Heim >Backend-Entwicklung >PHP-Tutorial >SpringMVC + Summernote implementiert einen visuellen Editor
SpringMVC + Summernote implementiert einen visuellen Editor
- 零到壹度Original
- 2018-04-02 17:36:044073Durchsuche
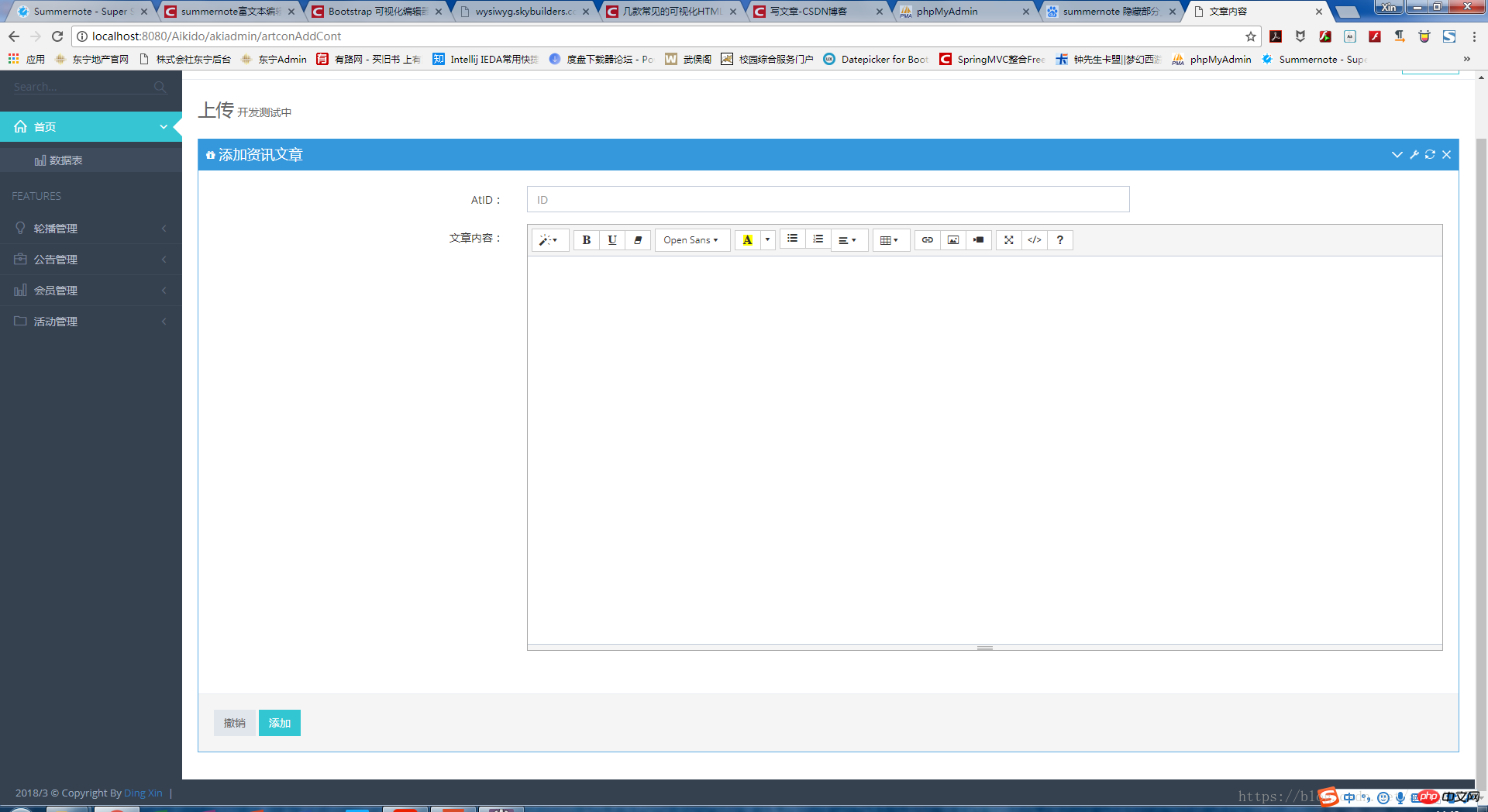
Dieser Artikel gibt Ihnen eine detaillierte Erklärung der Funktionsweise des von SpringMVC + Summernote implementierten visuellen Editors. Ich hoffe, er kann Freunden in Not helfen. Dieses Mal konzentrieren wir uns auf den integrierten Summernote-Editor im SpringMVC-Framework: wie folgt

Dieser Editor ähnelt dem Editor auf der Zhihu-Plattform und kann gesteuert werden Sie können die zugehörigen Steuerelemente in der Datei selbst in JS steuern.
