Heim >Web-Frontend >js-Tutorial >So lesen Sie Json-Daten mit Ajax
So lesen Sie Json-Daten mit Ajax
- php中世界最好的语言Original
- 2018-04-04 16:03:452921Durchsuche
Dieses Mal werde ich Ihnen die Methode zum Lesen von Json-Daten mit Ajax vorstellen. Was sind die Vorsichtsmaßnahmen für das Lesen von Json-Daten mit Ajax?
In diesem Artikel erfahren Sie, wie Sie Ajax zum Lesen von Daten in Json verwenden.
1. Grundkenntnisse
Was ist JSON?
JSON bezieht sich auf JavaScript Objektnotation (JavaScript Object Notation)
JSON ist ein leichtes Textdatenaustauschformat
JSON ist unabhängig von der Sprache*
JSON ist selbstbeschreibend und leichter zu verstehen
JSON verwendet JavaScript-Syntax zur Beschreibung von Datenobjekten, JSON bleibt jedoch sprach- und plattformunabhängig. JSON-Parser und JSON-Bibliotheken unterstützen viele verschiedene Programmiersprachen.
JSON – In JavaScript-Objekt konvertieren
Das JSON-Textformat ist syntaktisch identisch mit dem Code, der das JavaScript-Objekt erstellt.
Aufgrund dieser Ähnlichkeit können JavaScript-Programme die integrierte Funktion eval() verwenden, um native JavaScript-Objekte aus JSON-Daten zu generieren, ohne dass ein Parser erforderlich ist.
2. Lesen Sie die Daten in Json
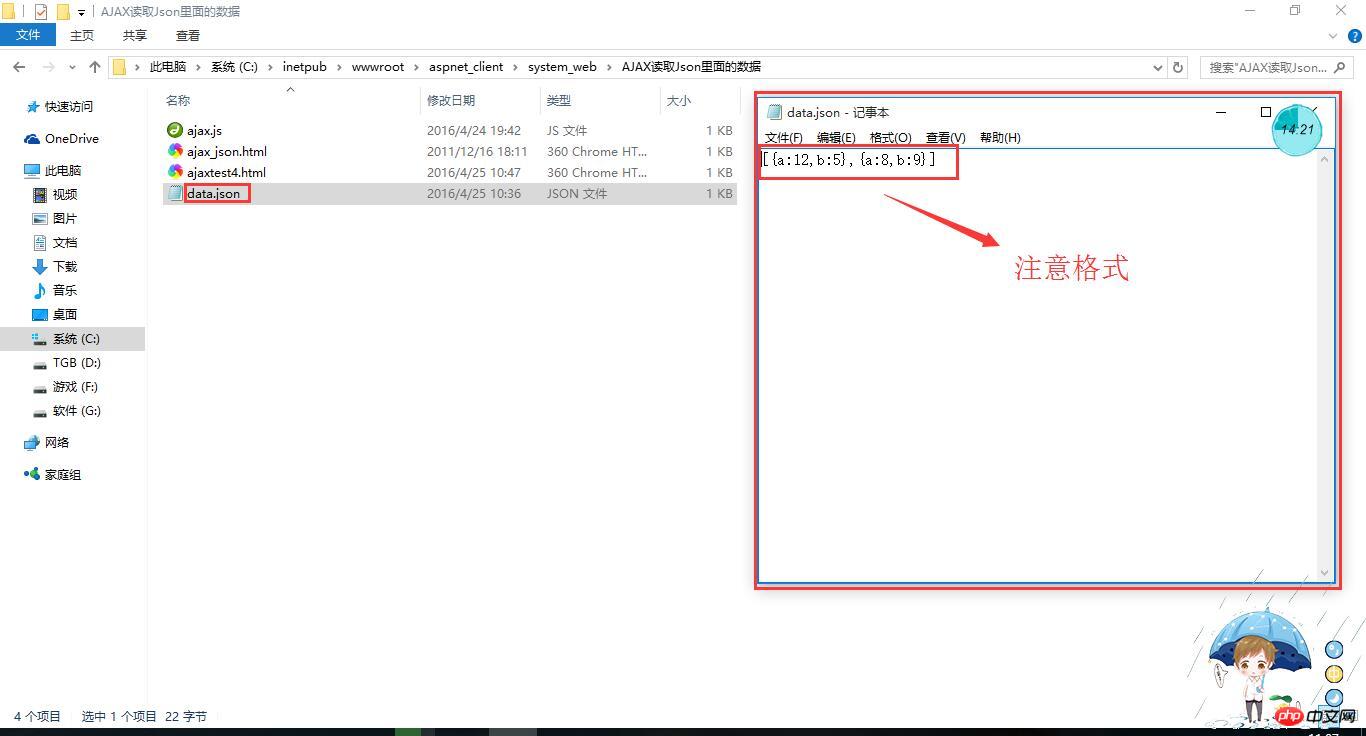
Zuerst habe ich eine Json-Datei mit Inhalt geschrieben. Achten Sie auf das Format.

