Heim >Web-Frontend >js-Tutorial >Verwendung von Ajax zur Implementierung von Registrierungs- und Avatar-Upload-Funktionen
Verwendung von Ajax zur Implementierung von Registrierungs- und Avatar-Upload-Funktionen
- php中世界最好的语言Original
- 2018-04-02 15:50:292906Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Ajax zum Implementieren der Registrierungs- und Avatar-Upload-Funktionen verwenden ein Blick. Nach dem ersten Kontakt mit Ajax haben wir ein CRM-Trainingsprojekt durchgeführt, aber alle haben eine Funktion ignoriert, nämlich, dass Registrierungen für viele Websites hochgeladen werden können ein kleines CRM, das Bilder aus dem vorhandenen Avatar-Array auswählt und sie als Avatare hochlädt (natürlich habe ich noch keins erstellt, das aus lokalen Fotos hochgeladen und zugeschnitten werden kann, aber ich werde es tun, solange ich Zeit habe. Recherche, glaube ich es wird nicht allzu lange dauern).
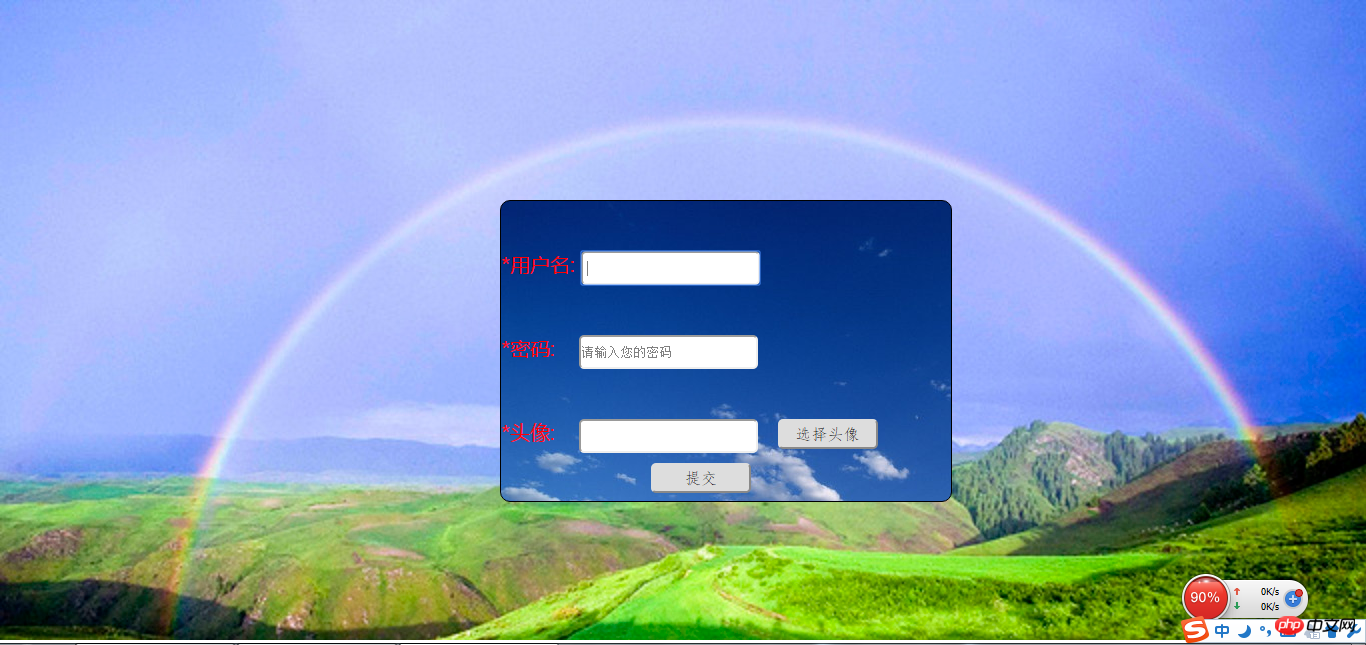
1. Schreiben Sie zuerst eine
Registrierungsseiteund die CSS-Datei heißt hier. Sie können sehen Der Effekt im Bild oben. Leiste: (Die Seite ist etwas hässlich, egal)
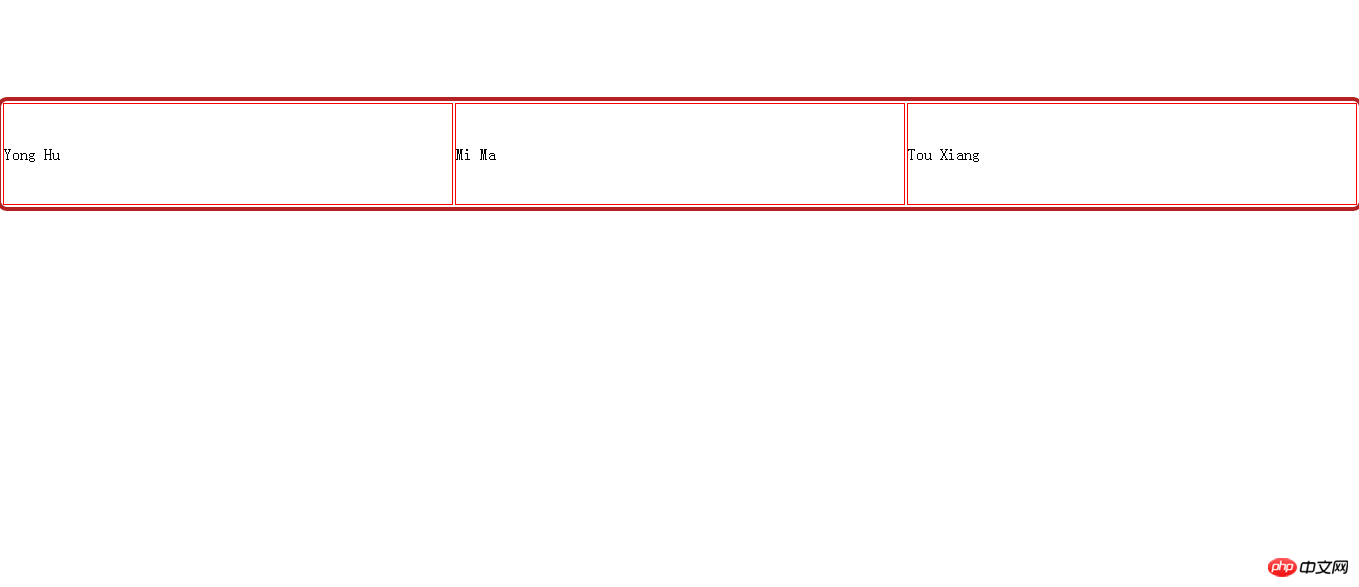
 Es gibt auch eine information.html-Seite, auf der die hinzugefügten Informationen angezeigt werden Derzeit gibt es nur den Header:
Es gibt auch eine information.html-Seite, auf der die hinzugefügten Informationen angezeigt werden Derzeit gibt es nur den Header:
 2. Schreiben Sie das Verbindungspoolmodul (dbutil.js), die JS-Datei zum Herstellen der Verknüpfung . Was ich hier erstellt habe, ist die Tabelle „users_infor“ und die verwendete Datenbank ist „test“.
2. Schreiben Sie das Verbindungspoolmodul (dbutil.js), die JS-Datei zum Herstellen der Verknüpfung . Was ich hier erstellt habe, ist die Tabelle „users_infor“ und die verwendete Datenbank ist „test“.
