Heim >Web-Frontend >js-Tutorial >So verwenden Sie die FileReader-API zum Erstellen eines Vue-Dateireaders
So verwenden Sie die FileReader-API zum Erstellen eines Vue-Dateireaders
- php中世界最好的语言Original
- 2018-04-08 14:13:021614Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit der FileReader-API einen Vue-Dateireader erstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der FileReader-API zum Erstellen eines Vue-Dateireaders? Werfen wir einen Blick darauf.
Manchmal müssen wir Daten aus einer Datei lesen. Bisher mussten Sie es an den Server senden und dann die erforderlichen Daten zurücksenden. Die Sache ist, dass wir jetzt über die FileReader-API auch direkt im Browser auf Dateien zugreifen können.
Wenn wir nur eine Textdatei lesen möchten, um auf der UI-Ebene etwas Unwichtiges zu tun, dann ist es nicht nötig, die Datei an den Server zu senden. Das folgende Beispiel liest relevante Daten aus einer Datei und füllt sie in einen Textbereich.
FileReader-API
FileReader-API bietet eine gute Schnittstelle zum Lesen von Daten auf unterschiedliche Weise mithilfe von Text- oder Blob-Objekttypen.
FileReader-Instanzen verfügen über eine readAsText-Methode, mit der wir eine Datei als Text lesen können:
const reader = new FileReader(); reader.readAsText(file);
Da die FileReader-API asynchron ist, wird sie einigen Ereignissen ausgesetzt Wir können verwenden, um seinen Status zu ermitteln. Insbesondere beim Lesen einer Datei benötigen wir das Onload-Ereignis, um auf die Daten zuzugreifen:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
Wie Sie sehen, kann über e.target.result auf die Textdaten zugegriffen werden.
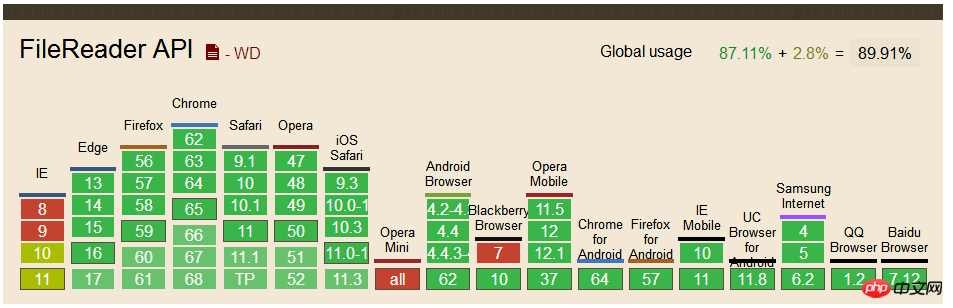
Die bisherige Browserunterstützung ist wie folgt:

Datei-Reader-Komponente
Der vorherige Code hat eine Datei gelesen, aber wir müssen ihr noch ein Dateiobjekt zuweisen. Dazu müssen wir das HTML-Tag <input type="file"> verwenden, das ein Änderungsereignis auslöst und dann über e.target.files auf die Datei zugreift.
Lassen Sie uns eine FileReader-Komponente erstellen und alles zusammenfügen:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})
Die Komponente lauscht auf das Ladeereignis, damit die übergeordnete Komponente die Daten verarbeiten kann.
Verwenden Sie die Komponente
, um die neu erstellte Dateireader-Komponente unter dem p-Element von #app zu mounten, um unsere Komponente zu demonstrieren:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})
Wir müssen den Daten ein Textattribut hinzufügen und es mithilfe von v-model an textarea binden. Abschließend erfassen wir das @load-Ereignis und setzen das Textattribut über $event auf ein gültiges Ladeereignis.
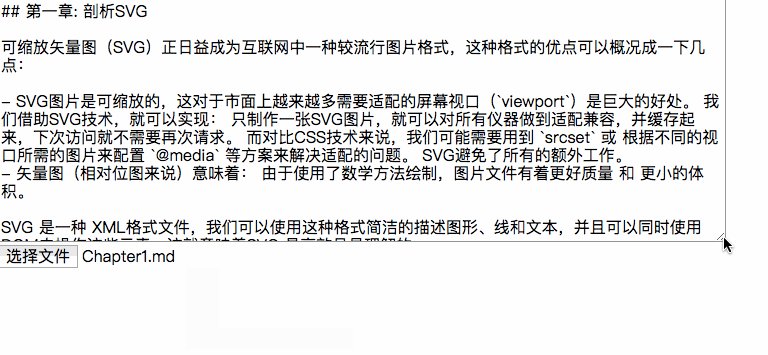
Der Effekt, den Sie zu diesem Zeitpunkt sehen, ist wie folgt:

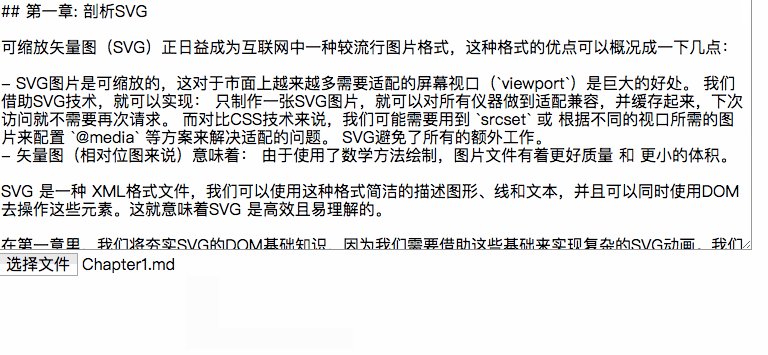
Tatsächlich ist die Funktion bereits jetzt verfügbar. Bedienen Sie sie in Ihrem Browser wie unten gezeigt , Sie können den Effekt sehen:

Besondere Erinnerung: Ich habe mehrere Dateiformate ausprobiert und das Laden von Bildern, PDFs und anderen Dateiformaten wird verstümmelt sein, aber Beim Laden von Dateien wie .md oder .doc kann der entsprechende Inhalt normal im Textbereich angezeigt werden.
Stil hinzufügen
Wenn Sie bis hierhin gelesen haben, sollten Sie den Effekt sehen. Sieht hässlich aus (hat tatsächlich keinerlei Styling-Effekt). Fügen Sie als nächstes etwas Styling hinzu, damit es schön aussieht.
In jedem Browser ist der Rendering-Effekt von <input type="file"> unterschiedlich. Wenn wir den gleichen Rendering-Effekt erzielen möchten, benötigen wir einen benutzerdefinierten Stil. Dann können Sie die Eingabe ausblenden und stattdessen
Um eine Eingabe auszublenden, können Sie opacity:0 oder display:block und visibility:hidden verwenden, um sie zugänglich zu machen. Wir müssen auch die Positions- und Z-Index-Attribute verwenden, um es hinter der Beschriftung zu platzieren:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
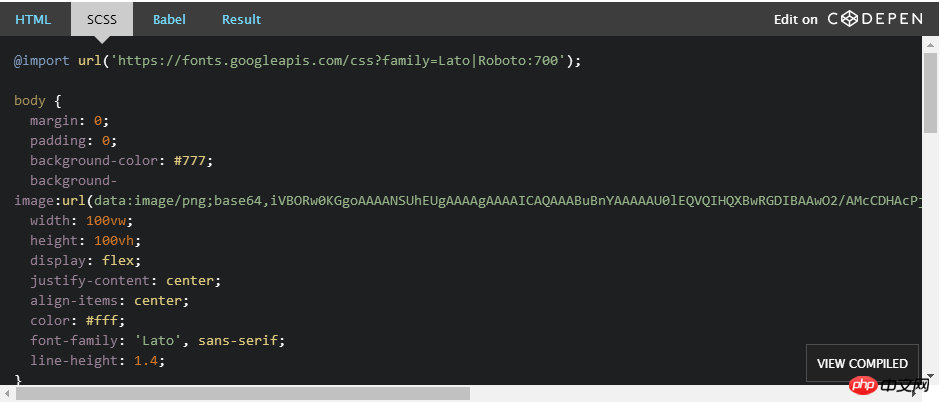
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}
Natürlich können Sie auch anderen Elementen einige Stile hinzufügen, um besser auszusehen. Der endgültige Effekt, den Sie sehen, ist wie folgt:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
React implementiert die Datensynchronisierung von Mobiltelefonnummern
So führen Sie die Tencent-Bestätigungscodefunktion ein das Vue-Projekt
So verwenden Sie einen Knotenserver für die lokale Entwicklung über Domänen hinweg
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die FileReader-API zum Erstellen eines Vue-Dateireaders. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

