Heim >Web-Frontend >js-Tutorial >Dateninteraktionsimplementierung von Ajax+PHP
Dateninteraktionsimplementierung von Ajax+PHP
- php中世界最好的语言Original
- 2018-04-03 11:38:062692Durchsuche
Dieses Mal werde ich Ihnen die Dateninteraktionsimplementierung von Ajax+PHP vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Ajax+PHP-Dateninteraktion?
PHP ist eine serverseitige Skriptsprache zum Erstellen dynamischer interaktiver Websites. Vorteile: Die PHP-Skriptsprache ist weit verbreitet, Open Source und kostenlos. Das Wichtigste ist, dass sie leicht zu erlernen und zu beherrschen ist .
PHP kann dynamische Seiteninhalte generieren
PHP kann Dateien auf dem Server erstellen, öffnen, lesen, schreiben, löschen und schließen
PHP kann Formulardaten empfangen
PHP kann Cookies senden und abrufen
PHP kann Daten in der Datenbank hinzufügen, löschen und ändern
PHP kann Benutzer daran hindern, auf bestimmte Seiten der Website zuzugreifen
Kann Läuft auf verschiedenen Plattformen, ist mit fast allen WEB-Servern kompatibel und unterstützt mehrere Datenbanken.
1 Wenn wir PHP ausführen möchten, müssen wir zunächst einen Webserver zum Testen bereitstellen. Also müssen wir XAMPP herunterladen. Wir suchen Apache-Freunde auf Baidu, öffnen den ersten Link direkt und laden dann ohne zu zögern die neueste Version (PHP7.0.9) herunter und installieren sie nach dem Herunterladen.

 2.
2.
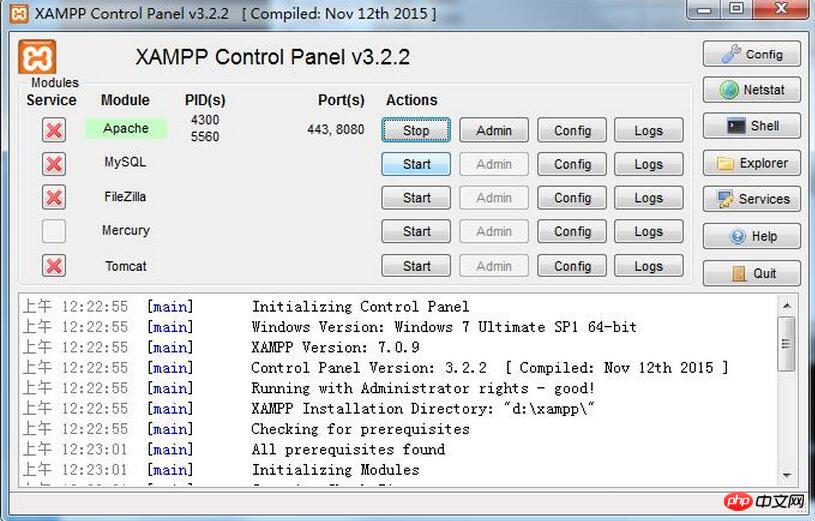
2. Konfigurieren Sie nun XAMPP für die Bereitstellung eines lokalen Servers. Um ihn zu öffnen, müssen Sie nur den Apache-Dienst aktivieren. Ich werde es erfolgreich starten. Wenn die Aktivierung nicht erfolgreich ist und keine Daten in Port(s) angezeigt werden, bedeutet dies, dass der PC-Port, den Sie überwachen, belegt ist. Sie können den Überwachungsport in der ersten Option von Config ändern, den Befehl „Listen 8080“ im Editor finden und Ändern Sie das Suffix. Hier habe ich den Abhörport auf den freien 8080 geändert.