Diese Summernote-Version ist: /*! Summernote v0.8.1 |. (c) 2013-2015 Alan Hong und andere Mitwirkende |.
mit der aktuellen Die Methode der offiziellen Website-Version ist grundsätzlich dieselbe. Was den visuellen Editor für den Sommer betrifft, lautet die offizielle Website https://summernote.org/
Das Problem wurde gelöst Die Zeit beträgt:
Beim Hochladen von Bildern im Editor müssen Sie die onImageUpload-Methode im js neu schreiben. Auf Baidu und anderen Plattformen gilt jedoch: Da die von vielen Leuten verwendete Version von Summernote zu alt ist, traten während meiner Arbeit viele Probleme auf, die schließlich auf der API, der Demo und auf GitHub der offiziellen Website gelöst wurden. Vielen Dank für das Teilen!
-
Nach dem Hochladen des Bildes im Editor, wenn Sie das Bild nach dem Hochladen nicht möchten, oder Wenn Sie das Bild ersetzen möchten, wird beim Löschen des Bildes im Bearbeitungsfeld gleichzeitig das in der lokalen Datei hochgeladene Bild gelöscht. (Die Lösung lautet: Fügen Sie in der Summernote-Steuerdatei AJAX unter der Methode „removeMedia“ hinzu, um die URL im Hintergrund anzugeben und den Bildnamen zu senden. Wenn die lokale Ressource über die Datei verfügt, löschen Sie sie.)
Als nächstes erklären wir Schritt für Schritt, wie man den Summernote-Editor konfiguriert und umschreibt
Abschnitt 1: Installation und Download und Konfigurieren Sie den visuellen Summernote-Editor
Öffnen Sie die offizielle Website, wie in der Abbildung gezeigt

Dieser Editor ist relativ einfach und benutzerfreundlich. Wenn Sie etwas Leistungsstärkeres und Komplexeres mögen, können Sie UE oder UM des Baidu-Teams in Betracht ziehen.
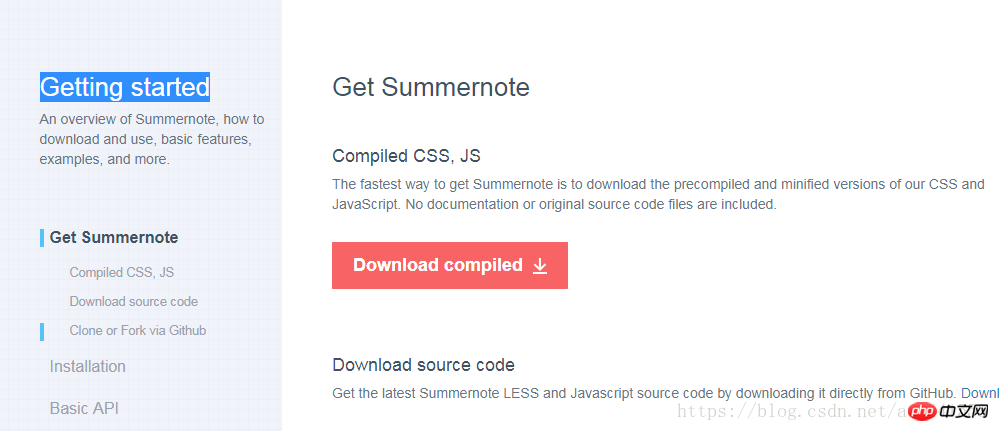
Wir wählen die oben genannten Erste Schritte
, um die Dateien zu erhalten, die vom Editor geladen werden müssen. Sie können a verwenden Verschiedene Methoden Zum Laden verwende ich die direkte Download-Konfiguration

Natürlich können Sie auch direkt das CDN verwenden
<!-- include libraries(jQuery, bootstrap) --> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <!-- include summernote css/js --> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
Dies Die entsprechende Seite enthält die Demo und die Basis-API.
