Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des asynchronen Ajax-Ladens
Detaillierte Erläuterung der Verwendung des asynchronen Ajax-Ladens
- php中世界最好的语言Original
- 2018-04-03 16:30:141742Durchsuche
Dieses Mal werde ich Ihnen die Verwendung des asynchronen Ladens mit Ajax ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung des asynchronen Ladens mit Ajax?
AJAX (Asynchrones JavaScript und XML, asynchrones JavaScript und XML). Es handelt sich nicht um eine neue Programmiersprache, sondern um eine neue Art, bestehende Standards zu nutzen, die Kunst, Daten mit dem Server auszutauschen und Teile einer Webseite zu aktualisieren, ohne die gesamte Seite neu zu laden.
Also, lasst uns gemeinsam in die Welt von AJax eintauchen.
Grundlegende Syntax
Bevor wir Ajax lernen, müssen wir unsere Anforderungen klären, nämlich asynchron mit dem Server zu interagieren und die Seite zu aktualisieren, ohne die Seiteninformationen zu aktualisieren. Die Verwendung von Ajax ist eigentlich sehr einfach, wir müssen nur bestimmte Schritte befolgen.
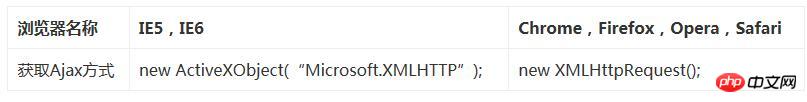
• Erstellen Sie ein Ajax-Objekt (das native Objekt muss den Typ des aktuellen Browsers bestimmen)
• Legen Sie die Rückruffunktion fest (eine Funktion, die nach Abschluss der Interaktion mit dem Server ausgelöst wird)
• Anfrage öffnen und abschicken. (Das Schreiben des Codes unterscheidet sich geringfügig je nach Anforderungsmethode)
•Der Client erhält Feedbackdaten und aktualisiert die Seite
Ruft das Ajax-Objekt ab
Verschiedene Browser Die Unterstützung für Ajax ist inkonsistent, daher müssen wir anders damit umgehen.

Rückruffunktion festlegen
Der Zweck der Rückruffunktion besteht darin, die Daten abzurufen, nachdem Ajax die Interaktion mit dem abgeschlossen hat Serverinformationen, zur Seite hinzugefügt.
Normalerweise geben wir die Funktion onreadystatechange als unsere Callback-Handler-Funktion an.
Im Zusammenhang mit der Interaktion zwischen Ajax und dem Server gibt es die folgenden Statusinformationen als Referenz während des Codierungsprozesses.
.readystate
Es gibt mehrere häufig verwendete Werte für den Ladestatus:
•0: Die Anfrage ist nicht initialisiert
• 1: Die Serververbindung wurde hergestellt
•2: Die Anfrage wurde empfangen
•3: Die Anfrage wird verarbeitet
•4: Die Anfrage wurde abgeschlossen und die Antwort ist bereit
.status
Die Statusinformation des Ladeergebnisses lautet:
•200: „OK“
•404: „Diese Seite wurde nicht gefunden“
Interaktion aktivieren
Wenn man über Interaktion spricht, fallen einem sofort die beiden Parteien ein. Das ist die Interaktion zwischen unserem Ajax-Client und unserem Server. Wir müssen also den Speicherort der Daten auf dem Server eindeutig anfordern
open(method, url, async)
Die Verwendung von URL unterscheidet sich je nach Methode, worüber wir uns im Klaren sein müssen um. Was den asynchronen Parameter betrifft, kann im Allgemeinen false für Anforderungen mit einer kleinen Datenmenge verwendet werden. Es wird jedoch empfohlen, true für asynchrones Laden zu verwenden, um eine übermäßige Belastung des Servers zu vermeiden.
•GET-Methode
Diese Methode ist sehr einfach. Geben Sie einfach den Speicherort der URL auf dem Server an. Es ist hier sehr wichtig, den roten Teil zu verstehen. Wir müssen die URL als Speicherort der Anfrage auf dem Server angeben, normalerweise unter Verwendung eines absoluten Pfads.
// 对Servlet来说指定其注解上的位置即可
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
•POST-Methode
Bei Verwendung der POST-Methode benötigen wir einen weiteren Schritt. Zum Beispiel:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 在send方法中指定要传输的参数信息即可
xmlhttp.send("fname=Bill&lname=Gates");
Client-Update-Seite
Für Ajax, wie der Name schon sagt. Die Übermittlung der Daten erfolgt im XML-Format. Aber das ist vorerst nicht mehr die einzige Form. Wie aktualisieren wir also die erhaltenen Daten auf der Webseite? Es gibt zwei Möglichkeiten:
•Wenn die Antwort vom Server nicht XML ist, verwenden Sie das Attribut „responseText“.
document.getElementById("myp").innerHTML=xmlhttp.responseText;
• Wenn die Antwort vom Server XML ist und als XML-Objekt analysiert werden muss, verwenden Sie das Attribut „responseXML“:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myp").innerHTML=txt;
Beispielerfahrung
Nachdem wir diese grundlegenden Syntaxen verstanden haben, können wir sie einfach in der tatsächlichen Entwicklung anwenden. Um dieses Experiment besser abzuschließen, habe ich zunächst ein einfaches JavaWeb erstellt, um unsere Ajax-Anfragen zu verarbeiten.
使用Servlet方式
AjaxServlet.java
package one;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String userinput = request.getParameter("userinput");
System.out.println("客户端连接!");
System.out.println("请求信息为:" + userinput);
PrintWriter out = response.getWriter();
if(userinput.equals("") || userinput.length()<6) {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.write("<h3>the length of input string must be more than 6!</h3>");
}else{
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.println("<h3>Correct!</h3>");
}
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Test</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>AjaxServlet</servlet-name> <servlet-class>one.AjaxServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AjaxServlet</servlet-name> <url-pattern>/servlet/AjaxServlet</url-pattern> </servlet-mapping> </web-app>
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>
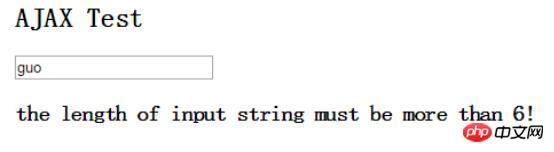
实验结果
•长度小于6时:

