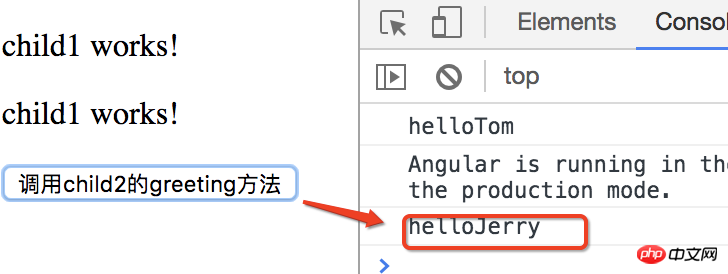
 4. Rufen Sie die Methode der untergeordneten Komponente in der Vorlage der übergeordneten Komponente auf.
4. Rufen Sie die Methode der untergeordneten Komponente in der Vorlage der übergeordneten Komponente auf.
Fügen Sie der übergeordneten Komponentenvorlage eine Schaltfläche hinzu und rufen Sie beim Klicken die Begrüßungsmethode der untergeordneten Komponente child2 auf.
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben , und es werden noch mehr folgen. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So implementieren Sie die Gerüstoptimierung im WebpackWie gehe ich mit Vue Axios Request Timeout um?Das obige ist der detaillierte Inhalt vonSo rufen Sie untergeordnete Komponenten aus der übergeordneten Angular-Komponente auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

