Heim >Web-Frontend >HTML-Tutorial >Detaillierte Beispiele für Hintergrundanwendungen von HTML5
Detaillierte Beispiele für Hintergrundanwendungen von HTML5
- 零到壹度Original
- 2018-04-08 10:09:332253Durchsuche
Dieser Artikel stellt hauptsächlich die Hintergrundattribute von HTML5 vor. Der Herausgeber findet ihn recht gut. Ich werde ihn jetzt als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf:
Hintergrundattribute:
Hintergrundfarbe
Hintergrundwiederholung
Hintergrundposition
Hintergrundanhang
2. Neue Attribute:
Hintergrundgröße:
Hintergrundgröße:x y; // Horizontale und vertikale Größe, Pixel/Prozent/Auto/⋯
Hintergrundgröße :cover; //Das Seitenverhältnis unverändert lassen, um sicherzustellen, dass das Feld ausgefüllt wird, aber nicht garantiert, dass alles angezeigt wird
background-size:contain; //Das Seitenverhältnis unverändert lassen, garantiert sichtbar sein Vollständiges Bild, aber es passt möglicherweise nicht in das Feld
Mehrere Hintergründe:
background-image:url(1.jpg),url( 2.jpg) ;
background-origin Hintergrundbereichspositionierung
border-box: Zeigt den Hintergrund ausgehend vom Randbereich an
padding-box: Beginnend mit padding Der Hintergrund wird im Bereich angezeigt
content-box: Der Hintergrund wird im Inhaltsbereich angezeigt
Hintergrund-Clip-Hintergrundzeichnungsbereich
border-box: Beginnen Sie mit dem Zeichnen des Hintergrunds vom Randbereich
padding-box: Beginnen Sie mit dem Zeichnen des Hintergrunds vom Randbereich
Inhaltsfeld: Beginnen Sie mit der Anzeige des Hintergrunds aus dem Inhaltsbereich
3. Hintergrundübungscode-Teil:
5
<!DOCTYPE HTML>
<html>
<head>
<title>your title name</title>
<meta charset="utf-8">
<meta name="Author" content="Wilson Xu">
<style type="text/css">
*{margin: 0;padding: 0;font-family: "Microsoft yahei";}
a{text-decoration: none;}
a img{display: block;border: none;}
li{list-style: none;}
.container{
width: 1200px;
padding: 20px;
margin: 10px auto;
border: 1px dashed #ccc;
}
.container h4{padding-bottom: 5px;}
.container ul{
width: 1200px;
overflow: hidden;
}
.container ul li{
float: left;
width: 331px;
padding: 20px;
height: 240px;
margin-right: 10px;
border: 10px solid rgba(10,10,10,.3);
background: url('images/1.jpg') no-repeat;
background-size: 371px auto;
}
.container ul li:last-child{margin-right: 0;}
