Heim >Web-Frontend >js-Tutorial >So realisieren Sie Vorwärts-, Rückwärts- und Aktualisierungsvorgänge einer Ajax-Seite
So realisieren Sie Vorwärts-, Rückwärts- und Aktualisierungsvorgänge einer Ajax-Seite
- php中世界最好的语言Original
- 2018-04-03 10:35:032035Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie das Vorwärts-, Rückwärts- und Aktualisierungsverfahren der Ajax-Seite implementieren Praktischer Fall, werfen wir einen Blick darauf. Mit Ajax können Daten asynchron abgerufen und die Seite effizienter gerendert werden.
Aber es gibt auch einige Probleme: Aktualisieren Sie die Seite erneut, und die Seite kehrt in ihren ursprünglichen Zustand zurück
Durchsuchen Die Vorwärts- und Rückwärtsfunktionen des Browsers sind ungültig
Es ist nicht für Crawler von
Suchmaschinengeeignet1 Früher, die Der Hash-Anker des Browsers wurde verwendet. Zum Lösen klicken
Verschiedene Hashes markieren verschiedene Teile der Seite, wodurch das Problem falscher Seitenaktualisierungsdaten behoben werden kann
Überwachen Sie dann die Änderung des Hash-Ankerpunkts durch onhashchange
Ereignis, Vorwärts- und Rückwärtsoperationen manuell ausführen, Browserunterstützung
2, Dann erschien eine Hashbang-Technologie, das heißt, das Hinzufügen von a Tag nach der URL# !/myPath, um die oben genannten Probleme zu lösen
Dann erschien eine Hashbang-Technologie, das heißt, das Hinzufügen von a Tag nach der URL# !/myPath, um die oben genannten Probleme zu lösen
Definieren Sie einen Seitenteil über einen Pfad, der häufig in Einzelseitenanwendungen vorkommt (bereits in Angular gekapselt). Es scheint jedoch, dass nur Google das Crawlen dieses Pfads wirklich unterstützt
3,
Die neuen Funktionen von HTML5 haben durch die beiden neuen Verlaufsmethoden pushState und replaceState sowie das Fensterereignis onpopstate zur Lösung beigetragen Die oben genannten drei Probleme
Da es sich um eine neue Funktion von HTML5 handelt, wird sie von älteren Browsern natürlich nicht gut unterstützt. Aus Kompatibilitätsgründen wird empfohlen, die Hashbang-Methode zu verwenden
Dieser Artikel hauptsächlich spricht über diese neuen Dinge wie pushState
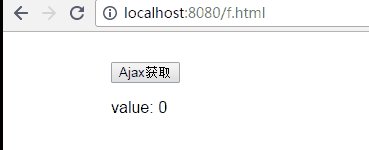
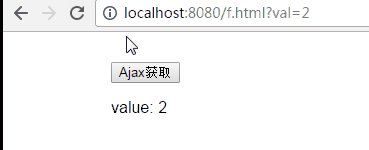
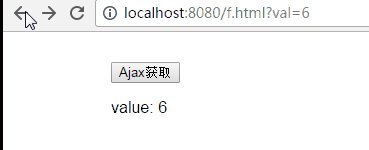
Der Text ist zu langweilig, schauen wir uns zuerst das Symbol an, um es direkt zu spüren
Der Zweck davon Kastanie ist: Der Anfangswert ist 0. Er erhöht sich durch asynchrone Anfragen. Sie können die entsprechenden Daten auch nach dem Öffnen einer neuen URL abrufen ist ein JSON-Objekt, das zum Speichern einiger Daten angepasst werden kann. Titel ist der Tag-Titel, der dieser URL entspricht (aber es scheint, dass Browser diesen Parameter ignorieren). URL ist die Tag-URL einer bestimmten Seite ( Der Vorgang ändert nur die URL in der Adressleiste und wird nicht sofort geladen. Diese URL kann einfach mit ?w=a, ajaxPage.html/w=a, &w=a markiert werden. Es ist nur eine Markierung Nehmen Sie den Wert.)
URL ist die Tag-URL einer bestimmten Seite ( Der Vorgang ändert nur die URL in der Adressleiste und wird nicht sofort geladen. Diese URL kann einfach mit ?w=a, ajaxPage.html/w=a, &w=a markiert werden. Es ist nur eine Markierung Nehmen Sie den Wert.)
Der Unterschied zwischen replaceState und pushState besteht darin, dass ersterer den aktuellen Wert direkt ersetzt und letzterer einen Wert in den Stapel schiebt
history.pushState(state, title, url) history.replaceState(state, title, url)window.onpopstate Nach dem Ereignis ausgelöst wird, kann das erste JSON-Objekt der oben genannten Methode über History.state ImplementierungsteilHTML
JS
PHP
Hier werden verschiedene Markierungen mit ?val=num Ajax-Ergebnisseite markiert<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
Tipps:
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};Nach der Verwendung von pushState werden die aktuellen Vorwärts- und Rückwärtsauslöser angezeigt das Popstate-Ereignis und ruft das entsprechende JSON-Objekt abDie Daten des JSON-Objekts können angepasst werden<?php $val = $_REQUEST['val']; echo $val + 1; ?>
Sie können einfach das relevante Tag speichern und eine Anfrage senden oder die entsprechenden Ergebnisse direkt speichern Tag-Seite
Mit der Zurück-Operation wird die URL der Adressleiste aktualisiert und die asynchronen Daten werden ebenfalls aktualisiert. Nach Erhalt der Aktualisierung
Aktualisieren Sie die Seite oder öffnen Sie eine neue Seite. Sie müssen Daten anfordern gemäß dem Tag in der URL
Was Sie beachten müssen ist, dass der Browser nicht
automatisch lädtDie asynchrone Inhaltsseite, die diesem Teil des URL-Tags entspricht, muss von uns abgerufen werden
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So implementieren Sie eine AJAX-Warteschlangenanforderung (mit Code)
pushState+Ajax, um keine Aktualisierung zu erreichen Seitenwechsel
Das obige ist der detaillierte Inhalt vonSo realisieren Sie Vorwärts-, Rückwärts- und Aktualisierungsvorgänge einer Ajax-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

