Heim >Web-Frontend >js-Tutorial >Verwenden Sie Ajax, um zu überprüfen, ob der registrierte Benutzername vorhanden ist
Verwenden Sie Ajax, um zu überprüfen, ob der registrierte Benutzername vorhanden ist
- php中世界最好的语言Original
- 2018-04-03 16:16:193391Durchsuche
Dieses Mal werde ich Ihnen die Verwendung von Ajax vorstellen, um zu überprüfen, ob der registrierte Benutzername vorhanden ist. Was sind die Vorsichtsmaßnahmen für die Verwendung von Ajax, um zu überprüfen, ob der Benutzername vorhanden ist? , lass uns einen Blick darauf werfen.
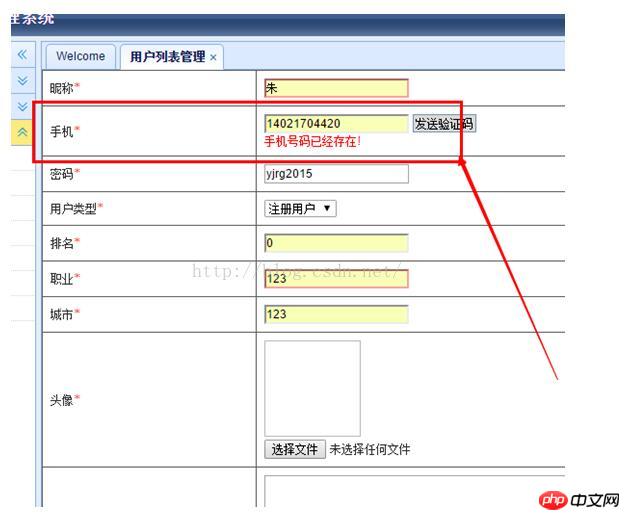
Wenn Sie einen Benutzer hinzufügen, müssen Sie feststellen, ob die Mobiltelefonnummer vorhanden ist. Die erste Idee ist, ein onmouseout-Ereignis im Textfeld festzulegen IE Es hat eine gute Leistung, ist aber bei Google nicht sehr gut
OK, ändern Sie die Idee und überprüfen Sie sie beim Absenden des Formulars:
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}
Dann habe ich während dieses Vorgangs etwas sehr Interessantes entdeckt: Als HiddenMobile „False“ zurückgab, wurde das Formular trotzdem gesendet
Ah, es ist so verwirrend, und ich muss wieder mein Gehirn benutzen, FK
Ich dachte und dachte und suchte und suchte, und plötzlich dachte ich an async. Obwohl ich dieses Ding noch nie benutzt hatte, habe ich es erraten und async:false hinzugefügt, und als ich es noch einmal demonstrierte Hat tatsächlich funktioniert.
cache:false,
async:false,

Okay, lasst uns das Problem lösen, lasst es uns genauer untersuchen: Hmm, Es gibt noch einen weiteren Vorteil. Sehen Sie selbst
Der Standardeinstellungswert von async ist true. Diese Situation ist asynchron, was bedeutet, dass die Rezeption fortfährt, nachdem Ajax eine Anfrage gesendet hat, während sie auf die Rückkehr des Servers wartet Um den Ajax-Block auszuführen, wird das nachfolgende Skript erst dann erfolgreich ausgeführt, wenn der Server das richtige Ergebnis zurückgibt. Dies bedeutet, dass zu diesem Zeitpunkt zwei Threads ausgeführt werden, ein Thread, nachdem der Ajax-Block die Anforderung gesendet hat, und das Skript, nachdem der Ajax-Block (ein anderer) gesendet wurde Thread)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();
Im obigen Beispiel bleibt der Ajax-Block, wenn er eine Anfrage sendet, in Funktion1() und wartet auf die Rückkehr vom Server, aber gleichzeitig (während dieses Wartevorgangs ), führt die Rezeption Funktion2() aus, d. h. es erscheinen zu diesem Zeitpunkt zwei Threads, nennen wir sie hier Funktion1() und Funktion2().
Wenn asyn auf false gesetzt ist, wird die Ajax-Anfrage synchronisiert. Das heißt, nachdem der Ajax-Block zu diesem Zeitpunkt eine Anfrage gesendet hat, wartet er bei Funktion1() und führt Funktion2() nicht aus. bis der Teil function1() ausgeführt wird.
Hinweis
Synchronisierung bedeutet, dass beim Laden des JS-Codes in das aktuelle AJAX alle Codes auf der Seite nicht mehr geladen werden und die Seite nicht mehr geladen wird Der Status der angehaltenen Animation wird aufgehoben, wenn AJAX ausgeführt wird, und andere Codepages werden weiterhin ausgeführt.
Asynchron können andere Codes ausgeführt werden, während dieser AJAX-Code ausgeführt wird.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ajax+mysq realisiert eine dreistufige Verknüpfungsliste von Provinzen und Gemeinden
Ajax überträgt Json und XML-Daten Detaillierte Erklärung der Schritte (mit Code)
Das obige ist der detaillierte Inhalt vonVerwenden Sie Ajax, um zu überprüfen, ob der registrierte Benutzername vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

