Heim >Web-Frontend >js-Tutorial >So implementieren Sie eine Änderungsfunktion in Ajax (mit Code)
So implementieren Sie eine Änderungsfunktion in Ajax (mit Code)
- php中世界最好的语言Original
- 2018-04-02 09:26:182090Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Änderungsfunktion von Ajax implementieren (mit Code). Was sind die Vorsichtsmaßnahmen für die Implementierung der Änderungsfunktion von Ajax? sehen.
Da es sich um ein internes Verwaltungssystem handelt, wird nur eine Hauptseite verwendet und die gesamte Webseite darf nicht aktualisiert werden, daher können wir dafür natürlich nur Ajax verwenden
, wir haben auch viele Umwege gemacht, aber ich bin sehr froh, dass ich es endlich geschafft habe
Heute werde ich mich nicht mit der Ajax-Implementierung befassen Schreiben Sie hier den Login-Login, aber schreiben Sie hauptsächlich den allgemeinen Code der Änderung. Es ist praktisch, den
-Stil zu finden, wenn ich in Zukunft
Bootstrapverwende . Drei Dateien müssen hier vorgestellt werden. Hier sind die Seitenanforderungen.
Wenn Sie diesen Ort sehen, gibt es natürlich auch eine Änderung Schaltfläche, auf die geklickt werden muss, um ein Ereignis auszulösen<p class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body">
<?php
$sql="select * from qxcg ";
$arr=$db->Query($sql);
foreach($arr as $v)
{
$sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'";
$att = $db->Query($sqn);
$squ = "select uid from login where num='{$v[4]}'";
$ann = $db->Query($squ);
}
?>
器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br>
采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/>
采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/>
采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="rcbtn">保存</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
</p>
Der Einfachheit halber habe ich die Änderung vorgenommen. Sie ist als Methode geschrieben und kann bei Verwendung direkt aufgerufen werden <input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了
function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
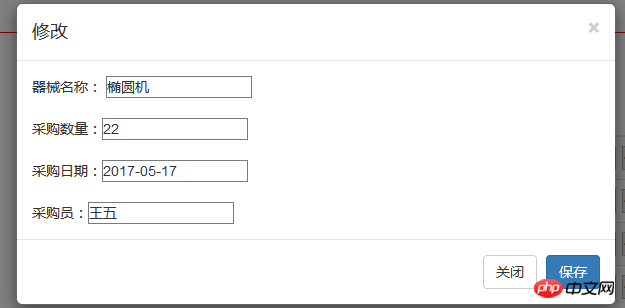
}Auf diese Weise kann die Funktion der Schaltfläche „Ändern“ realisiert werden. Nach dem Klicken auf die Änderung erscheint ein Popup-Fenster, wie im Bild gezeigt: <?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
}
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie PHP+Ajax die Echtzeitbearbeitung von Tabellen realisiertVerwendung von Ajax zur Implementierung eines Sitzungs-Timeouts Zur Anmeldeseite springenDas obige ist der detaillierte Inhalt vonSo implementieren Sie eine Änderungsfunktion in Ajax (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

