Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Grafik und des Textes der Ajax-Paging-Abfrage
Ausführliche Erläuterung der Grafik und des Textes der Ajax-Paging-Abfrage
- php中世界最好的语言Original
- 2018-04-02 10:08:431452Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Ajax-Paging-Abfrage mit Bildern und Text geben. Was sind die Vorsichtsmaßnahmen für die Ajax-Paging-Abfrage?
(1) Schreiben Sie zunächst eine Seite, um Daten anzuzeigen. Wie viele Teile werden für die Paging-Abfrage benötigt?
Zuerst ist die Eingabe des Abfragetextfelds und die Abfrageschaltfläche, dann beginnen Sie mit dem Schreiben des Codes
<p> <input type="text" id="key" /> //输入查询字的文本框 <input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询 </p>
Sehen Sie sich die Wirkung an:

2. Der nächste Schritt besteht darin, die Daten anzuzeigen. Sie müssen die Datenbank überprüfen und die Ajax-Methode verwenden
Führen Sie zunächst das jQuery-Paket in die Seite ein, die Daten anzeigt
<script src="../jquery-1.11.2.min.js"></script> //引入jQuery的包
Schreiben Sie natürlich den Inhalt der Spalten, die Sie anzeigen möchten eine Tabelle. Schreiben Sie eine Zeile, Zeile Es gibt Zellen, in denen die Feldnamen platziert sind, die Sie anzeigen möchten (hier werden drei Arten von Informationen angezeigt)
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg> <br> //这里放的就是查找数据库的内容了 </tbody> </table>
Ich habe die Datenbank noch nicht überprüft, Aber Sie können zuerst einen Blick auf die Anzeige werfen:

3 Jetzt können Sie zuerst die Datenbank überprüfen, und hier wird Ajax verwendet
3.1 Da es jedoch in Seiten angezeigt werden muss, wird es eine standardmäßige erste Seite geben. Sie können zunächst eine Variable festlegen
var page = 1; //当前页
3.2 und dann anfangen, Ajax zu schreiben und die Datenbank abzufragen, aber dies wird häufig verwendet, um es nicht oft zu schreiben, können wir eine Methode
function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.php", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}
3.3 Schreiben Sie dann die Verarbeitungsseite, um die Daten anzuzeigen. Hier müssen Sie berücksichtigen, wie viele Daten übersprungen werden sollen und wie viele Daten Sie anzeigen möchten 🎜>
Das JSON-Datenformat ist ein assoziatives Array, daher muss es verarbeitet und die Verarbeitungsmethode gekapselt werden. Machen Sie es einfach in Kategorien<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式
, die ich geschrieben habe Informationen zur Verarbeitungsmethode in „dataType (Datenformat) in AJAX – Text, JSON“
3.4 Nach der Verarbeitung der Seite müssen Sie den Code schreiben, nachdem Sie die Seitenverarbeitung ausgeführt haben Ajax (Hinweis: Das Obige verwendet das JSON-Datenformat. Achten Sie daher auf den Feldnamen und den gleichen wie in der Datenbank. Es handelt sich um ein assoziatives Array.)
In Auf diese Weise werden die Daten, die Sie anzeigen möchten, in bg abgelegt. Denken Sie daran, diese Methode aufzurufensuccess: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}
 Die Daten werden jetzt angezeigt, aber Dies kann kein Paging erreichen, daher ist das Paging weiterhin möglich Die Zahlen werden hier eingegeben, müssen aber auch durchlaufen werden. Sie können sie einfach leer lassen
Die Daten werden jetzt angezeigt, aber Dies kann kein Paging erreichen, daher ist das Paging weiterhin möglich Die Zahlen werden hier eingegeben, müssen aber auch durchlaufen werden. Sie können sie einfach leer lassen
<p id="xinxi"> //显示数字或是上一页 </p>
3.5 kann auch als Methode geschrieben werden und dann Um die maximale Anzahl an Seiten zu erfahren, die angezeigt werden können, können Sie zunächst eine standardmäßige maximale Anzahl definieren. Diese maximale Anzahl kann auch die maximale Anzahl an Seiten sein, die bei der Suche nach Schlüsselwörtern angezeigt werden
Ermitteln Sie den Wert des Schlüsselwortsvar maxys = 1;
Dann schreiben Sie Ajax und überprüfen Sie die Gesamtzahl der Seitenvar key = $("#key").val();
Der nächste Schritt besteht darin, die Verarbeitungsseite für die Verarbeitung von Informationen zu schreiben
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
});
Nachdem die Verarbeitungsseite ausgeführt wurde, muss die maximal gefundene Seitenanzahl an die standardmäßige maximale Seitenanzahl übergeben werden
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数 Danach gibt es „Vorherige Seite“ und „Nächste Seite“. Die Zahl in der Mitte kann 5 Elemente gleichzeitig anzeigen
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}
Dann geben Sie die Anzahl der Seiten ein der Zyklus
str += "<span>总共:"+maxys+"页</span> "; str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字
Übertragen Sie den Wert von p an Xinxi
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
}
Das Endergebnis wird unten angezeigt: $("#xinxi").html(str);
Der nächste Schritt ist das Klickereignis der vorherigen Seite und die nächste Seite. Der erste ist das Klickereignis der vorherigen Seite 
Dann das Klickereignis der nächsten Seite
//给上一页添加点击事件
$("#prev").click(function(){
page = page-1; //当前页减1
if(page<1)
{
page=1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
Fügen Sie ein Klickereignis zu den geloopten Zahlen hinzu
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
最后都调用一下就可以了

