Heim >Web-Frontend >js-Tutorial >So bedienen Sie das js-Array, um Duplikate zu entfernen
So bedienen Sie das js-Array, um Duplikate zu entfernen
- 小云云Original
- 2018-03-31 17:04:192685Durchsuche
Die Entfernung von Array-Duplikaten ist eine alltägliche Frage, egal ob es sich um ein Vorstellungsgespräch oder einen Job handelt. Es gibt viele Methoden zur Entfernung von Duplikaten. Es ist schwierig zu sagen, welche davon besser und welche schlechter ist Wählen Sie entsprechend den tatsächlichen Bedürfnissen. In diesem Artikel werden einige gängige Deduplizierungsmethoden sowie die Vor- und Nachteile der Methoden aufgeführt. Bitte korrigieren Sie mich, wenn es Fehler gibt.
1. Doppelschleifen-Vergleichsmethode:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByCirculation(arr) {
const newArr = []; let isRepet = false; for(let i=0;i < arr.length; i++) { for(let j=0;j < newArr.length; j++) { if(arr[i] === newArr[j]) {
isRepet = true;
}
}; if(!isRepet) {
newArr.push(arr[i]);
};
}; return newArr;
}const uniquedArr = uniqueByCirculation(array);
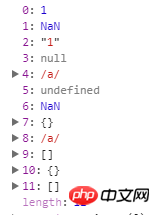
console.log(uniquedArr);Ergebnis:  , aus dem Ergebnis ist ersichtlich, dass Array, Object und RegExp wurden verarbeitet Reserviert, NaN wird nicht dedupliziert. Weitere Informationen finden Sie unter:
, aus dem Ergebnis ist ersichtlich, dass Array, Object und RegExp wurden verarbeitet Reserviert, NaN wird nicht dedupliziert. Weitere Informationen finden Sie unter: 
Diese Methode hat eine Zeitkomplexität von O(NlogN) und eine Raumkomplexität von O(N) Es ist anwendbar Anlass: Der Datentyp ist einfach und die Datenmenge ist klein.
2. indexOf-Methode:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByIndexOf(arr) { return arr.filter((e, i) => arr.indexOf(e) === i);
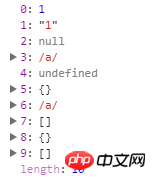
}const uniquedArr = uniqueByIndexOf(array);console.log(uniquedArr); Ergebnis: 
Nach dem Ergebnis zu urteilen, ist NaN weg und Array, Object und RegExp werden verarbeitet, da Array.indexOf(NaN) immer -1 zurückgibt und der von anderen komplexen Typen zurückgegebene Wert immer seinem eigenen Index entspricht, sodass dieses Ergebnis erhalten wird. Die zeitliche und räumliche Komplexität dieser Methode ist die gleiche wie bei der Doppelschleife, und die anwendbaren Situationen sind im Vergleich zu den beiden natürlich zuerst zu empfehlen, da der Code schließlich kurz ist.
3. Objekt[Schlüssel]-Methode: (Persönliche Tiefe erweiterte Version)
const array = [1, '1', NaN, 1, '1',NaN, -0, +0, 0, null, /a/, null, /a/, [], {}, [], {}, [1,2,[2,3]], [1,2,[2,3]], [1,2,[3,2]], undefined,
{a:1,b:[1,2]}, undefined, {b:[2,1],a:1}, [{a:1},2], [2,{a:1}], {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}, {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}];function uniqueByObjectKey(arr) {
const obj = {}; const newArr = []; let key = '';
arr.forEach(e => { if(isNumberOrString(e)) { // 针对number与string和某些不适合当key的元素进行优化
key = e + typeof e;
}else { if(e&&isObject(e)){ // 解决同key同value对象的去重
e = depthSortObject(e);
}
key = JSON.stringify(e) + String(e); //JSON.stringify(e)为了应对数组或对象有子内容,String(e)为了区分正则和空对象{}
} if(!obj[key]) {
obj[key] = key;
newArr.push(e);
}
}); return newArr;
}function isNumberOrString(e){
return typeof e === 'number' || typeof e === 'string';
}function isObject(e){
return e.constructor === Object;
}function depthSortObject(obj){
if(obj.constructor !== Object){ return;
} const newobj = {}; for(const i in obj){
newobj[i] = obj[i].constructor === Object ?