Zu diesem Zeitpunkt ist unsere entsprechende Summernote-Installation abgeschlossen. Als Nächstes können Sie die Demo direkt verwenden, um eine Reihe cooler Vorgänge auszuführen
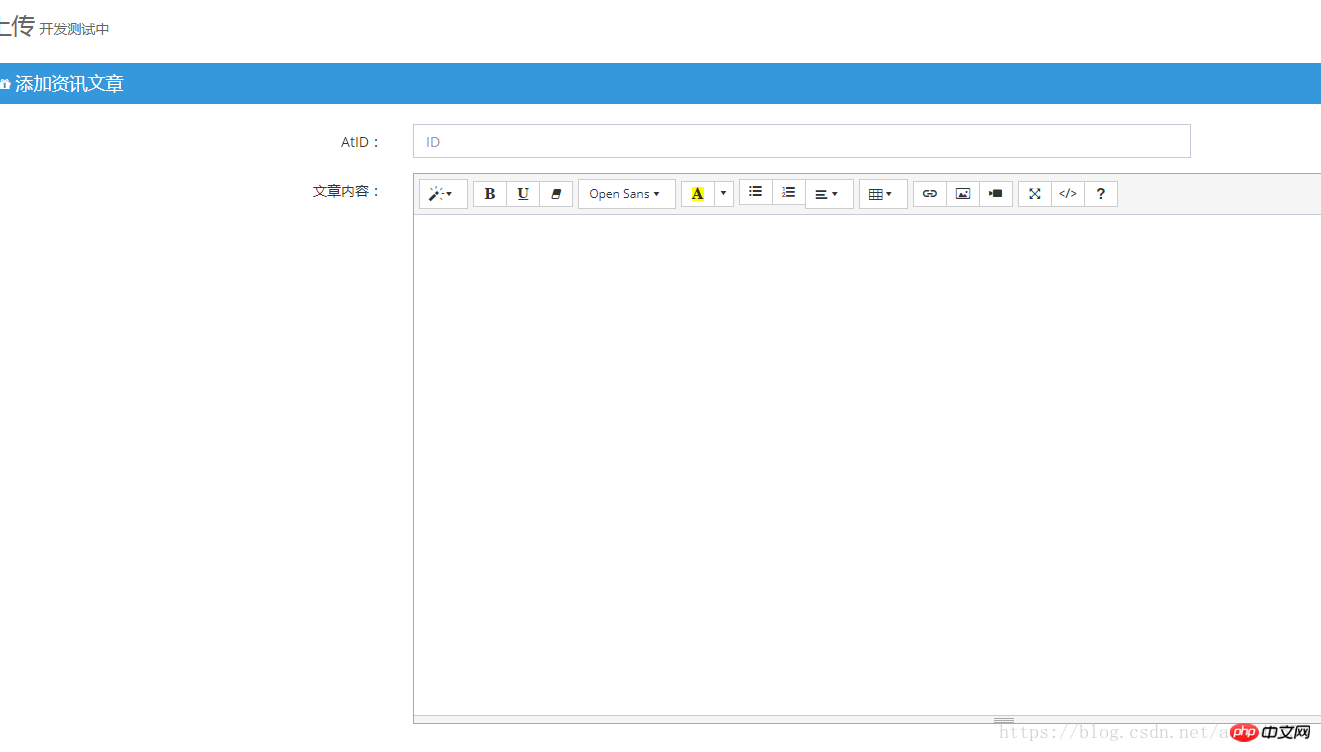
Als Nächstes erklären wir, wie die Integration in das SpringMVC-Projekt erfolgt Zuerst öffnen wir unser eigenes Projekt und fügen einfach den relevanten HTML-Code in Ihre eigene Ansichtsebene ein und greifen auf die Ansicht über den Pfad zu. Meiner ist:
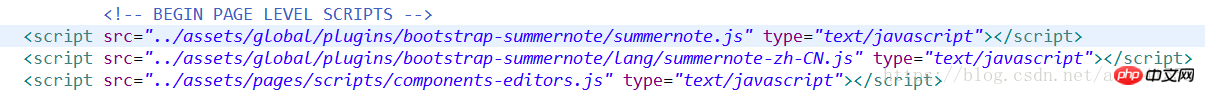
Der relevante JavaScript-Code ist: ( Rückrufe sind neue Funktionen, Einzelheiten finden Sie in der Kerndatei von summernote.js, ziehen Sie sie nach unten)
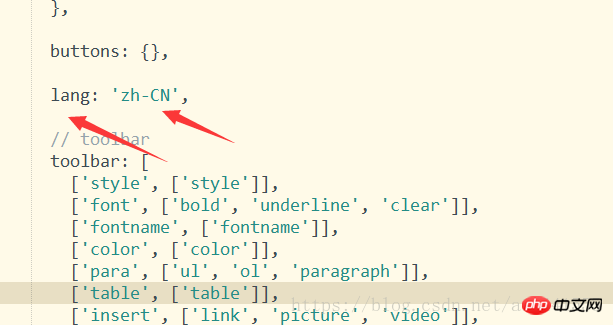
In meinem JS sind 3 Dateien geladen: zh- CN ist eine chinesische Datei. Konvertieren Sie bei Bedarf die Sprache, nehmen Sie den heruntergeladenen Lang-Ordner heraus, laden Sie ihn und fügen Sie den endgültigen Code
zh- CN ist eine chinesische Datei. Konvertieren Sie bei Bedarf die Sprache, nehmen Sie den heruntergeladenen Lang-Ordner heraus, laden Sie ihn und fügen Sie den endgültigen Code
$("#summernote_1").summernote({
//height:500 //不建议填写,如果上传图片高度比较大,编辑器则不会自动调整高度的
