Heim >Web-Frontend >js-Tutorial >So greifen Sie in JS auf den angegebenen Knoten des DOM-Objekts zu
So greifen Sie in JS auf den angegebenen Knoten des DOM-Objekts zu
- php中世界最好的语言Original
- 2018-04-08 10:50:331506Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit JS auf den angegebenen Knoten des DOM-Objekts zugreifen. Welche Vorsichtsmaßnahmen für den Zugriff auf den angegebenen Knoten des DOM-Objekts mit JS gelten. Das Folgende ist ein praktischer Fall.
Das Beispiel in diesem Artikel beschreibt, wie JS den Zugriff auf den angegebenen Knoten des DOM-Objekts implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Einführung
Verwenden Sie die Methode getElementById(), um auf den Knoten zuzugreifen Geben Sie die angegebene ID ein und verwenden Sie das Attribut nodeName, das Attribut nodeType und das Attribut nodeValue, um den Knotennamen, den Knotentyp und den Knotenwert anzuzeigen.
1. nodeNameAttribut
Dieses Attribut wird verwendet, um den Namen eines Knotens abzurufen.
[sName=]obj.nodeName
sName: Die Variable String wird zum Speichern des Namens des Knotens verwendet.
2. nodeTypeAttribut
Dieses Attribut wird verwendet, um den Typ eines Knotens abzurufen.
[sType=]obj.nodeType
sType: String-Variable, die zum Speichern des Knotentyps verwendet wird. Der Wert dieses Typs ist numerisch. Der Typ dieses Parameters ist in der folgenden Tabelle aufgeführt.
| Typ | Wert | Knotenname | Beschreibung |
| Element ) | 1 | Tag | Jedes HTML- oder XML-Tag |
| Attribut | 2 | Attribut | Attribut im Tag |
| Text (Text) | 3 | #text | Enthält den Text im Tag |
| Kommentar | 8 | #comment | HTML-Kommentar |
| Dokument | 9 | #document | Dokumentobjekt |
| DocumentType (documentType) | 10 | DOCTYPE | DTD-Spezifikation |
3 nodeValueEigenschaft
Diese Eigenschaft gibt den Wert des Knotens zurück.
[txt=]obj.nodeValue
txt: String-Variable wird zum Speichern des Werts des Knotens verwendet. Mit Ausnahme des Textknotentyps werden die Knotenwerte anderer Typen gespeichert sind „null“.
Die zweite Anwendung
greift auf den angegebenen Knoten zu. In diesem Beispiel werden der Name des angegebenen Knotens und der Typ des Knotens angezeigt in das Eingabeaufforderungsfeld, das auf der Seite angezeigt wird, und den Wert des Knotens ein.
Drei Codes
<!DOCTYPE html>
<html>
<head>
<title>www.jb51.net 访问指定节点</title>
</head>
<body id="b1">
<h3 >三号标题</h3>
<b>加粗内容</b>
<script language="javascript">
<!--
var by=document.getElementById("b1");
var str;
str="节点名称:"+by.nodeName+"\n";
str+="节点类型:"+by.nodeType+"\n";
str+="节点值:"+by.nodeValue+"\n";
alert(str);
-->
</script>
</body>
</html>
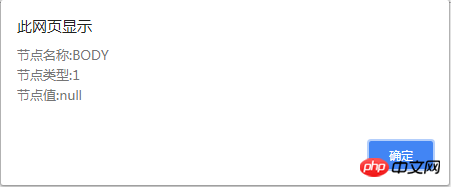
Beim vierten Durchlauf erscheint das folgende Eingabeaufforderungsfeld:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Informationen zahlen Sie bitte Beachten Sie auch andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von Mint-UI in Vue
Wie man Angular implementiert HMR-Funktion
Das obige ist der detaillierte Inhalt vonSo greifen Sie in JS auf den angegebenen Knoten des DOM-Objekts zu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