sortObject(depthSortObject(obj[i])) : obj[i];
}
return newobj;
}function sortObject(obj){
const newObj = {}; const objKeys = Object.keys(obj)
objKeys.sort().map((val) => {
newObj[val] = obj[val];
}); return newObj;
}const uniquedArr = uniqueByObjectKey(array);
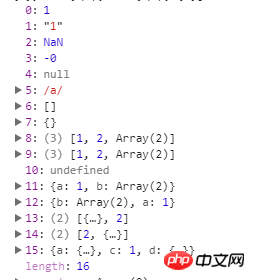
console.log(uniquedArr);Ergebnis:  Diese Methode hat das Ergebnis der „tiefen Deduplizierung*“ erhalten, weil Ich habe der Funktion einige Typbeurteilungen hinzugefügt, um den Schlüssel zu ändern. Wenn ich das Objekt [Originalschlüssel] direkt erzwinge, werden die Zahl und die Zeichenfolge abgerundet, und viele Typen können nicht als Schlüssel verwendet werden. Ich wurde von JSON.stringify( getäuscht. /a/) beim Schreiben der Funktion dachte ich immer, es sei ein Problem mit {}. Später, als ich den Schlüssel ausgab, entdeckte ich, dass JSON.string(/a/) === '{}', und String([]) === ", also gibt es zwei Konvertieren Sie sie alle und addieren Sie sie, um Unfälle zu vermeiden. Die Raumkomplexität ist O(N) und die Zeitkomplexität ist O(N). Es eignet sich für Situationen, in denen Sie möchten das Gewicht im Detail erhalten (*: Ich möchte den Namen im Detail erhalten, weil das Objekt Es ist von Natur aus ungeordnet, das heißt, {a:1,b:2} sollte äquivalent zu {b:2,a: 1}, daher wird eine tiefe Deduplizierung durchgeführt, auch wenn der interne Schlüssel:Wert des Objekts gleich ist. >4 Das Ergebnis, Array, Objekt und RegExp bleiben erhalten. Das Prinzip dieser Methode ist die neue Datenstruktur Set, die keine Daten speichert. Einzelheiten zur Set-Struktur finden Sie unter: Set und Map – Ruan Yifeng, Raumkomplexität O(N), Zeitkomplexitätsposition, ·Diese Methode ist sehr schnell und wird am besten direkt verwendet, wenn komplexe Objekte beibehalten werden
Diese Methode hat das Ergebnis der „tiefen Deduplizierung*“ erhalten, weil Ich habe der Funktion einige Typbeurteilungen hinzugefügt, um den Schlüssel zu ändern. Wenn ich das Objekt [Originalschlüssel] direkt erzwinge, werden die Zahl und die Zeichenfolge abgerundet, und viele Typen können nicht als Schlüssel verwendet werden. Ich wurde von JSON.stringify( getäuscht. /a/) beim Schreiben der Funktion dachte ich immer, es sei ein Problem mit {}. Später, als ich den Schlüssel ausgab, entdeckte ich, dass JSON.string(/a/) === '{}', und String([]) === ", also gibt es zwei Konvertieren Sie sie alle und addieren Sie sie, um Unfälle zu vermeiden. Die Raumkomplexität ist O(N) und die Zeitkomplexität ist O(N). Es eignet sich für Situationen, in denen Sie möchten das Gewicht im Detail erhalten (*: Ich möchte den Namen im Detail erhalten, weil das Objekt Es ist von Natur aus ungeordnet, das heißt, {a:1,b:2} sollte äquivalent zu {b:2,a: 1}, daher wird eine tiefe Deduplizierung durchgeführt, auch wenn der interne Schlüssel:Wert des Objekts gleich ist. >4 Das Ergebnis, Array, Objekt und RegExp bleiben erhalten. Das Prinzip dieser Methode ist die neue Datenstruktur Set, die keine Daten speichert. Einzelheiten zur Set-Struktur finden Sie unter: Set und Map – Ruan Yifeng, Raumkomplexität O(N), Zeitkomplexitätsposition, ·Diese Methode ist sehr schnell und wird am besten direkt verwendet, wenn komplexe Objekte beibehalten werden
5 > Ergebnis:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Set(arr) {
return Array.from(new Set(arr)) // return [...new Ser(arr)]}const uniquedArr = uniqueByES6Set(array);
console.log(uniquedArr);In diesem Artikel werden fünf gängige Methoden zum Deduplizieren von Arrays beschrieben. Im Prinzip ist es am schnellsten, ein Objektarray direkt zu verwenden. Natürlich können Sie die dritte Methode verwenden Die Methode ist leicht geändert. Das Ergebnis ist das gleiche wie das nächste. 
Array-Deduplizierung ist ein häufiges Problem, egal ob es sich um ein Interview oder eine Arbeit handelt, es gibt viele Methoden Deduplizieren, es ist schwer zu sagen, welche Methode besser ist. In diesem Artikel werden einige gängige Duplizierungsmethoden aufgeführt. Bitte korrigieren Sie mich, wenn es Fehler gibt .
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Map(arr) {
const map = new Map(); return arr.filter(e => { return map.has(e) ? false : map.set(e, 'map')
})
}const uniquedArr = uniqueByES6Map(array);
console.log(uniquedArr);Verwandte Empfehlungen: 
Schnelle Implementierung der PHP-Array-Deduplizierung
Zusammenfassung der JS-Array-Deduplizierungsmethode
Das obige ist der detaillierte Inhalt vonSo bedienen Sie das js-Array, um Duplikate zu entfernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

