Heim >Web-Frontend >js-Tutorial >AJAX realisiert das Hinzufügen, Löschen und Ändern unendlicher hierarchischer Uitree-Daten
AJAX realisiert das Hinzufügen, Löschen und Ändern unendlicher hierarchischer Uitree-Daten
- php中世界最好的语言Original
- 2018-04-04 15:33:201328Durchsuche
Dieses Mal bringe ich Ihnen AJAX, um das Hinzufügen, Löschen und Ändern unendlicher hierarchischer Uitree-Daten zu realisieren. Was sind die Vorsichtsmaßnahmen? Werfen wir einen Blick darauf.
Leseverzeichnis
•Unbegrenzte Benotung
•jstree-Plug-in
•Demo
•Erstellen Regionsentität
•Datenobjekt Dto, das dem jstree-Plug-in entspricht
•Datenkonvertierung
•Initialisierung zum Erhalten konvertierter Daten
•Laden von Vordergrunddaten
•Andere Vorgänge
•Hinzufügen, Löschen und Ändern über Schaltflächen
Unendliche Abstufung
Oft sind wir uns über die Ebene der hierarchischen Beziehung nicht sicher Dieses Mal müssen wir eine unendliche Abstufung verwenden.
Apropos unendliches Grading: Wir müssen noch einmal über rekursive Aufrufe sprechen. (Es wird gesagt, dass häufige Rekursionen sehr leistungsintensiv sind.) Hier müssen wir zuerst die Tabellenstruktur entwerfen, um unendliche hierarchische Daten zu speichern. Natürlich sind die folgenden Ergebnisse alle meine eigenen Versuche und entsprechen nicht dem Standard. Wenn jemand ein besseres Design hat, kann er mich gerne aufklären.
Es ist eigentlich einfach zu sagen, dass es sich um die Beziehung zwischen einer ID und der Eltern-ID handelt.

Analog dazu muss Id eindeutig sein und ParenId muss in der Id-Spalte vorhanden sein. Auf diese Weise können wir eine unendliche Abstufung erreichen. Noch perfekter wäre es, wenn wir eine weitere Sortierspalte hinzufügen würden.
jstree-Plug-in
Offizielle Adresse: https://www.jstree.com/
Warum dieses Plug-in verwenden? Da es für uns eine praktische API für die Datenbindung gibt und diese das Ziehen von Knoten zum Hinzufügen, Löschen und Ändern unterstützt, halte ich persönlich diese Funktion für recht leistungsstark.
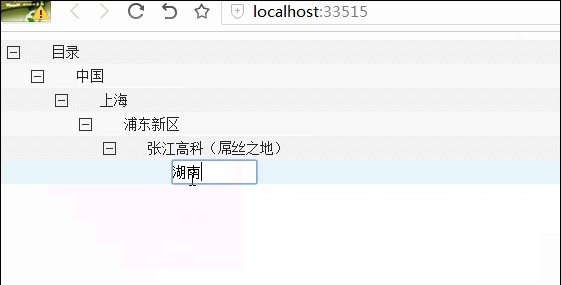
Demo
Jetzt werden wir unbegrenzte hierarchische Datenoperationen basierend auf dem jstree-Plug-in implementieren. Nehmen Sie als Beispiel den regionalen Datenbetrieb und verwenden Sie Code First, um Democode zu schreiben.

Regionsentität erstellen
Um mit der vom Plug-in automatisch generierten Knoten-ID übereinzustimmen , wir verwenden hier Node und ParentNode, um die Beziehung zwischen Vorgesetzten und Untergeordneten zu speichern (anstelle der oben erwähnten ID und Parentid, aber der tatsächliche Effekt ist der gleiche).
/// <summary>
/// 区域
/// </summary>
public class Region
{
/// <summary>
/// 主键id
/// </summary>
public int Id { get; set; }
/// <summary>
/// 名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 节点
/// </summary>
public string Node { get; set; }
/// <summary>
/// 父节点
/// </summary>
public string ParentNode { get; set; }
}
Erfüllen Sie das Datenobjekt Dto des jstree-Plug-ins
Um sich an die Datenanforderungen des jstree-Plug-ins anzupassen -in müssen wir die obigen Daten in ein baumförmiges Datenobjekt konvertieren.