.container ul.origin li:nth-child(1){
background-origin: border-box;
}
.container ul.origin li:nth-child(2){
background-origin: padding-box;
}
.container ul.origin li:nth-child(3){
background-origin: content-box;
}
.container ul.clip li:nth-child(1){
background-clip: border-box;
}
.container ul.clip li:nth-child(2){
background-clip: padding-box;
}
.container ul.clip li:nth-child(3){
background-clip: content-box;
}
section .pic{
width: 600px;
height: 400px;
margin: 20px auto;
border: 1px dashed #ddd;
background: url('images/3.jpg') no-repeat center center/auto 200px, url('images/2.jpg') no-repeat center center/auto 300px, url('images/1.jpg') no-repeat center center/auto 400px;
}
section p{
font-size: 14px;
color: #f01010;
}
</style>
</head>
<body>
<p class="container">
<section>
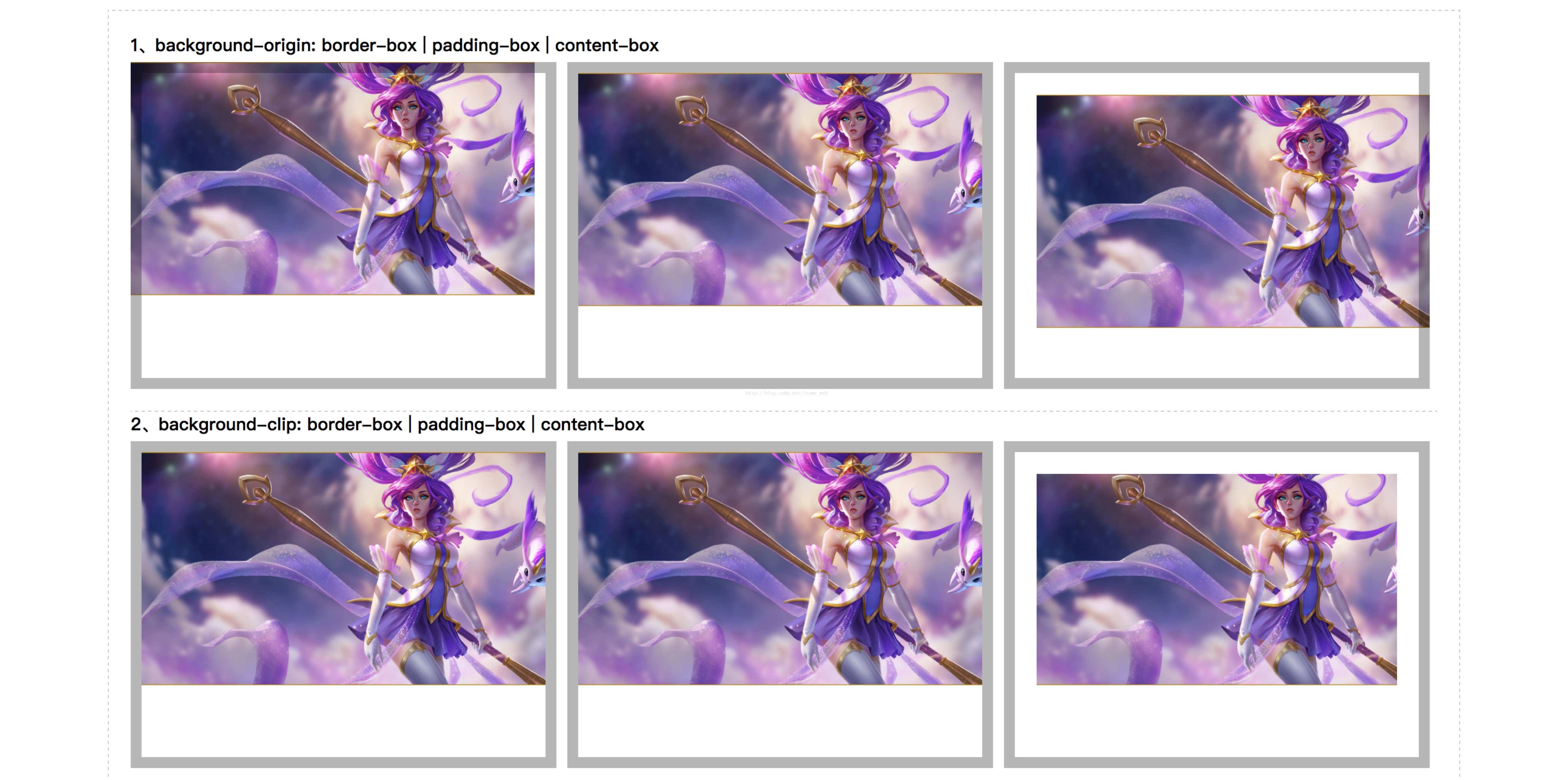
<h4>1、background-origin: border-box | padding-box | content-box</h4>
<ul class="origin">
<li></li>
<li></li>
<li></li>
</ul>
</section>
<section>
<h4 style="margin-top: 20px;border-top: 1px dashed #ccc;">2、background-clip: border-box | padding-box | content-box</h4>
<ul class="clip">
<li></li>
<li></li>
<li></li>
</ul>
</section>
<section>
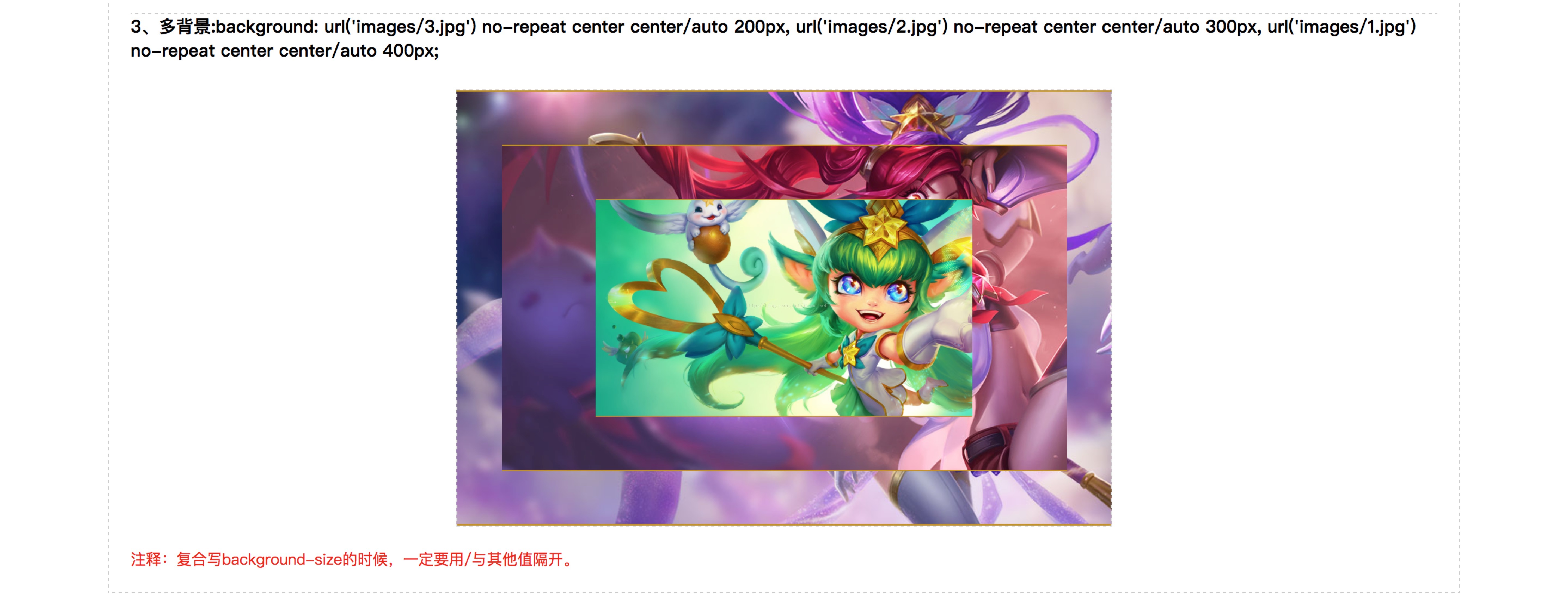
<h4 style="margin-top: 20px;border-top: 1px dashed #ccc;">3、多背景:background: url('images/3.jpg') no-repeat center center/auto 200px, url('images/2.jpg') no-repeat center center/auto 300px, url('images/1.jpg') no-repeat center center/auto 400px;
</h4>
<p class="pic"></p>
<p>注释:复合写background-size的时候,一定要用/与其他值隔开。</p>
</section>
</p>
</body>
</html>

Linearer Gradient: linearer Gradient ( Azimut (links/links oben/60 Grad), Startfarbe |. Prozentsatz 30 %, Endfarbe); fügen Sie bei Verwendung das Kernel-Präfix hinzu, z. B.:-webkit-linear-gradient, IE9 unterstützt keinen radialen Farbverlauf : radialer Farbverlauf (Mittelpunktposition, Diffusionsgrad, Farbbereich | Prozentsatz); Abweichung vom Zentrum zur Umgebung, z. B.: -webkit-radial-gradient(50px 50px, Startfarbe, Endfarbe); -gradient(center, start color, end color);
Kompatibel mit niedrigeren Versionen von IE: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#ff0000 ',GradientType='1');1 bedeutet von links nach rechts, 0 bedeutet von oben nach und der Farbwert kann nur ein 6-stelliger Hashwert sein
7 :
8. Verlaufsvorschau:
<!DOCTYPE HTML>
<html>