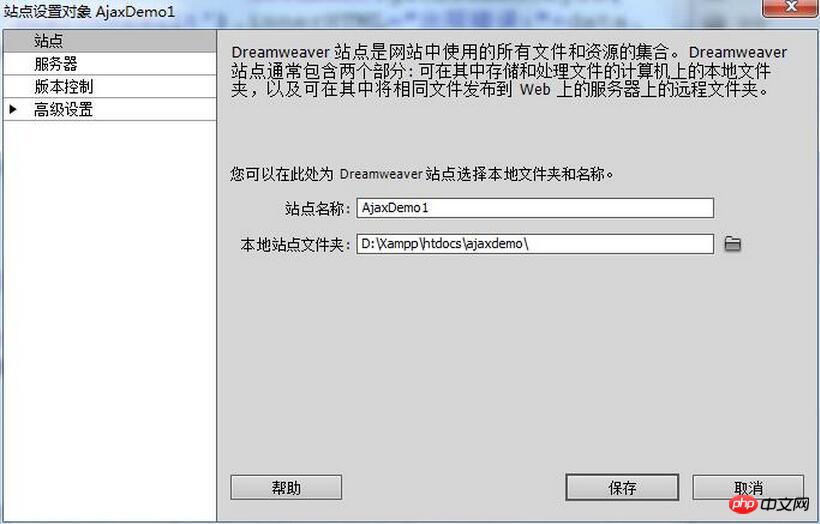
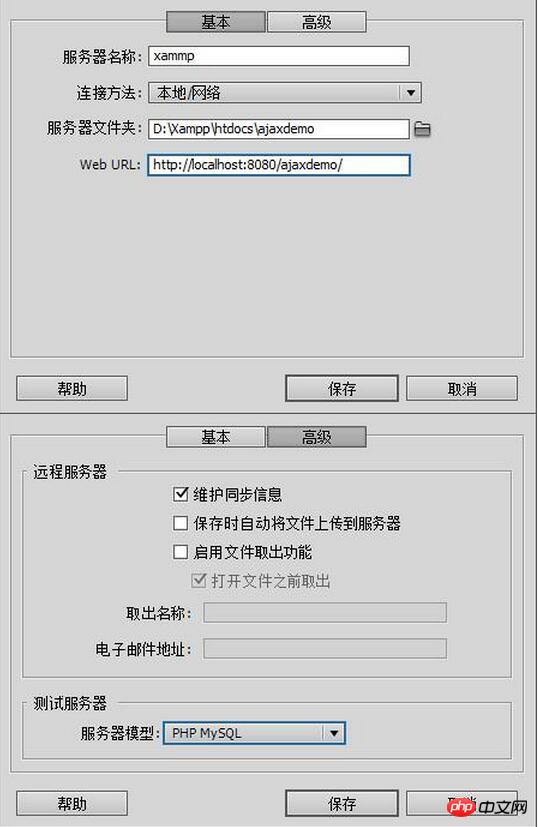
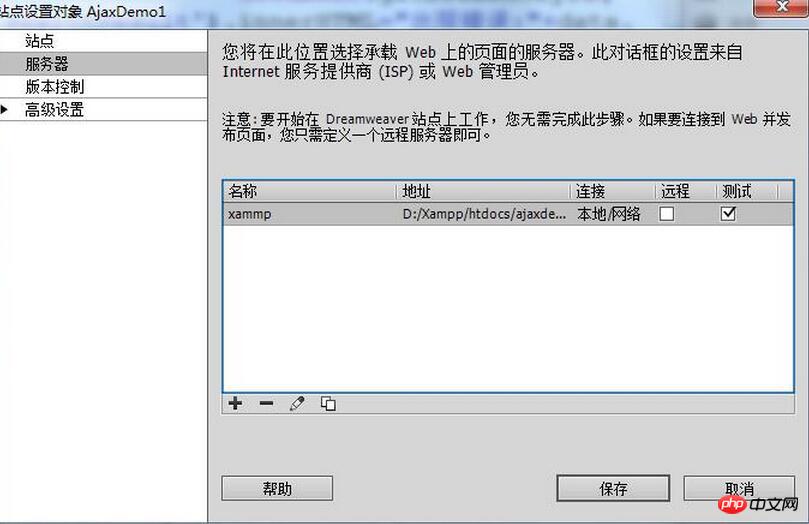
3. Öffnen Sie als Nächstes Dreamweaver, um eine Server-Site zu erstellen. Site-Konfiguration: Der lokale Site-Ordner muss im htdocs-Verzeichnis des Pfads ausgewählt werden, in dem Sie Xampp installiert haben.