/// <summary>
/// Dto
/// </summary>
public class RegionsTreeOutput
{
/// <summary>
/// Id
/// </summary>
public int RegionsId { get; set; }
/// <summary>
/// tree显示文本(对应region的name)
/// </summary>
public string text { get; set; }
/// <summary>
/// tree的id(对应Node)
/// </summary>
public string id { get; set; }
/// <summary>
/// 子节点数据(此属性就体现的数据的层级关系)
/// </summary>
public List<RegionsTreeOutput> children { get; set; }
}
Datenkonvertierung
#region GetRegionTree 初始化数据获取 的辅助方法
public RegionsTreeOutput LoadRegions(string id, List<Region> inRegions, RegionsTreeOutput outRegions)
{
List<Region> regions = inRegions.Where(t => t.ParentNode == id).ToList();
if (outRegions == null)//加载父节点
{
outRegions = ToTreeData(regions[0]);
LoadRegions(outRegions.id, inRegions, outRegions);
}
else//加载子节点
{
outRegions.children = ToTreesData(regions);
if (regions.Count > 0)
{
for (int i = 0; i < regions.Count; i++)
{
LoadRegions(regions[i].Node, inRegions, outRegions.children[i]);//递归调用
}
}
}
return outRegions;
}
public RegionsTreeOutput ToTreeData(Region region)
{
var treeData = new RegionsTreeOutput();
treeData.id = region.Node;
treeData.text = region.Name;
treeData.RegionsId = region.Id;
return treeData;
}
public List<RegionsTreeOutput> ToTreesData(List<Region> listRegion)
{
var regions = new List<RegionsTreeOutput>();
for (int i = 0; i < listRegion.Count; i++)
{
regions.Add(ToTreeData(listRegion[i]));
}
return regions;
}
#endregion
Initialisieren, um die konvertierten Daten zu erhalten
/// <summary>
/// 初始化数据获取
/// </summary>
/// <returns></returns>
public JsonResult GetResultData()
{
TreeDbContext db = new TreeDbContext();
var regions = db.Regions.Where(t => true).ToList();
var regionObj = LoadRegions("-1", regions, null);
return Json(regionObj);
}
Die oben genannten Hintergrunddaten sind fast vollständig.
Laden von Vordergrunddaten
$(function () {
$.post("/Home/GetResultData", null, function (sData) {
treeObj = $('#jstree_demo').jstree({
//, "checkbox"
'plugins': ["contextmenu", "dnd", "search", "state", "types", "wholerow"],
'core': {
"animation": 0,
"check_callback": true,
'force_text': true,
"themes": { "stripes": true },
'data': sData
},
"types": {
"default": {
"icon": "fa fa-folder icon-state-warning icon-lg"
},
"file": {
"icon": "fa fa-file icon-state-warning icon-lg"
}
},
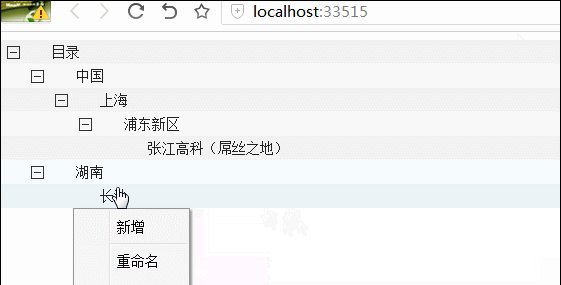
"contextmenu": {
select_node: false,
show_at_node: true,
items: function (o, cb) {
//因为这里我们之后需要定义多个项,所以通过对象的方式返回
var actions = {};
//添加一个"新增"右键菜单
actions.create = {//这里的create其实阔以随意命名,关键是里面的 这里面的 action回调方法
"separator_before": false,//Create这一项在分割线之前
"separator_after": true,//Create这一项在分割线之后
"_disabled": false, //false表示 create 这一项可以使用; true表示不能使用
"label": "新增", //Create这一项的名称 可自定义
"action": function (data) { //点击Create这一项触发该方法,这理还是蛮有用的
var inst = $.jstree.reference(data.reference),
obj = inst.get_node(data.reference);//获得当前节点,可以拿到当前节点所有属性
//新加节点,以下三行代码注释掉就不会添加节点
inst.create_node(obj, {}, "last", function (new_node) {
setTimeout(function () { inst.edit(new_node); }, 0);//新加节点后触发 重命名方法,即 创建节点完成后可以立即重命名节点
});
