Heim >Web-Frontend >js-Tutorial >Detaillierte Schritte zum Implementieren von Datenbankänderungs- und Ergänzungsfunktionen mithilfe von Ajax
Detaillierte Schritte zum Implementieren von Datenbankänderungs- und Ergänzungsfunktionen mithilfe von Ajax
- php中世界最好的语言Original
- 2018-04-02 09:42:3910865Durchsuche
Dieses Mal werde ich Ihnen die detaillierten Schritte von Ajax zum Ändern und Hinzufügen von Datenbankfunktionen vorstellen. Was sind die Vorsichtsmaßnahmen für Ajax zum Implementieren von Datenbankmodifikations- und Ergänzungsfunktionen? .
Informationen zur Datenbank ändern und hinzufügen, die für jede Ergänzung und Änderung verwendet werden können. Diese Datenbanken sind die gleichen wie die vorherigen Aufsatzdatenbanken1 Datenbank Die Informationen
(1) Der Anzeigeeffekt kann auch über dieRegisterkarte von Bootstrap angezeigt werden (Bootstrap muss vorher eingeführt werden)
<ul id="myTab" class="nav nav-tabs"> <li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a> </li> <li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li> <li class="dropdown" style=" font-size:30px"> <a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px"> <li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab"> 酒水</a> </li> <li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab"> 饮品</a> </li> </ul> </li> </ul>

2. Ändern Sie den Inhalt
(1) Nachdem der Titel jeweils angezeigt wird Titelinhalt, Sie können Ajax zum Durchlaufen verwenden<p id="mian"> </p>(2) Datenbankdurchquerung durchführen
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
}) (3) Die Verarbeitungsseite ist wie folgt geschrieben
<?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
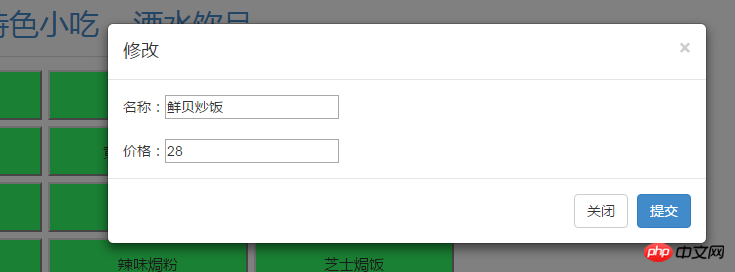
echo $db->StrQuery($sql); //输出结果 (4) Anschließend kann der geänderte Inhalt mithilfe des Modalfelds geändert werden
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">修改</h4> </p> <p class="modal-body" id="content"> <!--这里是显示的修改的内容--> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="tijiao">提交</button> </p> </p><!-- /.modal-content --> </p><!-- /.modal --> </p>(5) Bei der Änderung sollten standardmäßig der ursprüngliche Name und der ursprüngliche Preis angezeigt werden, sodass der zuvor durchlaufene Codename angezeigt werden muss übergeben
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})

$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})



3. Inhalt hinzufügen
(1) Schreiben Sie ein Pop-up Feld mit einem Textfeld darin<p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </p> <p class="modal-body" id="content"> <p id="name">名称:<input type="text" id="ming"/></p> <br /> <p id="price">价格:<input type="text" id="jia"/></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </p> </p>


$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
}) (3) Verarbeiten Sie die Seite. Schreiben Sie
<?php
include("DBDA.php");
$db = new DBDA();
$n = $_POST["n"]; //将传来的值接收
$j = $_POST["j"];
$sql = " select max(code) from caidan where fcode='1101' "; //查找这个父级代号的最大代号
$attr = $db->Query($sql);
foreach($attr as $v)
{
$c = $v[0]+1; //使最大值加1
$sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')"; //写入数据库
$db->Query($sqll,0);
echo "ok";
}
?> (4) Überprüfen Sie das Ergebnis nach dem Hinzufügen von


Optimierung der Benutzererfahrung beim Warten auf Datenlisten beim Laden von Ajax-Anforderungsservern
So geben Sie Daten mit zurück Ajax-Tags fügen Stile dynamisch hinzu
Das obige ist der detaillierte Inhalt vonDetaillierte Schritte zum Implementieren von Datenbankänderungs- und Ergänzungsfunktionen mithilfe von Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