4. Serverkonfiguration hinzufügen:


Die Site ist eingerichtet , und erstellen Sie dann server.php im Site-Ordner. Das Skript lautet wie folgt:
<?php
//设置页面内容是html编码格式是utf-8
//header("Content-Type: text/plain;charset=utf-8");
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST,GET');
header('Access-Control-Allow-Credentials:true');
header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array
(
array("name" => "乔布斯", "number" => "101", "sex" => "男", "job" => "IOS开发工程师"),
array("name" => "比尔盖茨", "number" => "102", "sex" => "男", "job" => "微软开发工程师"),
array("name" => "陈美丽", "number" => "103", "sex" => "女", "job" => "安卓开发工程师"),
array("name" => "黄力", "number" => "104", "sex" => "男", "job" => "Java开发工程师"),
array("name" => "车神", "number" => "105", "sex" => "男", "job" => "游戏开发工程师"),
array("name" => "测试猫", "number" => "106", "sex" => "男", "job" => "web前端开发工程师")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo '{"success":false,"msg":"参数错误"}';
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = '{"success":false,"msg":"没有找到员工。"}';
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = '{"success":true,"msg":"找到员工:员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"}';
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"参数错误,员工信息填写不全"}';
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo '{"success":true,"msg":"员工:' . $_POST["name"] . ' 信息保存成功!"}';
}
?>
Wir können die Daten im server.php-Dateiarray $staff abfragen und die Funktion zum Hinzufügen von Daten implementieren. Erstellen Sie es unten unter demo.html
<style>
body,input,button,select,h1{
font-size:20px;
line-height:18px;
}
</style>
<script>
window.onload=function(){
document.getElementById("search").onclick=function(){//查询数据
//发送Ajax查询请求并处理
var request=new XMLHttpRequest();
//open("方法(GET查询,POST添加)","打开的文件数据",处理方式(同步为false异步为true,不填默认为true));
request.open("GET","server.php?number="+document.getElementById('keyword').value);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4){//当服务器请求完成
if(request.status===200){//status==200为服务器请求成功
var data=JSON.parse(request.responseText);
if(data.success){//数据填写符合要求
document.getElementById('searchResult').innerHTML=data.msg;
}else{//数据填写不符号要求
document.getElementById('searchResult').innerHTML="出现错误:"+data.msg;
}
}else{//服务器请求失败
alert("发生错误:"+request.status);
}
}
}
}
document.getElementById("save").onclick=function(){//添加数据
//发送Ajax添加数据请求并处理
var request=new XMLHttpRequest();
//open("方法(GET查询,POST添加)","打开的文件数据",处理方式(同步为false异步为true,不填默认为true));;
request.open("POST","server.php");
//定义data取得用户所填写的数据,并且send(data)到服务器
var data="name="+document.getElementById("staffName").value
+"&number="+document.getElementById("staffNumber").value
+"&sex="+document.getElementById("staffSex").value
+"&job="+document.getElementById("staffJob").value;
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//在POST方法里必写,否则添加数据不起作用
request.send(data);
request.onreadystatechange=function(){
if(request.readyState===4){//当服务器请求完成
if(request.status===200){//status==200为服务器请求成功
var data=JSON.parse(request.responseText);
if(data.success){//数据填写符合要求
document.getElementById('createResult').innerHTML=data.msg;
}else{//数据填写不符合要求
document.getElementById('createResult').innerHTML="出现错误:"+data.msg;
}
}else{//服务器请求失败
alert("发生错误:"+request.status);
}
}
}
}
}
</script>
<body>
<h1>员工查询</h1>
<label>请输入员工编号:</label>
<input type="text" id="keyword"/>
<button id="search">查询</button>
<p id="searchResult"></p>
<h1>员工创建</h1>
<label>请输入员工姓名:</label>
<input type="text" id="staffName"/><br>
<label>请输入员工编号:</label>
<input type="text" id="staffNumber"/><br>
<label>请输入员工性别:</label>
<select id="staffSex">
<option>男</option>
<option>女</option>
</select><br>
<label>请输入员工职位:</label>
<input type="text" id="staffJob"/><br>
<button id="save">保存</button>
<p id="createResult"></p>
</body>

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Inhalte achten Sie bitte auf andere verwandte Themen Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie natives Ajax zur Verarbeitung von JSON-Daten
So implementieren Sie die Kartenschnittstelle mit dem Datenbank + Ajax-Methode
Das obige ist der detaillierte Inhalt vonDateninteraktionsimplementierung von Ajax+PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

