Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Unterschieds zwischen berechneten und Methoden in Vue_vue.js
Detaillierte Erläuterung des Unterschieds zwischen berechneten und Methoden in Vue_vue.js
- 不言Original
- 2018-03-31 17:29:541455Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung des Unterschieds zwischen berechneten und Methoden in Vue vor. Der Inhalt ist ziemlich gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Werfen wir gemeinsam einen Blick darauf
berechnet in Vue kann verwendet werden, um die Daten, die angezeigt werden müssen, einfach zusammenzufügen

berechnet und Methoden
Spleißanzeige Datenaufgaben können auch mithilfe von Methoden ausgeführt werden. Wenn sich jedoch die Daten auf der Seite ändern, werden die Methoden in Methoden erneut aufgerufen (was zu unnötigem Leistungsverbrauch führt) und die Methoden in Methoden werden nur dann aufgerufen, wenn sich die Daten darauf beziehen sich selbst ändert.
Eine einfache Instanz

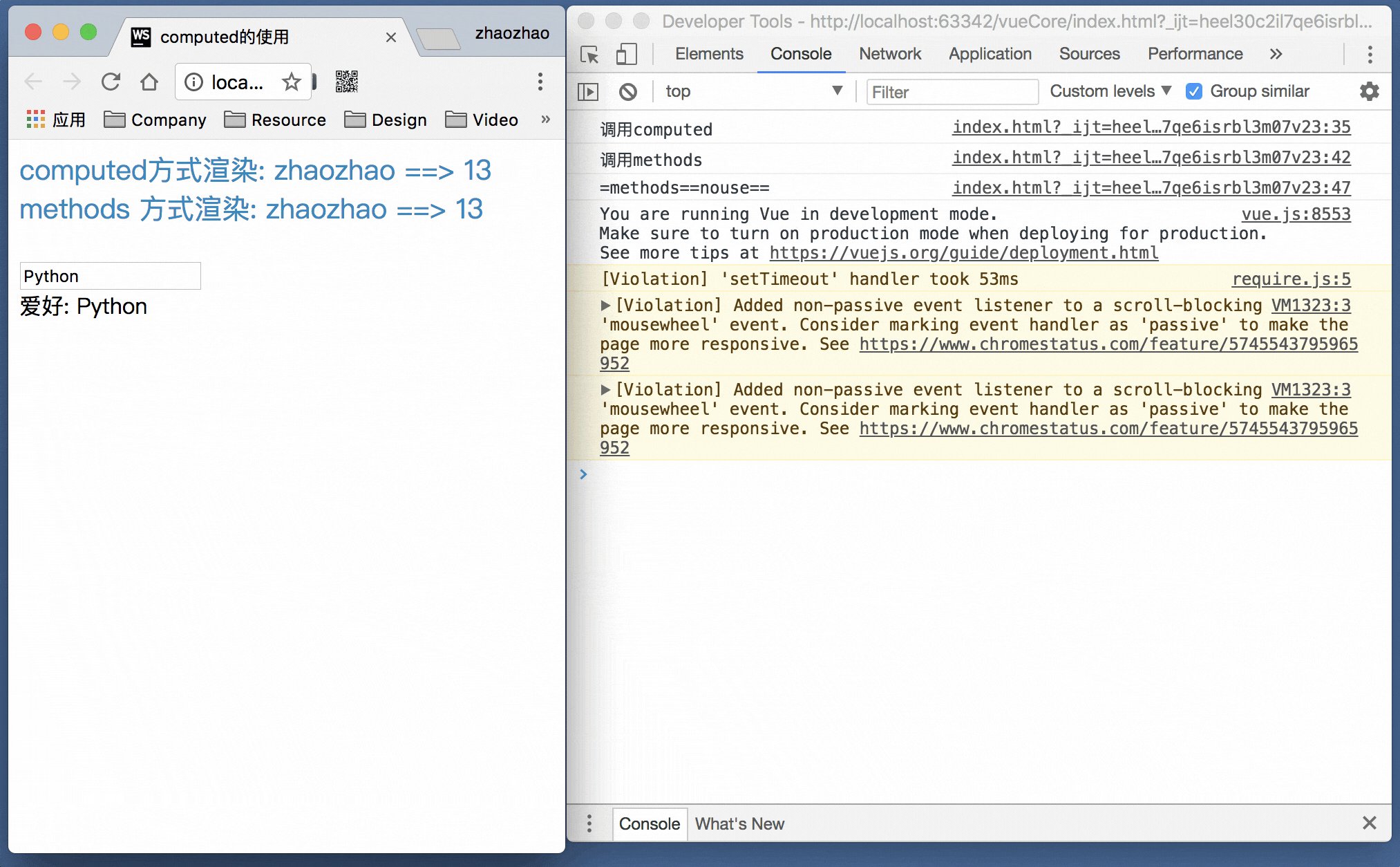