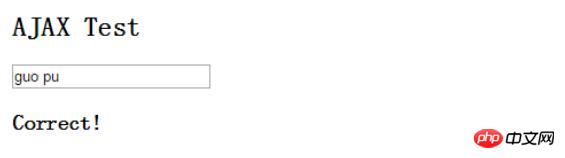
•长度大于等于6:

使用JSP方式
receiveParams.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//接收参数
String userinput = request.getParameter("userinput");
//控制台输出表单数据看看
System.out.println("userinput =" + userinput);
//检查code的合法性
if (userinput == null || userinput.trim().length() == 0) {
out.println("code can't be null or empty");
} else if (userinput != null && userinput.equals("admin")) {
out.println("code can't be admin");
} else {
out.println("OK");
}
%>
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
//xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.open("GET","receiveParams.jsp?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>
效果一致。
JQuery 中的Ajax
前面介绍的是原生的Ajax实现方式,我们需要做的工作还是很多的,而JQuery帮助我们完成了平台无关性的工作,我们只需要专注于业务逻辑的开发即可。直接用jquery的.post或者.get或者.ajax方法,更方便更简单,js代码如下:
•.POST方式
$.post("./newProject",{newProjectName:project_name},
function(data,status){
//alert("data:" + data + "status:" + status);
if(status == "success"){
var nodes = data.getElementsByTagName("project");
//alert(nodes[0].getAttribute("name"));
for(var i = 0;i < nodes.length;i ++){
$("#project_items").append("<option value=\"" + (i+1) + "\">" + nodes[i].getAttribute("name") + "</option>");
}
}
})
•.ajax方式
$(function(){
//按钮单击时执行
$("#testAjax").click(function(){
//Ajax调用处理
$.ajax({
type: "POST",
url: "test.php",
data: "name=garfield&age=18",
success: function(data){
$("#myp").html('<h2>'+data+'</h2>');
}
});
});
});
•.get方式
$(document).ready(function(){
$("#bt").click(function(){
$.get("mytest/demo/antzone.txt",function(data,status){
alert("Data:"+data+"\nStatus:"+status);
})
})
})
总结
今天的演示对于实际开发的过程中,服务器端的用户输入数据验证,或者即时更新页面而又减少网络流量是非常的有必要的。而且用处也很广泛,还能有效的提升用户体验。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des asynchronen Ajax-Ladens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

