Heim >Web-Frontend >js-Tutorial >Wie Ajax+Struts2 die Funktion zur Überprüfung des Benutzereingabe-Verifizierungscodes implementiert
Wie Ajax+Struts2 die Funktion zur Überprüfung des Benutzereingabe-Verifizierungscodes implementiert
- php中世界最好的语言Original
- 2018-04-04 10:16:401791Durchsuche
Dieses Mal zeige ich Ihnen, wie Ajax+Struts2 die Verifizierungsfunktion für den Benutzereingabe-Verifizierungscode implementiert. Welche Vorsichtsmaßnahmen gibt es für Ajax+Struts2, um die Verifizierung des Benutzereingabe-Verifizierungscodes zu implementieren? Funktion, das Folgende ist ein praktischer Fall, schauen wir uns das an.
Wie wir alle wissen, sind Bestätigungscodes in unserem Leben weit verbreitet. Hier ist ein kurzer Fall, um die Funktion von Bestätigungscodes zu implementieren Ding).
Was ich heute teile, ist die dynamische Überprüfung, ob der eingegebene Bestätigungscode über Ajax korrekt ist. Was wir hier verwenden, ist ajax+struts2 für diese Überprüfung. Lassen Sie uns ein neues Webprojekt erstellen. Anschließend müssen Sie das entsprechende Paket an Streben importieren. Dann müssen wir eine Klasse schreiben, um den Bestätigungscode zu generieren.
Dies heißt 01_image.jsp. Die Hauptfunktion dieses Typs besteht darin, einen Bestätigungscode zu generieren, der verschiedene gezeichnete Linien, Zufallszahlen usw. enthält. Wenn Sie möchten, habe ich hier eine 5-stellige Bestätigung eingerichtet zu ändern Es kann in andere Formate geändert werden. Die allgemeine Idee besteht darin, der Schleife, die Zahlen generiert, Buchstaben hinzuzufügen.
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page contentType="image/jpeg" import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*" %>
<%!
public Color getColor(){
Random random = new Random();
int r = random.nextInt(256);//0-255
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r,g,b);
}
public String getNum(){
String str = "";
Random random = new Random();
for(int i=0;i<5;i++){
str += random.nextInt(10);//0-9
}
return str;
}
%>
<%
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
response.setDateHeader("expires", 0);
BufferedImage image = new BufferedImage(80,30,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
g.setColor(new Color(200,200,200));
g.fillRect(0,0,80,30);
for (int i = 0; i < 50; i++) {
Random random = new Random();
int x = random.nextInt(80);
int y = random.nextInt(30);
int xl = random.nextInt(x+10);
int yl = random.nextInt(y+10);
g.setColor(getColor());
g.drawLine(x, y, x + xl, y + yl);
}
g.setFont(new Font("serif", Font.BOLD,16));
g.setColor(Color.BLACK);
String checkNum = getNum();//"2525"
StringBuffer sb = new StringBuffer();
for(int i=0;i<checkNum.length();i++){
sb.append(checkNum.charAt(i)+" ");//"2 5 2 5"
}
g.drawString(sb.toString(),15,20);
session.setAttribute("CHECKNUM",checkNum);//2525
//通过字节输出流输出
ImageIO.write(image,"jpeg",response.getOutputStream());
out.clear();
out = pageContext.pushBody();
%>
Als nächstes schreibe ich die HTML-Seite zur Eingabe des Bestätigungscodes, den ich in einer JSP-Datei habe. Nennen Sie es checkcode.jsp
<th>验证码:</th> <td><input type="text" name="checkcode" id="checkcodeID" maxlength="5" /></td> <td><img src="01_image.jsp" id="imgID" /></td> <td id="resID"></td> </tr> </table> </form>