}
};
if (o.id != "0001")//屏蔽对根节点的操作 “0001”改成根节点对应的真是id
{
//添加一个"重命名"右键菜单
actions.rename = {
"separator_before": false,
"separator_after": false,
"_disabled": false, //(this.check("rename_node", data.reference, this.get_parent(data.reference), "")),
"label": "重命名",
"action": function (data) {
var inst = $.jstree.reference(data.reference),
obj = inst.get_node(data.reference);
inst.edit(obj);
}
}
//添加一个"删除"右键菜单
actions.delete = {
"separator_before": false,
"icon": false,
"separator_after": false,
"_disabled": false, //(this.check("delete_node", data.reference, this.get_parent(data.reference), "")),
"label": "删除",
"action": function (data) {
var inst = $.jstree.reference(data.reference),
obj = inst.get_node(data.reference);
if (inst.is_selected(obj)) {
inst.delete_node(inst.get_selected());
}
else {
inst.delete_node(obj);
}
}
};
}
return actions;//返回右键菜单项
}
},
});
});
});
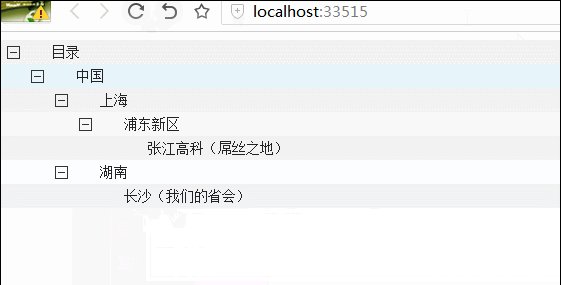
Andere Vorgänge
//删除节点
$('#jstree_demo').on('delete_node.jstree', function (e, data) {
var id = data.node.original.RegionsId;
$.ajax({
type: "get",
url: "/Home/DeleteRegion?id=" + id,
success: function (sData) {
}
});
});
//移动节点
$('#jstree_demo').on('move_node.jstree', function (e, data) {
saveRegions(data);
});
//修改名
$('#jstree_demo').on('rename_node.jstree', function (e, data) {
saveRegions(data);
});
//保存
function saveRegions(data) {
var id = data.node.original.RegionsId;
var name = data.node.text;//修改后的name
//var oldName = data.old;//原name
//var pNode = $('#jstree_demo').jstree().get_node(data.node.parent).original.RegionsId;
var josnData = { "Id": id, "Node": data.node.id, "ParentNode": data.node.parent, "Name": name };
$.ajax({
url: "/Home/SaveRegions",
data: josnData,
success: function (sData) {
data.node.original.RegionsId = sData;
data.node.state.opened = false;//是否展开
}
});
} Denken Sie natürlich daran, beim Ändern oder Löschen RegionsId, die ID der entsprechenden Hintergrundentität, abzurufen.
Verwenden Sie Schaltflächen, um Hinzufügungen, Löschungen und Änderungen durchzuführen
function createTree() {
var ref = $('#jstree_demo').jstree(true),
sel = ref.get_selected();
if (!sel.length) { return false; }
sel = sel[0];
sel = ref.create_node(sel, { "type": "file" });
if (sel) {
ref.edit(sel);
}
};
function renameTree() {
var ref = $('#jstree_demo').jstree(true),
sel = ref.get_selected();
if (!sel.length) { return false; }
sel = sel[0];
ref.edit(sel, function () {
});
};
function deleteTree() {
var ref = $('#jstree_demo').jstree(true),
sel = ref.get_selected();
if (!sel.length) { return false; }
ref.delete_node(sel);
};
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Dinge finden Sie unter php Andere verwandte Artikel auf der chinesischen Website!
Empfohlene Lektüre:
AJAX-Implementierung zeigt die Seite vor dem Laden an
Ajax-Implementierung zur Überprüfung des Benutzernamens und Passworts die Datenbank
Das obige ist der detaillierte Inhalt vonAJAX realisiert das Hinzufügen, Löschen und Ändern unendlicher hierarchischer Uitree-Daten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