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;eine Verbindung zur Datenbank herzustellenund Benutzerdaten (Userdao.js) zu verarbeiten (Hinzufügen, Löschen, Ändern und Überprüfen). heißen alle getAllUser:
4. Schreiben Sie das Modul zum Betreiben der Datenbank, dh zum Hinzufügen, Löschen, Ändern und Überprüfen der Datentabelle (Userservice.js):var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;
Definieren Sie die Registrierungsfunktion, dh die Funktion, die neue Datensätze zur Datentabelle user_infor hinzufügt.
var dao = require("../dao/UserDao.js");
Definieren Sie die Funktion, die alle Datensätze auf der Seite „information.html“ anzeigt, dh die Funktion das den gesamten Inhalt der Tabelle user_infor abfragt exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}
5. Vergessen Sie natürlich nicht, die beiden Module express und mysql einzuführen, einen neuen Ordner node_module zu erstellen und diese beiden Module darin aufzunehmen. exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}
6. Schreiben Sie dann eine Haupt-JS-Datei (main.js), die mit dem Benutzer interagiert:
7. Die folgende JS-Datei dient zur Registrierung und Informationen lauten wie folgt:var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})
--------------------------------Wählen Sie den Avatar aus die Registerseitenfunktion--------------------------------------------- -- ------------
-----------------------Die Informationsseite wird angezeigt alle aufgezeichneten Funktion, alle werden angezeigt, sobald das Fenster geladen wird ---------------------------------- ---------- ------function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}src, wenn kein solches img-Element vorhanden ist, ist der hier angezeigte Pfad immer noch der Pfad und es wird kein Bild angezeigt. window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的
8. Der wichtigste Punkt ist, dass Sie beim Erstellen einer neuen user_infor-Tabelle in der Datenbank das Feld user_pics angeben, um den Pfad anzugeben, in dem die Bilder gespeichert werden: newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}