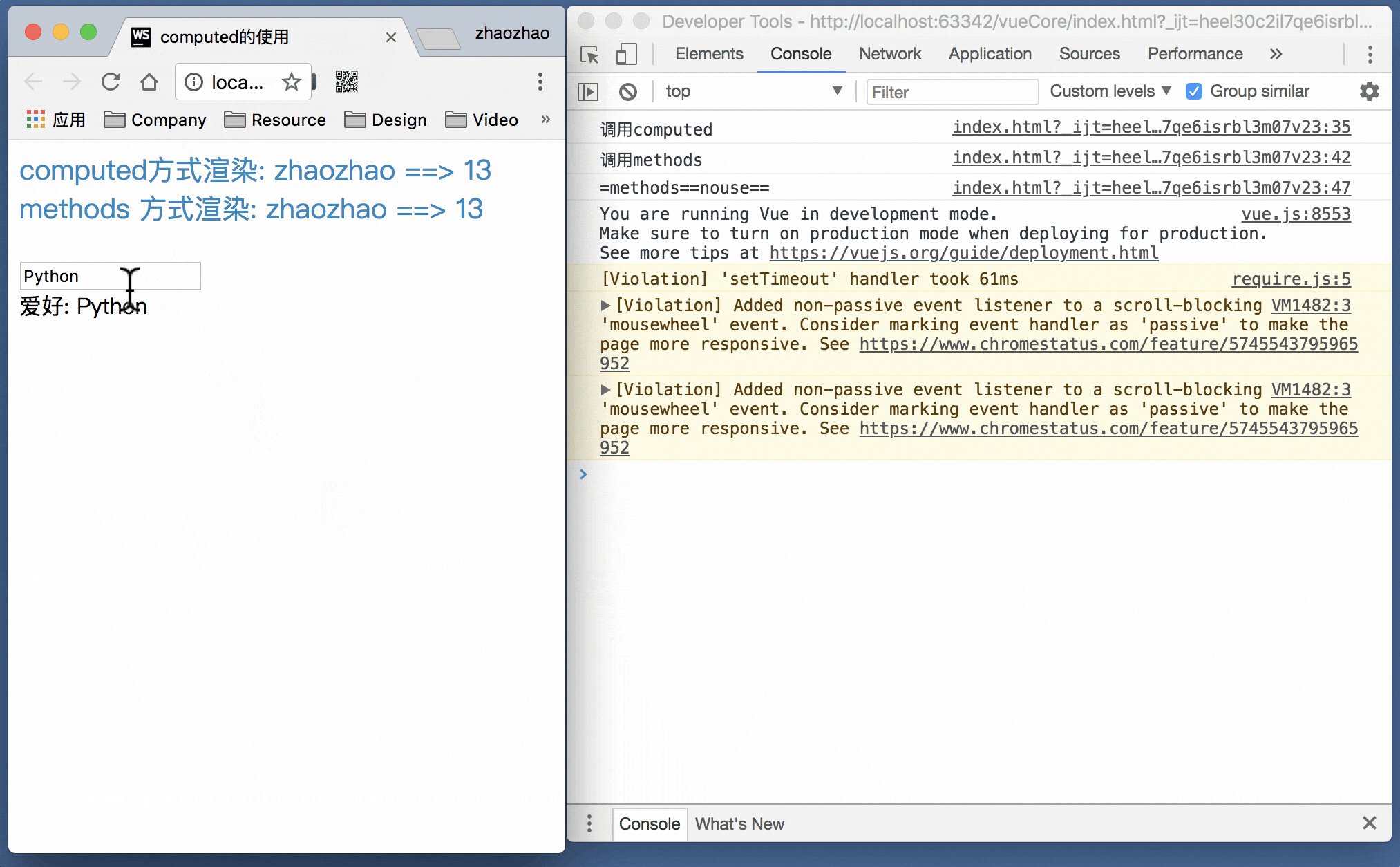
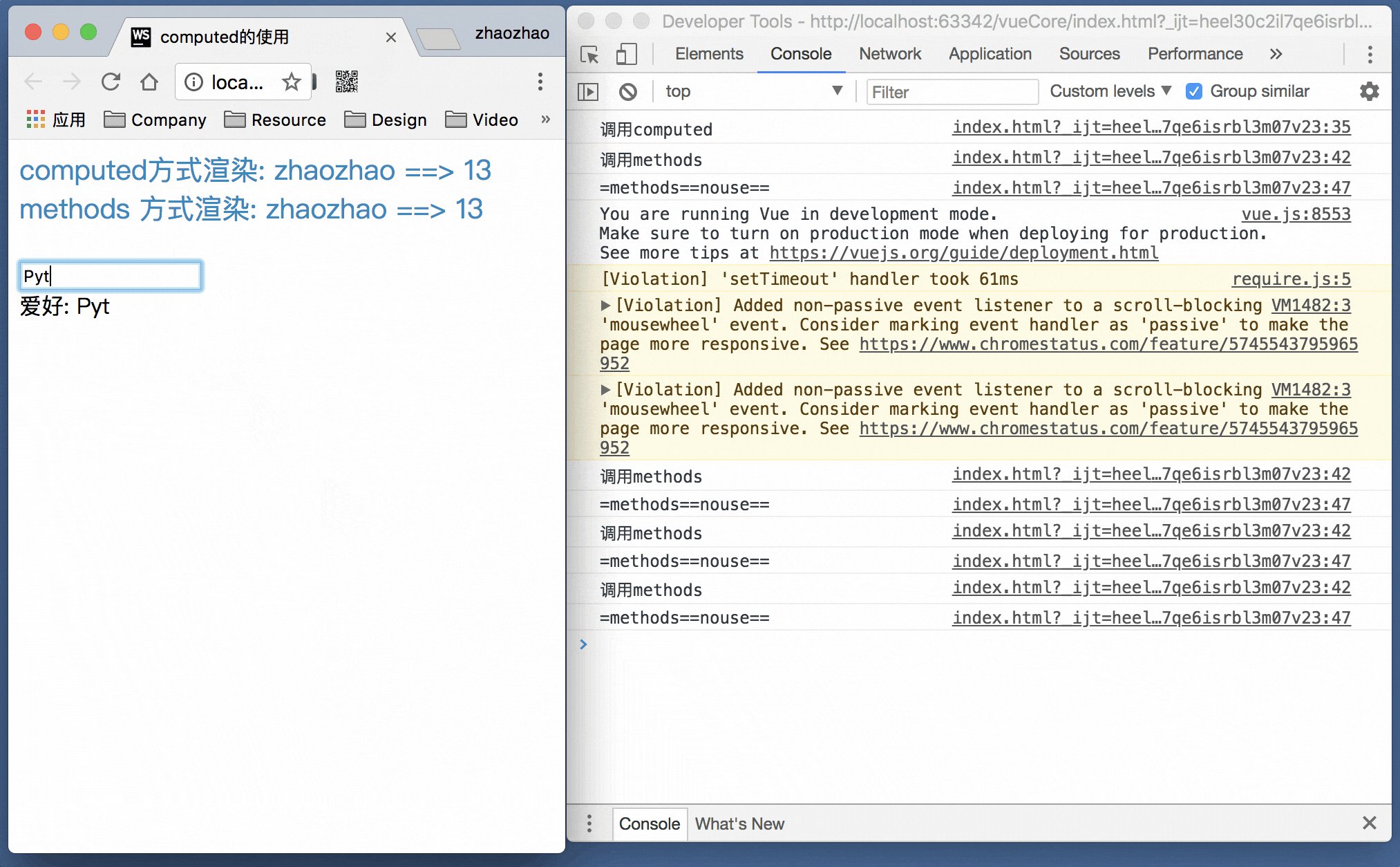
berechnet wird nur bei der Initialisierung aufgerufen
berechnet wird nur bei der Initialisierung aufgerufen
Methoden werden aufgerufen, wenn sich die Daten ändern, auch wenn die geänderten Daten nichts mit sich selbst zu tun haben
Quellcode testen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Unterschieds zwischen berechneten und Methoden in Vue_vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