Abbildung 1 JSON-Datei schreiben
Schreiben Sie dann HTML-Code und verweisen Sie auf Ajax.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX异步读取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
/*获得按钮*/
var aBtn=document.getElementById('btn1');
//给按钮添加点击事件
aBtn.onclick=function()
{
//调用ajax函数
ajax('data.json',function(str){
//将JSON 数据来生成原生的 JavaScript 对象
var arr=eval(str);
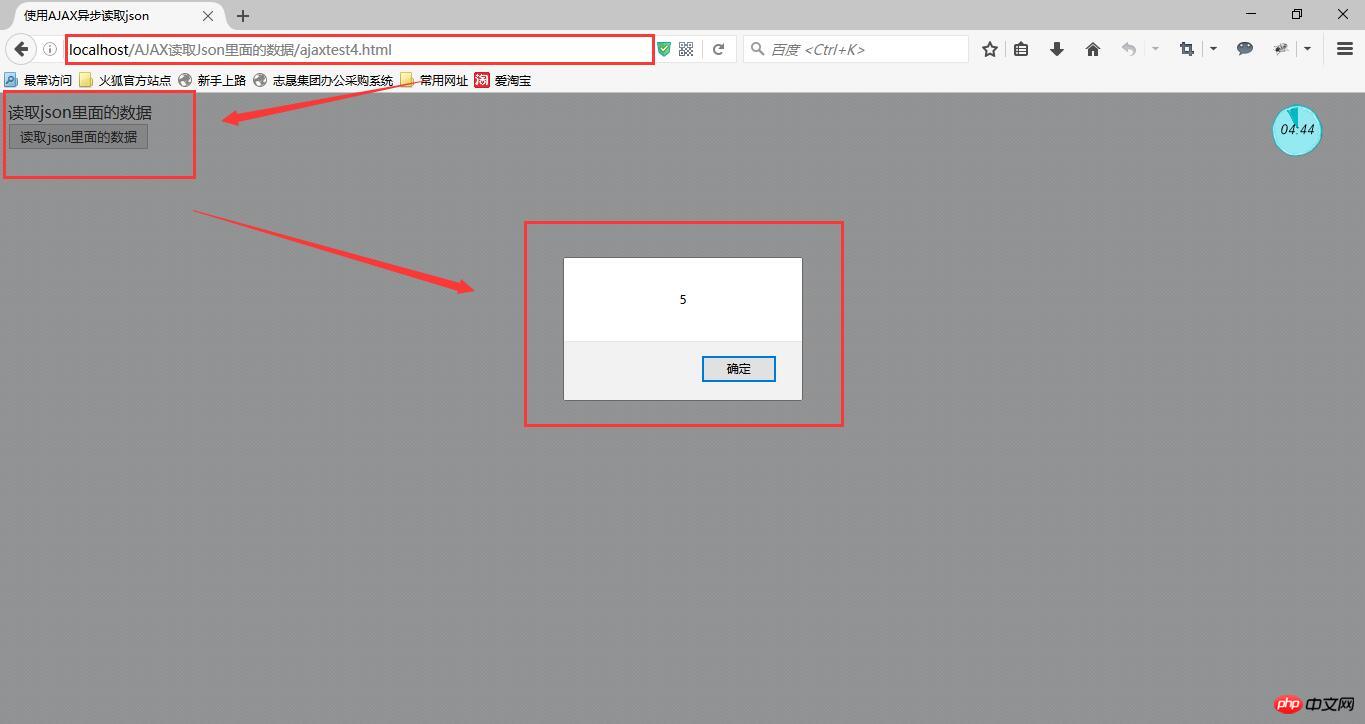
alert(arr[0].b);
});
};
};
</script>
</head>
<body>
读取json里面的数据 <br />
<input id="btn1" type="button" value="读取json里面的数据" />
</body>
</html>
Der gekapselte AJAX-Funktionscode lautet wie folgt:
/*
AJAX封装函数
url:系统要读取文件的地址
fnSucc:一个函数,文件取过来,加载完会调用
*/
function ajax(url, fnSucc, fnFaild)
{
//1.创建Ajax对象
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收服务器的返回
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4) //完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
}
Der nächste Schritt besteht darin, den Dateiinhalt zu lesen. Zuvor ist zu erwähnen, dass AJAX von stammt server Lesen Sie die Datei auf dem Server, daher müssen Sie die geschriebene JSON-Datei unter dem Pfad des Servers ablegen. Möglicherweise ist der Server, mit dem Anfänger in Kontakt gekommen sind, nur IIS, und sein Dateipfad lautet C:inetpubwwwrootaspnet_clientsystem_web JSON-Datei unter diesem Pfad und verwenden Sie dann Sie können über localhost auf den Server zugreifen.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
3 Möglichkeiten zur Implementierung von Ajax
jQuery+AJAX ruft den Hintergrund der Seite auf
Das obige ist der detaillierte Inhalt vonSo lesen Sie Json-Daten mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

