Heim >Web-Frontend >js-Tutorial >Implementierung des dreistufigen Ajax-Verknüpfungs-Dropdown-Menüs (mit Code)
Implementierung des dreistufigen Ajax-Verknüpfungs-Dropdown-Menüs (mit Code)
- php中世界最好的语言Original
- 2018-04-02 11:09:526703Durchsuche
Dieses Mal werde ich Ihnen die Implementierung der Ajax-Drei-Ebenen-Verknüpfung Dropdown-Menü (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Ajax-Drei-Ebenen-Verknüpfung? Hier ist der eigentliche Kampf. Werfen wir einen Blick auf den Fall.
Um eine dreistufige Verknüpfung mit Ajax zu schreiben, schreiben Sie zuerst eine Dateiklasse und rufen Sie sie bei späterer Verwendung direkt auf.
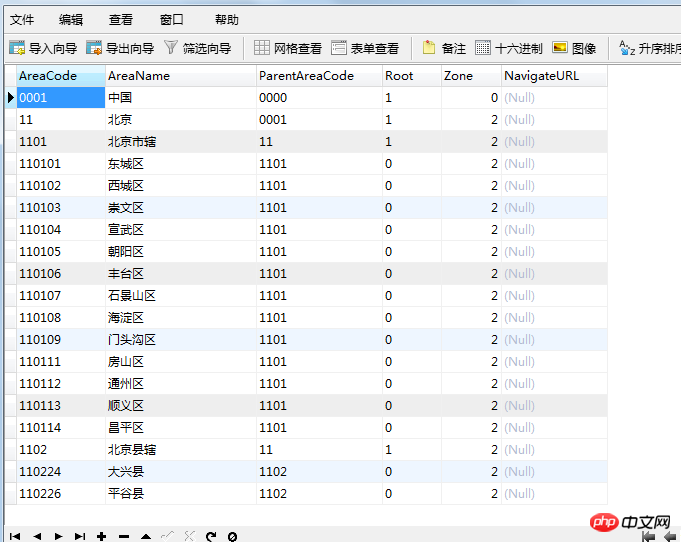
Suchen Sie eine Tabelle:

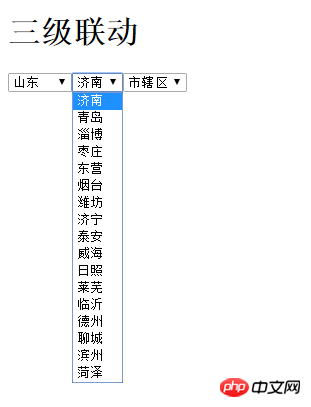
Erreichen:
Drei-Ebenen-Verknüpfung in China: Provinz, Stadt, Bezirk
Bild:

Lassen Sie uns über die Idee sprechen:
(1) Wenn der Benutzer eine Provinz auswählt, wird das Ereignis ausgelöst und die aktuelle Provinz-ID angezeigt übergeben durch Ajax Senden Sie eine Anfrage und übergeben Sie sie an das Serverprogramm
(2) Wenn Sie beispielsweise die chinesische Region nehmen, ist China 0001, dann ist das mit der Nummer 0001 die chinesische Region;
Der Codename von Peking ist 11, daher ist die Untercodenummer 11 das Stadtgebiet von Peking
Das heißt, Die Untercodenummer wird basierend auf der Hauptcodenummer abgefragt. (3) Der Server fragt die Datenbank gemäß der Anfrage des Clients ab und gibt sie in einem bestimmten Format an den Client zurück 🎜>
Die Anzeigeseite ist sehr einfach, es sind nur ein p und die Einführung von js- und jquery-Dateien erforderlich:Ich muss drei Dropdown-Felder auswählen und ihnen die ID-Schreibmethode geben
Zuerst schreiben wir drei Dropdown-Felder, hängen die ID an und führen drei Methoden aus:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <p id="sanji"></p> </body> </html>
Als nächstes schreiben wir die Methode
Die drei Menüs sind verknüpft, das heißt, es gibt je nach Provinz unterschiedliche Optionen
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}Verwenden Sie hier nicht das Click-Ereignis click(); verwenden Sie Change-Ereignis, das beim Ändern des Status ausgeführt wird (1) Wenn sich die Provinz ändert:
Stadt, Bezirk oder Landkreis ändern sich
(2) Wenn sich städtische Gebiete ändern:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
Bezirke und Landkreise ändern sich
An dieser Logik ist nichts auszusetzen.
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});Der nächste Schritt besteht darin, die Provinzinformationen grob zu laden und hinzuzufügen. Nach dem Schreiben der Ajax-Durchquerung wird der Wert in das Markt-Dropdown-Menü geschrieben:
Das Format hier ist JSON. Bisher wurde „TEXT“ verwendet
//加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}Hinweis: JSONJSON ist eine Syntax zum Übergeben von Objekten. Wir verwenden Arrays , um jedes Datenelement zu erhalten Durchlaufen des Arrays in js, wir verwenden
for(var sj in data){}
zum Durchlaufen des Arrays. Format! ! !
Hier schreiben wir die oben erwähnte Dateikapselungsklasse. Finden Sie unsere vorherige Klasse zum Herstellen einer Verbindung mit der Datenbank:
Fügen Sie diesen Absatz hinzu:
Verarbeitungsseite:Endlich Verarbeitungsseite:public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}
Verbinden Sie sich mit der Datenbank, rufen Sie die Objektklasse auf und schreiben Sie die SQL-Anweisung direkt Zurück zu Ok! ! ! Es ist so kurz! Rendering: <?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre: 
Detaillierte Ajax-Schritte zum Implementieren von Datenbankänderungen und Additionsfunktionen
Das obige ist der detaillierte Inhalt vonImplementierung des dreistufigen Ajax-Verknüpfungs-Dropdown-Menüs (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

