Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Fehlers, der gemeldet wird, wenn die Post-Methode in Ajax zurückkehrt
Detaillierte Erläuterung des Fehlers, der gemeldet wird, wenn die Post-Methode in Ajax zurückkehrt
- php中世界最好的语言Original
- 2018-04-02 13:48:392175Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung des Fehlers geben, der bei der Rückkehr der Post-Methode in Ajax gemeldet wird. Was sind die Vorsichtsmaßnahmen beim Umgang mit dem Fehler, der bei der Rückkehr der Post-Methode in Ajax gemeldet wird? ist ein praktischer Fall, werfen wir einen Blick darauf.
Dies ist der Node.js-Server
<pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
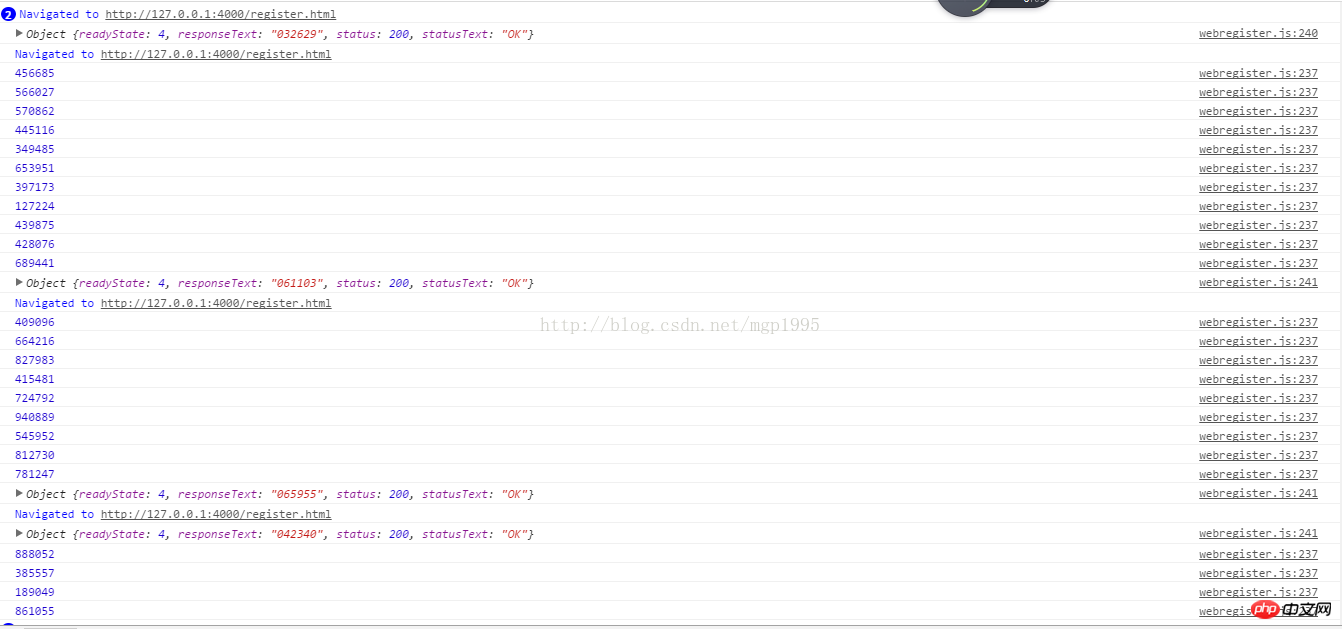
});调试结果如下:

Wenn wir nur unseren eigenen Codeteil betrachten, werden wir das nicht tun Finden Sie die Anwendung. Es gibt einige Probleme. Wenn wir jedoch beim Debuggen feststellen, dass die Fehlerrückgabewerte ein Objektobjekt zurückgeben, haben alle die gleiche Gemeinsamkeit:
Beginnend mit 0
Wenn ich den Rückgabewert des Servers auf den Typ JSON ändere, verschwindet die obige Situation.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie kommuniziere ich Daten zwischen C und View?
Was sind Front-End und Back- Ende? Ajax-Interaktionsmethode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Fehlers, der gemeldet wird, wenn die Post-Methode in Ajax zurückkehrt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