und fügen Sie dann den Javascript-Code zu dieser Datei hinzu. Natürlich wird hier ein Ajax verwendet. Die Codierungsschritte für Ajax wurden bereits ausführlich beschrieben . Also verwenden wir es hier direkt. Nachdem Sie ajax.js geschrieben haben, legen Sie es im js-Verzeichnis ab und suchen Sie dann nach checkcode.jsp, um den Inhalt der chinesischen js-Datei ajax.js zu importieren:
//创建AJAX异步对象,即XMLHttpRequest
function createAJAX(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e1){
try{
ajax = new XMLHttpRequest();
}catch(e2){
alert("你的浏览器不支持ajax,请更换浏览器");
}
}
return ajax;
}
Dann gibt es den js-Inhalt in Chenkocode
//去掉两边的空格
function trim(str){
str=str.replace(/^\s*/,"");//从左侧开始,把空格去掉
str=str.replace(/\s*$/,""); //从右侧开始,把K歌都去掉
return str;
}
document.getElementById("checkcodeID").onkeyup=function(){
var checkcode=this.value;
checkcode=trim(checkcode);
if(checkcode.length==5){
var ajax=createAJAX();
var method="POST";
var url = "${pageContext.request.contextPath}/checkRequest?time="+new Date().getTime();
ajax.open(method,url);
//设置ajax请求头为post,它会将请求的汉字自动进行utf-8的编码
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
var content="checkcode="+checkcode;
ajax.send(content);
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
var tip=ajax.responseText;
var img=document.createElement("img");
img.src=tip;
img.style.width="14px";
img.style.height="14px";
var td=document.getElementById("resID");
td.innerHTML="";
td.appendChild(img);
}
}
}
}else{
var td=document.getElementById("resID");
td.innerHTML="";
}
}
Dann beginnen Sie mit dem Schreiben des serverseitigen Codes. Zur Überprüfung benötigen Sie eine solche Klasse:
package cn.tf.checkcode;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
//验证码检查
public class CheckcodeAction extends ActionSupport{
private String checkcode;
public void setCheckcode(String checkcode) {
this.checkcode = checkcode;
}
/**
* 验证
* @throws IOException
*/
public String check() throws IOException {
//图片路径
String tip="images/a.jpg";
//从服务器获取session中的验证码
String checkcodeServer=(String) ActionContext.getContext().getSession().get("CHECKNUM");
if(checkcode.equals(checkcodeServer)){
tip="images/b.jpg";
}
//以IO流的方式将tip变量输出到ajax异步对象中
HttpServletResponse response=ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw=response.getWriter();
pw.write(tip);
pw.flush();
pw.close();
return null;
}
}
Schreiben Sie abschließend die entsprechende Methode in die Datei struts.xml.
<struts> <package name="myPackage" extends="struts-default" namespace="/"> <action name="checkRequest" class="cn.tf.checkcode.CheckcodeAction" method="check"> </action> </package> </struts>
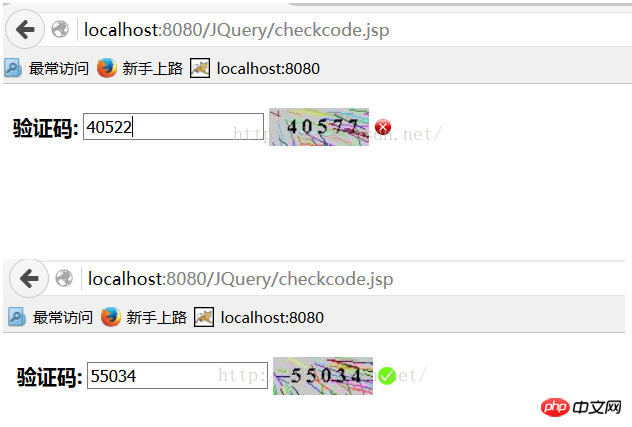
Die laufenden Ergebnisse lauten wie folgt: Wenn die Überprüfung erfolgreich ist, wird ein grünes Häkchen zurückgegeben, und wenn es sich um einen Fehler handelt, wird ein rotes Kreuz zurückgegeben.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Umgekehrte Verwendung von Ajax
jQuery.ajaxWebService fordert WebMethod an, Ajax zu verarbeiten
Das obige ist der detaillierte Inhalt vonWie Ajax+Struts2 die Funktion zur Überprüfung des Benutzereingabe-Verifizierungscodes implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