4.关键字查询,这里就是要对查询进行加点击事件
("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
最后整体的显示:

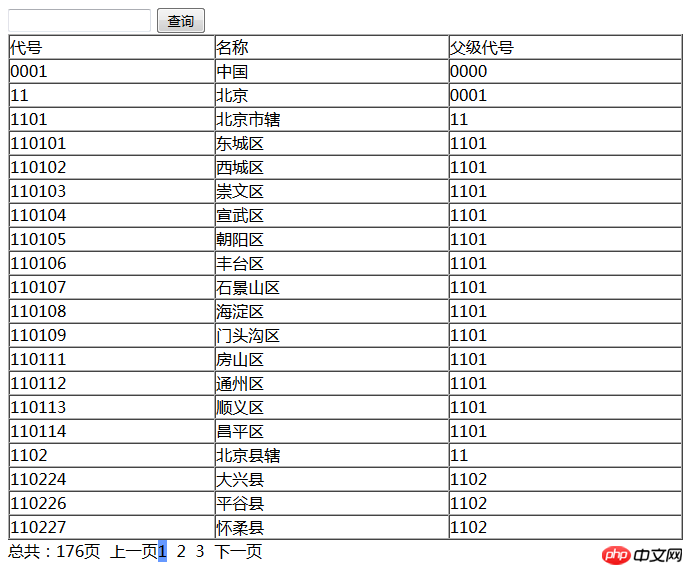
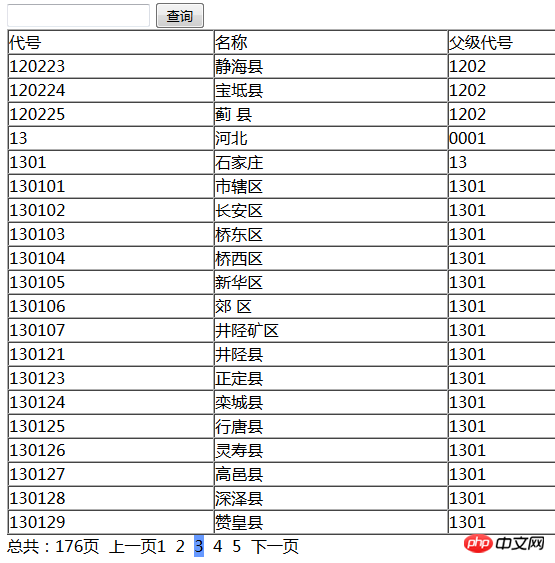
这样分页查询解结束了,没有刷新页面就可以分页显示,看下整体的效果
(1)分页显示

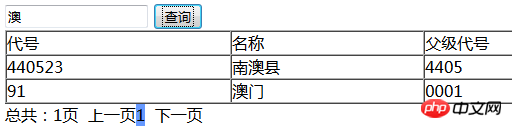
(2)查询显示

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Grafik und des Textes der Ajax-Paging-Abfrage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

