Heim >Web-Frontend >js-Tutorial >Eine ausführliche Analyse der detaillierten und leicht verständlichen Probleme von JavaScript
Eine ausführliche Analyse der detaillierten und leicht verständlichen Probleme von JavaScript
- 零到壹度Original
- 2018-04-02 16:30:261547Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Erklärung der ausführlichen Analyse von JavaScript und seinen Problemen. Ich hoffe, er kann Freunden in Not helfen 1. Die übergebenen Parameter der eigentlichen Funktion können über Argumente abgerufen werden.
2.arguments ist ein Array-ähnliches Objekt und der Prototyp ist nicht Array.prototype, daher gibt es keine Array-Methoden wie join 3.foo(1,2), Argumente[2] Da keine Parameter übergeben werden, geht die Bindungsbeziehung verloren.Im strikten Modus sind Argumente jedoch immer eine Kopie der übergebenen Parameter, sodass dies bei den tatsächlichen Parametern nicht möglich ist geändert werden; und arguments.calle ist ebenfalls verboten.
foo(x,y,z){
arguments[1]=12 //y=12
arguments[2]=13;//z仍然未定义
}
foo(1,2);4.
5.bind hat die Funktion, einige Parameter zu curryen, zu binden und dann einfach die restlichen Parameter zu übergeben
this.x=9;
var module={
x:81,
getX:function(){
console.log(this.x);
}
};
module.getX();
var getX=module.getX;//将module的属性赋给getX变量
getX();//这时候的this应该指向全局变量
//为了理解,个人认为也可以看做getX=function(){return this.x;} getX()
var boundGetX=getX.bind(module);//绑定module对象
boundGetX();Beachten Sie, dass bind bei Verwendung von new ignoriert wird, da der zurückgegebene Prototyp ein leeres Objekt des Prototypattributs des neuen Konstruktors ist (wenn kein zurückgegebenes Objekt vorhanden ist)
function add(a,b,c){
console.log(a+b+c);
}
var func=add.bind(undefined,100);//this暂时是undefined
func(1,2);
var func2=func.bind(undefined,200);//注意这里是func
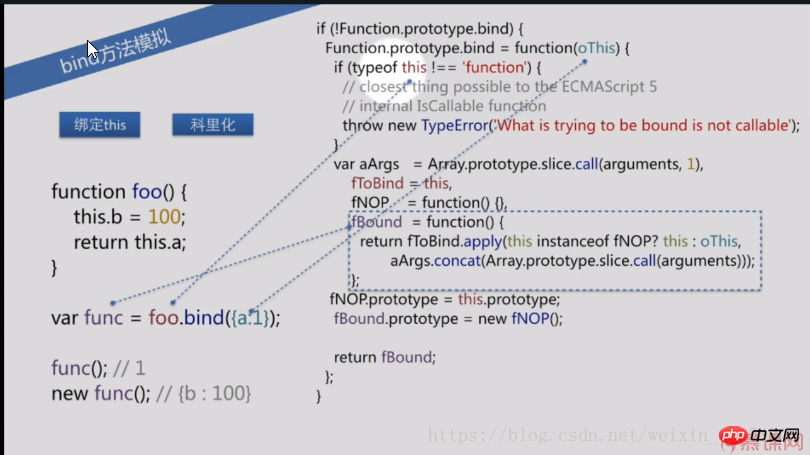
func2(10);6. Bind-Methodensimulation (Verlassen vorerst beiseite)
function foo(){
this.a=100;
return this.b;
}
var func=foo.bind({b:2});
console.log(func());//2
var o=new func();
console.log(o);//foo {a: 100}

Verwandte Empfehlungen:
Erklärung in einfachen Worten JavaScriptErste Einführung in JavaScriptJavaScript einfach und leicht zu erklären (fortgeschritten)
Das obige ist der detaillierte Inhalt vonEine ausführliche Analyse der detaillierten und leicht verständlichen Probleme von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

