Heim >Web-Frontend >js-Tutorial >Illustration der Vue-Installation und Projekteinrichtung
Illustration der Vue-Installation und Projekteinrichtung
- 零到壹度Original
- 2018-04-04 11:21:411163Durchsuche
Dieser Artikel stellt hauptsächlich die Installation und Projekteinrichtung von Graphic Vue vor. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Lass uns dem Editor folgen und einen Blick darauf werfen
Es ist mein erstes Mal, dass ich gemeinsam lerne. Zuerst haben wir node.js installiert https://nodejs.org/en/ download/
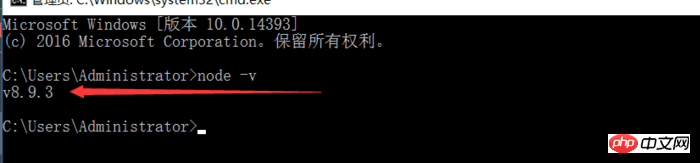
Öffnen Sie nach Abschluss der Installation das Befehlsfenster und geben Sie node -v ein

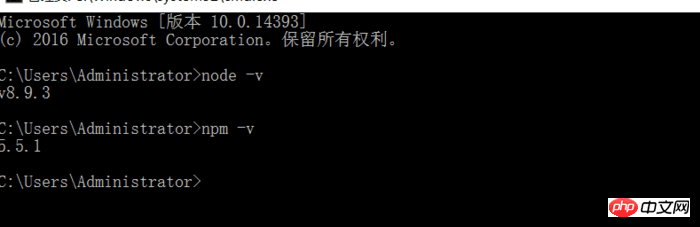
Die Versionsnummer erscheint und zeigt an, dass die Installation abgeschlossen ist. Bei der Installation des Knotens wurde auch npm installiert

Nachdem diese beiden Installationen abgeschlossen sind, lautet der Befehl zur globalen Installation von vuecli npm install global vue-cli(Einfach einmal ausführen)
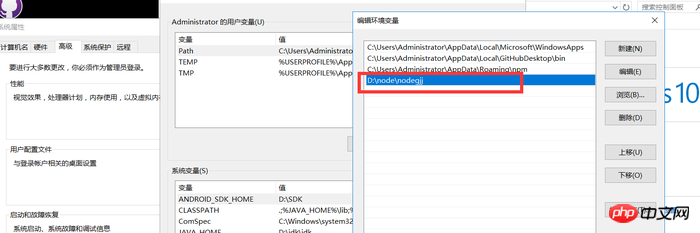
Zu diesem Zeitpunkt sollte eine vue.cmd-Datei vorhanden sein. Wenn sie nicht gefunden werden kann, können Sie „Alles“ durchsuchen, um den Speicherort von vue.cmd abzufragen. Bearbeitungspfad für Umgebungsvariablen

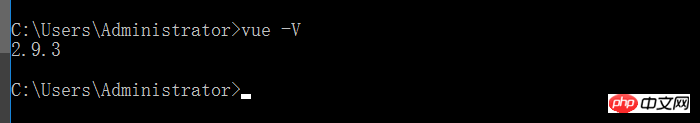
Öffnen Sie das Befehlsfenster zu diesem Zeitpunkt erneut

Wir haben festgestellt, dass vue installiert wurde. Dann können wir ein Projekt erstellen, einen Ordner nach Belieben erstellen und das Befehlsfenster unter diesem Ordner öffnen

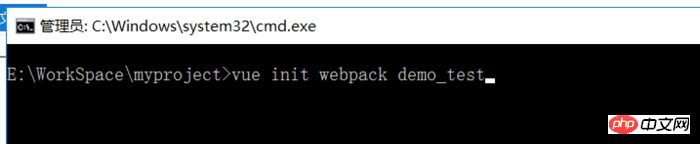
Geben Sie die folgenden Befehle nacheinander ein


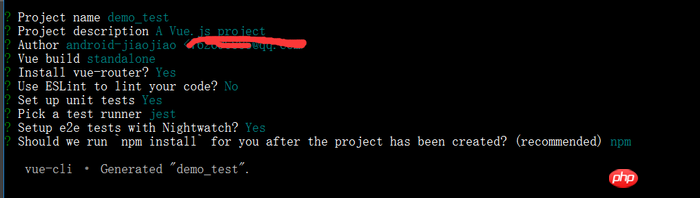
Wenn die folgenden Felder in Ihrem Projekt erscheinen, wird es erstellt

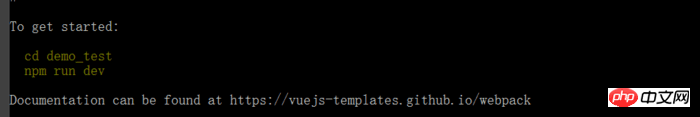
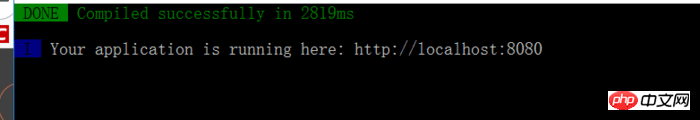
Das bedeutet, dass das von Ihnen erstellte Projekt demo_test abgeschlossen ist. Öffnen Sie das Befehlsfenster unter dieser Datei und geben Sie npm run dev ein. Der Start ist abgeschlossen.

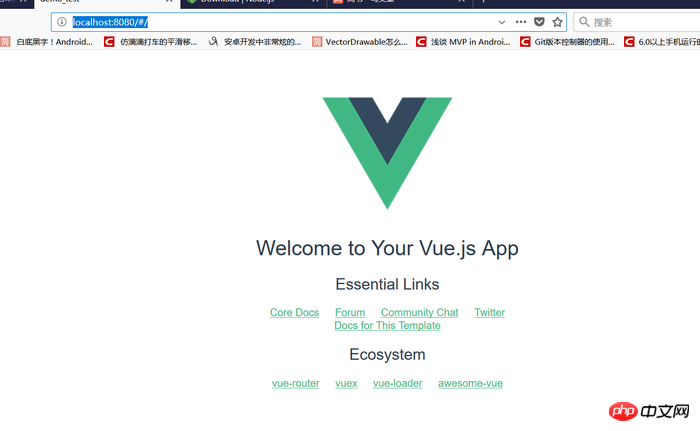
Wenn eine solche Schnittstelle erscheint, ist der Startvorgang abgeschlossen. Öffnen Sie Ihren Browser und geben Sie http://localhost:8080/ ein. Das Projekt wird erstellt

Das obige ist der detaillierte Inhalt vonIllustration der Vue-Installation und Projekteinrichtung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

