Heim >Web-Frontend >js-Tutorial >vue.js implementiert Methoden zum Betreiben von Klassen
vue.js implementiert Methoden zum Betreiben von Klassen
- php中世界最好的语言Original
- 2018-04-08 11:16:063011Durchsuche
Dieses Mal werde ich Ihnen die Methode zum Betreiben von Klassen in vue.js vorstellen. Was sind die Vorsichtsmaßnahmen für den Betrieb von Klassen in vue.js?
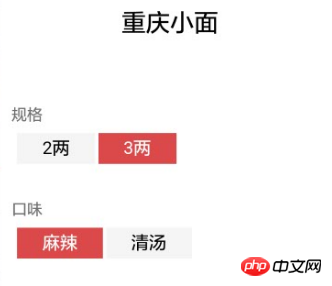
Kürzlich muss ich Vue verwenden, um eine Seite zum Bestellen von Lebensmitteln und zum Auswählen von Produktspezifikationen zu implementieren. Ich muss Vue verwenden, um dem angeklickten Element dynamisch einen Klassennamen hinzuzufügen, damit es seine Farbe ändert die Klasse löschen. Wie im Bild gezeigt:

Ich habe im Internet nach vielen Methoden gesucht und festgestellt, dass sie nicht sehr nützlich sind. Schließlich habe ich eine gute Entdeckung gemacht
html:
<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>
Skript:
var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall gelesen haben Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website. Andere verwandte Artikel!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung der AngularJS-Anwendungsmodularisierung
Wie JS DOM-Einfügungsknoten implementiert
Das obige ist der detaillierte Inhalt vonvue.js implementiert Methoden zum Betreiben von Klassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