<head>
<title>your title name</title>
<meta charset="utf-8">
<meta name="Author" content="Wilson Xu">
<style type="text/css">
*{margin: 0;padding: 0;font-family: "Microsoft yahei";}
a{text-decoration: none;}
a img{display: block;border: none;}
li{list-style: none;}
.container{
width: 1200px;
padding: 20px;
margin: 20px auto;
border: 1px dashed #ccc;
}
.container h4{padding-bottom: 5px;}
.container ul{
width: 1200px;
overflow: hidden;
}
.container ul.linear li,
.container ul.filter li{
width: 600px;
height: 40px;
margin: 10px 0;
}
.container ul.linear li:first-child{
background: -webkit-linear-gradient(60deg,#fff 10%, #f00 30%, #0f0 50%, #00f 70%, #000);
}
.container ul.linear li:last-child{
background: -webkit-linear-gradient(left top, rgba(122,156,233,.6) 30%, rgb(255,12,222) 60%, green 80%, #fff);
}
.container ul.filter li:first-child{
background: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#abcdef',endColorstr='#f44add',GradientType='0');
}
.container ul.filter li:last-child{
background: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#000000',GradientType='1');
}
.container ul.radial li{
width: 200px;
height: 200px;
margin-right: 20px;
float: left;
border-radius: 100%;
}
.container ul.radial li:nth-child(1){
background: -webkit-radial-gradient(center, #fff, #000);
}
.container ul.radial li:nth-child(2){
background: -webkit-radial-gradient(left 50px, #fff, #000);
}
.container ul.radial li:nth-child(3){
background: -webkit-radial-gradient(50px 100px,100px 100px, #fff 80%, #000);
}
.container ul.radial li:nth-child(4){
background: -webkit-radial-gradient(left, #fff 20%, #f00 40%, #0f0 60%, #00f 80%, #000);
}
</style>
</head>
<body>
<p class="container">
<section>
<h4>1、线性渐变:-webkit-linear-gradient(方位,颜色域 | 范围百分比)</h4>
<ul class="linear">
<li></li>
<li></li>
</ul>
</section>
<section>
<h4>2、线性渐变-兼容IE低版本:filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='6位哈希值',endColorstr='6位哈希值',GradientType='1/0');</h4>
<ul class="filter">
<li></li>
<li></li>
</ul>
</section>
<section>
<h4>3、径向渐变:radial-gradient(中心点位置,扩散程度,颜色域 | 百分比);</h4>
<ul class="radial">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</section>
</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für Hintergrundanwendungen von HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!