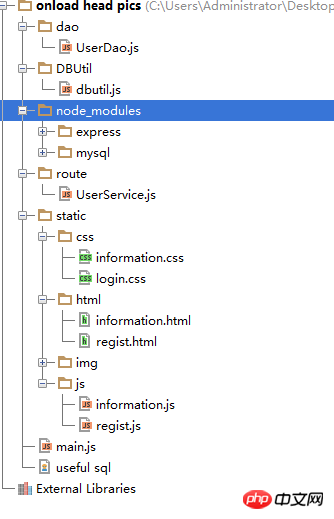
Die Datei des gesamten Projekts Die Speicherbeziehung ist wie folgt: USE test;
DROP TABLE IF EXISTS user_infor;
CREATE TABLE user_infor(
u_id INT PRIMARY KEY AUTO_INCREMENT,
u_name CHAR(20) NOT NULL,
u_pwd CHAR(20) NOT NULL,
u_pics CHAR(100) NOT NULL
)
INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES
('xiaoming','111111','../img/user12.jpg'),
('xiaofang','222222','../img/user13.jpg'),
('xiaozhou','333333','../img/user14.jpg')
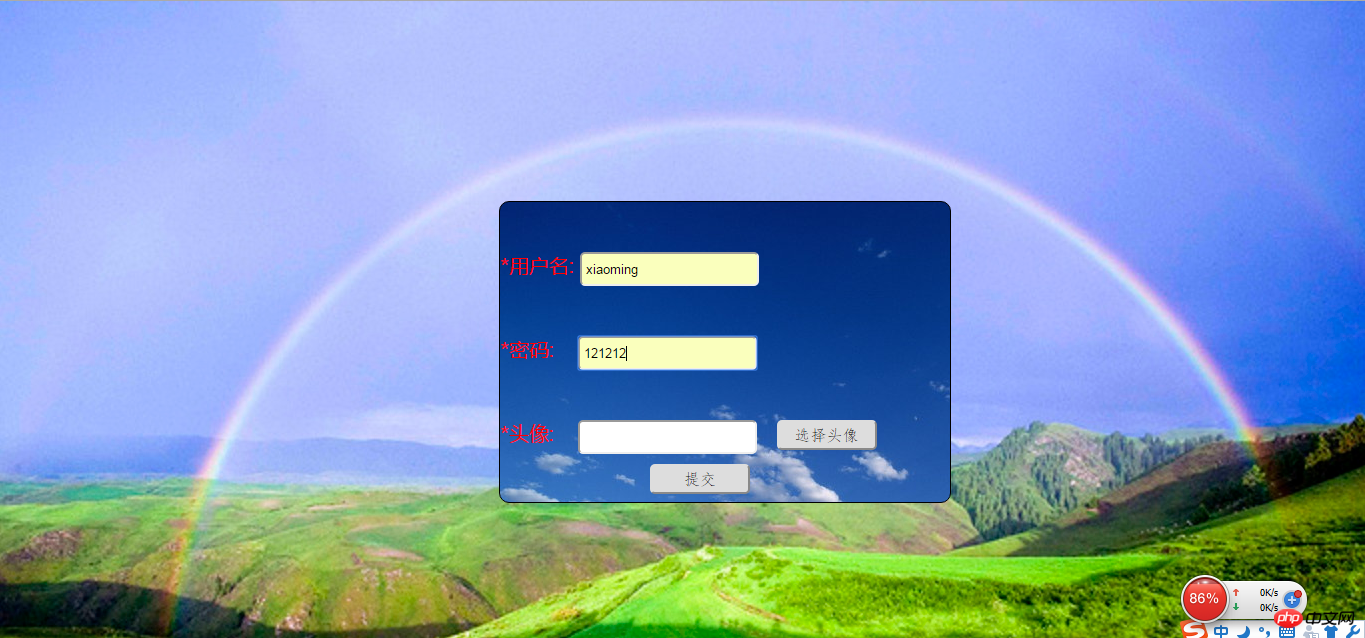
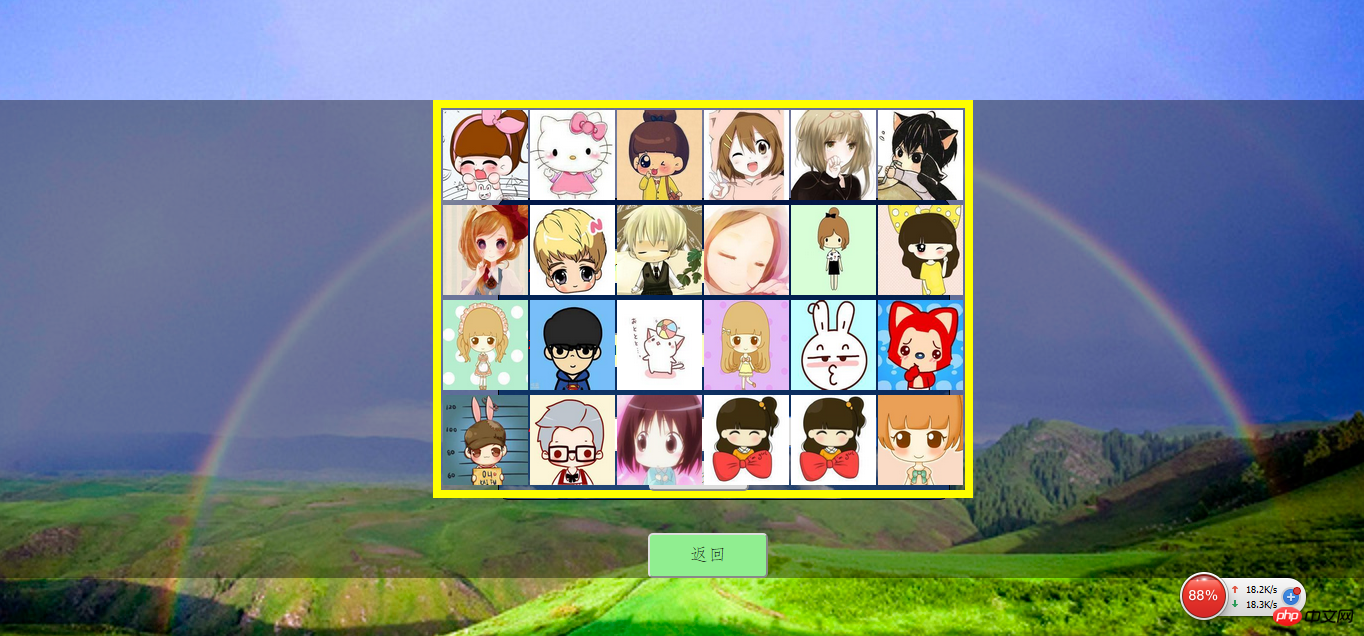
 Öffnen Sie die Datenbank mit SQLyog, führen Sie main.js aus, öffnen Sie register.html im Browser, starten Sie die Registrierung und Wählen Sie einen Avatar aus:
Öffnen Sie die Datenbank mit SQLyog, führen Sie main.js aus, öffnen Sie register.html im Browser, starten Sie die Registrierung und Wählen Sie einen Avatar aus:

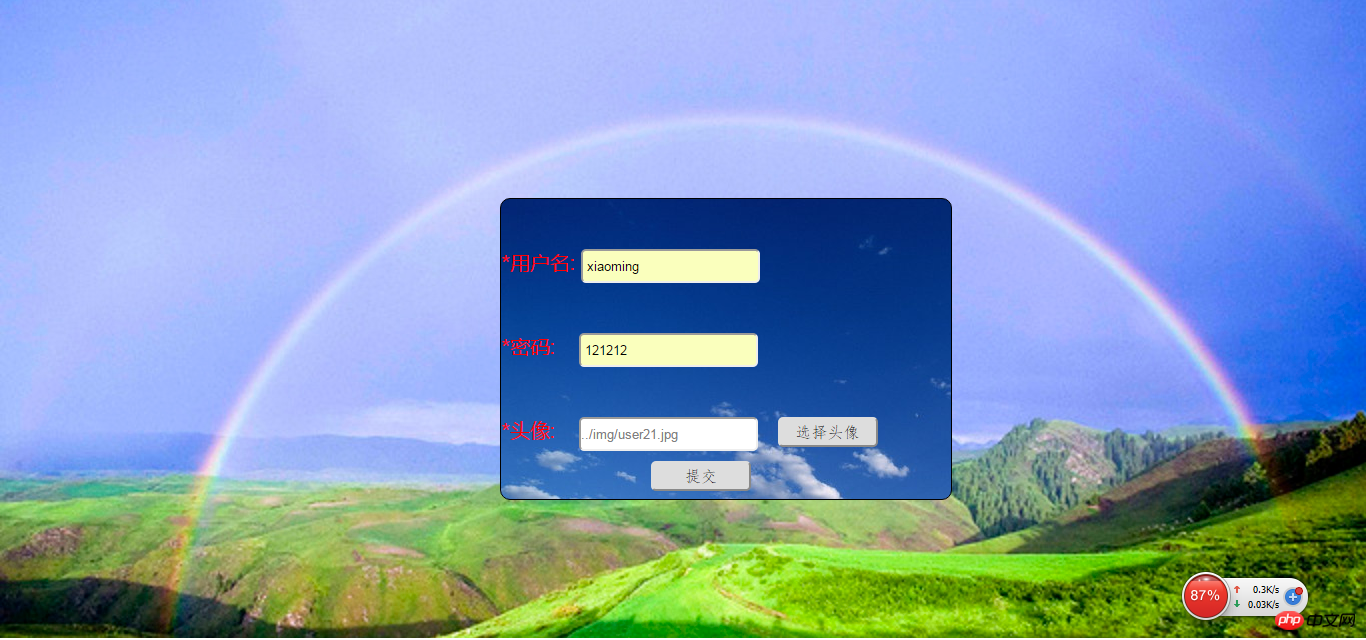
 Nachdem Sie auf einen Avatar geklickt und zurückgekehrt sind, wird der Pfad zum Bild im Textfeld des erzeugt Avatar, wie folgt:
Nachdem Sie auf einen Avatar geklickt und zurückgekehrt sind, wird der Pfad zum Bild im Textfeld des erzeugt Avatar, wie folgt:
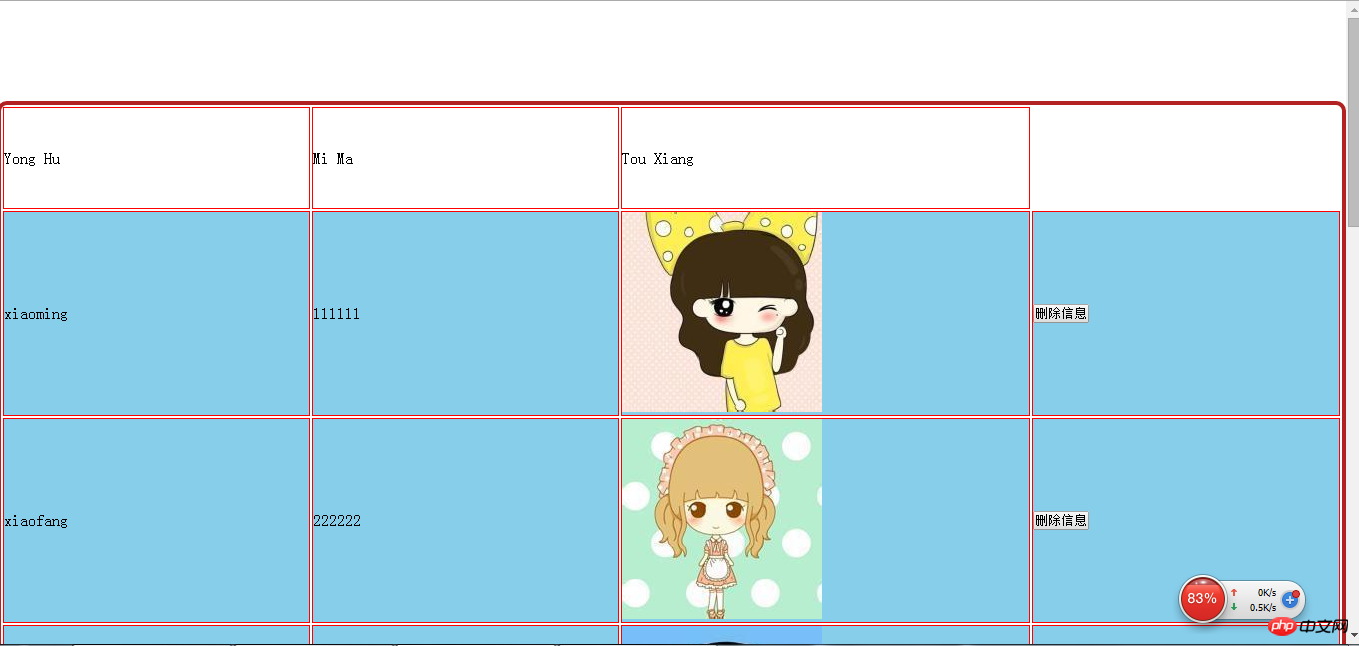
 Klicken Sie auf „Senden“, um die Registrierung abzuschließen. Nach mehreren erfolgreichen Registrierungen wird die Seite wie folgt angezeigt:
Klicken Sie auf „Senden“, um die Registrierung abzuschließen. Nach mehreren erfolgreichen Registrierungen wird die Seite wie folgt angezeigt:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man Ajax und $.ajax verwendetDetaillierte Erklärung der Schritte zur Verwendung von Ajax Paging-Technologie implementieren (mit Code)Das obige ist der detaillierte Inhalt vonVerwendung von Ajax zur Implementierung von Registrierungs- und Avatar-Upload-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