focus:true, //启动时自动获取焦点
maxHeight:null, //编辑器最大高度
minHeight:500,//编辑器最小高度,会跟随内容和图片大小自动调整编辑器高度
}
}); in summernote.js hinzu oder summernote.min.js Ändern Sie einfach die Einleitung in die Sprachdatei, die Sie benötigen. 
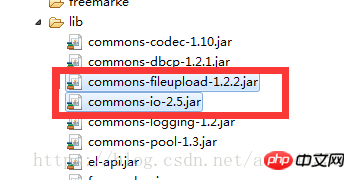
Abschnitt 3: Relevante JAR-Pakete einführen und die Kerndatei springmvc.xml konfigurieren
Zuerst müssen wir die folgenden zwei Gläser in das lib-Verzeichnis unseres Projekts einfügen
Konfigurieren Sie die springmvc-Datei
 Dann beginnen wir, den Ausführungscode für das Hochladen von Bildern in unsere Steuerungsebene/Aktionssteuerungsdatei zu schreiben
Dann beginnen wir, den Ausführungscode für das Hochladen von Bildern in unsere Steuerungsebene/Aktionssteuerungsdatei zu schreiben
Das obige ist der detaillierte Inhalt vonSpringMVC + Summernote implementiert einen visuellen Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)


 Dann beginnen wir, den Ausführungscode für das Hochladen von Bildern in unsere Steuerungsebene/Aktionssteuerungsdatei zu schreiben
Dann beginnen wir, den Ausführungscode für das Hochladen von Bildern in unsere Steuerungsebene/Aktionssteuerungsdatei zu schreiben